The Shift to Front-End Editing Experience in WordPress

Using WordPress is fairly simple, at least in terms of writing blog posts and publishing them — you don’t have to be very tech-savvy to get a handle on the process. However, it’s about to get even easier.
Soon, you will no longer need to draft your next blog post in a box that doesn’t look like what the published post will appear. WordPress is trying to go in a new direction with the development of a front-end editor that will allow users to create posts, add images and other media, and adjust a post’s layout without ever having to venture into the back-end of the site.
This sounds great for WordPress bloggers everywhere. A WYSIWYG post editor that lets you see what your post will look like live, as you write it? A blogger’s dream come true! But what does this actually mean for the future of WordPress development as a whole? And what implications will this have on the more nitty-gritty details of the back-end and how people interact with it?
About the New Front-End Editor

According to a discussion over at the Make WordPress UI blog, there are many changes to the front-end user interface for WordPress and they’re testing them out in plugin form. Right after Christmas, the team led by Janneke Van Dorpe added more media options. It now supports oEmbed links, gallery previews and captions, and featured image editing. But even more changes were in store.
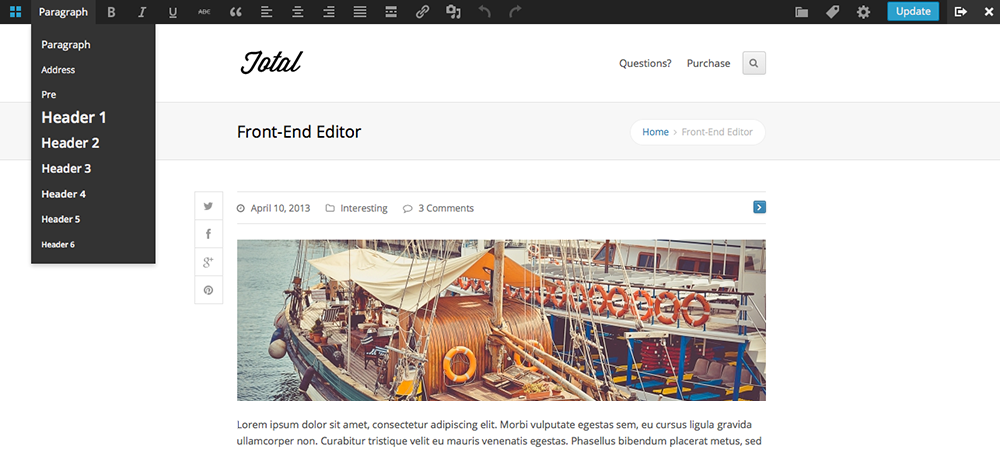
The biggest focus during the January 20, 2014 meeting was on the newly created ability to make posts and pages from the front-end. The new editor will also allow users to upload media and change metadata. It’s also set to include standard editing tools like bold, italics, and links up at the top in the admin bar.
You can also see in the sample image that the paragraph options have been added to the admin bar as a WYSIWYG drop down menu. The typical paragraph alignment, quote, underline, spellcheck, undo, and redo buttons are all present as well. And it’s likely more will be added as time goes on from the “Kitchen Sink” menu bar.
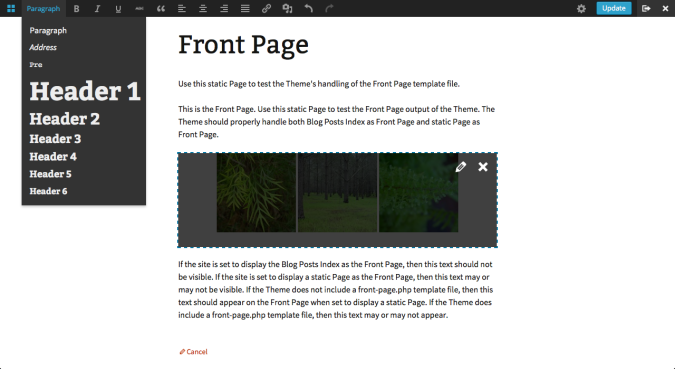
Another nifty feature is the addition of modal windows that will allow users to add custom fields and create and insert galleries on the fly. This is quite an advancement as the new UI allows users to do all of this from the front-end without even edging near the back-end. You add the addition of TinyMCE 4.0 to the WordPress core and you have a more robust editing experience. It doesn’t look all that difference but it’s got a better handle on performance.
Flash forward three weeks to February 11 and even more additions had been made to the front-end editor UI. For instance, the UI team added better title detection to work with the vast majority of themes and a nicer layout for the meta data modal. Tooltips have been added to buttons and a rudimentary version of autosave. Additionally, a message box prompting users to restore from backup as also added.

