What are WordPress Block Patterns?

Do you hear a lot about WordPress block patterns but you don’t know exactly what their purpose is? You are in the right place!
In this post, we will not only explain what WordPress block patterns are, but we will also teach you how to use them on your website, how to create your own custom patterns, and where to find ready-made WordPress block patterns online.
So, if you’re a WordPress site owner and want to make the most of your online presence, read on to learn everything you need to know about this cool feature WordPress has in store for you – aka block patterns.
Let’s dive in!
What are WordPress Block Patterns & Why You Should Use Them
WordPress block patterns are templates made of blocks.
In other words, if you take a few WordPress blocks and put them together in a beautiful design, you have just created a WordPress block pattern.
WordPress block patterns are available to users since the launch of the WordPress block editor. But WordPress 6.0 has particularly come out with a focus on patterns, which became the main tools for building designs and templates in WordPress. This WordPress version puts patterns in the spotlight rather than individual blocks.
With WordPress block patterns, you can build either full templates for your pages or just parts of a template that you can use as sections on your site. A complete design can be created from as many block patterns as you see fit for your needs.
Once you create or customize a WordPress pattern, you can save it to your library and reuse it any time you want in pages or blog posts.
Why Are Block Patterns Useful?
WordPress block patterns are useful for several reasons:
- Any website owner who does not have the technical skills to build designs from scratch can now make their website look awesome via block patterns. With this feature, you can actually design your pages, sections, and posts by yourself without too much effort.
- Block patterns are reusable and flexible. You can create and re-create lots of templates out of your saved block patterns. For example, you can save the same block pattern in many different variations (e.g. in different colors or typography). It’s up to you how you customize each block pattern.
- You can also create many different block combinations that you can simply reuse in the future for different projects or campaigns. This is great in the long term because you save time and avoid repetitive work.
How to Use WordPress Block Patterns
Feeling enthusiastic about decorating your WordPress website with beautiful pages and templates? Let’s see how you can use the WordPress block patterns exactly.