More changes will be made, of course, before this front-end editor becomes a mainstay for the CMS, but it’s interesting to watch the development process because (1) this is very likely to be the direction WordPress takes from now on and (2) it indicates what features in the overall user experience the team prioritizes and values the most.
The log from the latest Make WordPress UI meeting also indicates what’s on the horizon for the UI, including more cohesively integrated TinyMCE modals and post locking. A front-end editor is destined to become a “thing” for future WordPress versions. The question of how soon though is anybody’s guess.
There is a plugin available that’s allowing participating developers to work on the front-end editor in a dynamic way. The changes that are developed in this plugin are likely to be considered for inclusion in full-fledged WordPress Core sometime this year at the earliest. WordPress is no stranger to this type of development, but it’s always interesting to witness the open-source platform being utilized on a week-to-week basis like this.
The Effects on WordPress Development
One of the biggest effects of a shift to a front-end editor is the greatly reduced risk of authors, bloggers, and contributors accidentally breaking the site or making changes without your prior approval. Tampering with the back-end of a site without the right know-how could wreak havoc, so this should provide developers with a big sigh of a relief.
This could also lead to a greater divide between the front-end and back-end development worlds. There will be people who work on WordPress sites who will never even need to take a peek under the hood at how it all works. This goes beyond the limitations of previously defined user roles that you could set as an admin and would give authors (or anyone who prefers it) access to the WYSIWYG editor only.
In the future, there will probably be dedicated WordPress “contributors,” and those who just take on the tasks of administrator. Again, these have been defined as user roles before, but with the addition of the front-end UI, the user experience will become profoundly different.
Finally, the prioritizing of a front-end editor indicates a “catching up” with the recent back-end development WordPress has already put in place in previous months. And while we’ve already seen a better look in the UI in the last major update with color scheme options and such, the new editor is about integrating form with function. Or rather, the function of the form.
Basically, it’s a logical next step to make the back-end post editor look nice to create a front-end post editor that follows in line with the general WYSIWYG trend of the dashboard menus.
Will the shift to a front-end editor majorly change the way WordPress sites look and feel? No. Client side, everything is set to look pretty much the same and that’s the way it should be. But by changing how authors and developers interact with WordPress, we’re bound to see significant advancements in dashboard UI. We’re already seeing that, in fact, and it’s an exciting time to be involved in development, let me tell you.
If you want to check out the front-end editor progress, you can download it now and take it for a spin. Just know that it’s under construction and will be changing a lot as the weeks go on. It’s best to try this one out on a localhost for the time being. It’s definitely not client site ready, so just keep that in mind as you poke around.
You can also contribute to the plugin and its development, if you’d like. Just browse the open tickets on the plugin’s page in the WordPress directory to see what needs to be worked on next. Of course, only developers who really know what they’re doing should dive in, which should be common sense at this point.
So, are you excited about the possibility of a front-end editor coming to WordPress core later this year? Or would you rather it stick to a back-end approach? Sound off in the comments and let us know what you think!




I’m curious to see how plugins like Visual Composer end up working with this. I’m a pretty big fan of the Visual Composer plugin as it’s made my life much easier when training clients on how to build out complex layouts, and I know there are heaps of other drag and drop page builders out there. . .so it will be interesting to see if those page builder plugins end up extending this Front-End Editor or if there will be a lot of work to undo what’s been done with these other drag and drop builders to work with this Front-End editor.
Things are going to get interesting for sure.
I am curious to see how that plays out as well. I haven’t looked at the code yet, but my guess is you can probably hook into the new function.
ps: The author of Visual Composer (I am also a fan of this plugin, mostly because its so easy to extend) is working on a new front-end function, I’m not sure when it will be released to the public but it’s looking cool!
Good news about the VC front-end functionality in development. Can’t wait to check that out!
Has he released a preview video of the front-end functionality or did you just get a sneak peak since you use it in your themes?
I’m not sure I was even supposed to say something about it (oups)! Lol, I’m part of the private Visual Composer repo so I get to test out the Beta/Development versions 😉
I just demoed the Front End feature.
Holy cow. This is AMAZING!!!! I’m so impressed with how the plugin has evolved!
Haha, what are the chances…he updated it today!
I agree with you guys. I think the Front End Editor is a really powerful competitive for other drag and drop website builders and it can even kill some of them, only the strongest of them will survive and develop 🙂
So, it’s kinda a perfect ‘kick’ for developers to make their products worthwhile and add unique functionality to their builders.
I’ve been agonising over this for some time as it’s something so many people demand, though more so on more advanced sites with custom CPT’s and custom fields. There are a few front end editors which can tackle custom fields though in a very simplistic manner.
Glad to see this push by WordPress themselves, it seems most likely it will spark a frenzy of dev from plugin devs to create extensions which is great for the rest of us.
I have a Rentals site using a commercial theme that has its own User front end.
I still have not found a universally recognized term that every WP designer understands for the operating model.
I think of it as Multi-User but then people jump to assuming it is MU with subdomains .
Maybe this is a “portal” site. One Admin, me. One url, mine. Many Users can register and then make and administer their own posts in their own User accounts.
“Posts” in this case are Rentals as defined by the theme and all User actions are conducted through the custom front end form.
But, I have an availability/bookings calendar plugin that gives each User the ability to create and embed individual calendars in their Rentals posts. All of my Admin functions and all of the User Admin functions are accessed in the core WP Admin screens. To use the Calendar a User in my Rental theme would have to leave the Front End environment and login to the core WP Admin screen where he or she will find this plugin’s User functions.
Is there any way to pull or push the functionality of such a plugin that works inside the WP Admin header and footer environment (Javascript, JQuery, php functions, CSS…) into an existing User Front end?
I know that Front Ends are just powerful forms but they don’t have all the Administrative resources available to alter or create content as the core WordPress Admin screens in the wp-admin path.
What the concept of Front End administration is missing is the to add the full functionality of the administration menus written by a specific plugin such as a calendar that offers a sub-set of functions for “Authors”, for instance.
Is there some technique usable now to “import” a plugin’s full setup and admin tabs out of the core WP Admin windows into what is otherwise simply a Form — the User Front End?
Hi there,
Actually the Visual Composer plugin which I use in my Total WordPress Theme is easily extendable via custom functions as I’m sure many others are as well. The issue is there is no magical code that can automatically grab a plugin’s functionality and dump it onto the front-end composer. Every plugin is coded differently and serves a different purpose, it would be impossible to develop such a functionality. You would have to extend the front-end composer yourself or hire a developer to do it for you, but yes, it should be possible 😉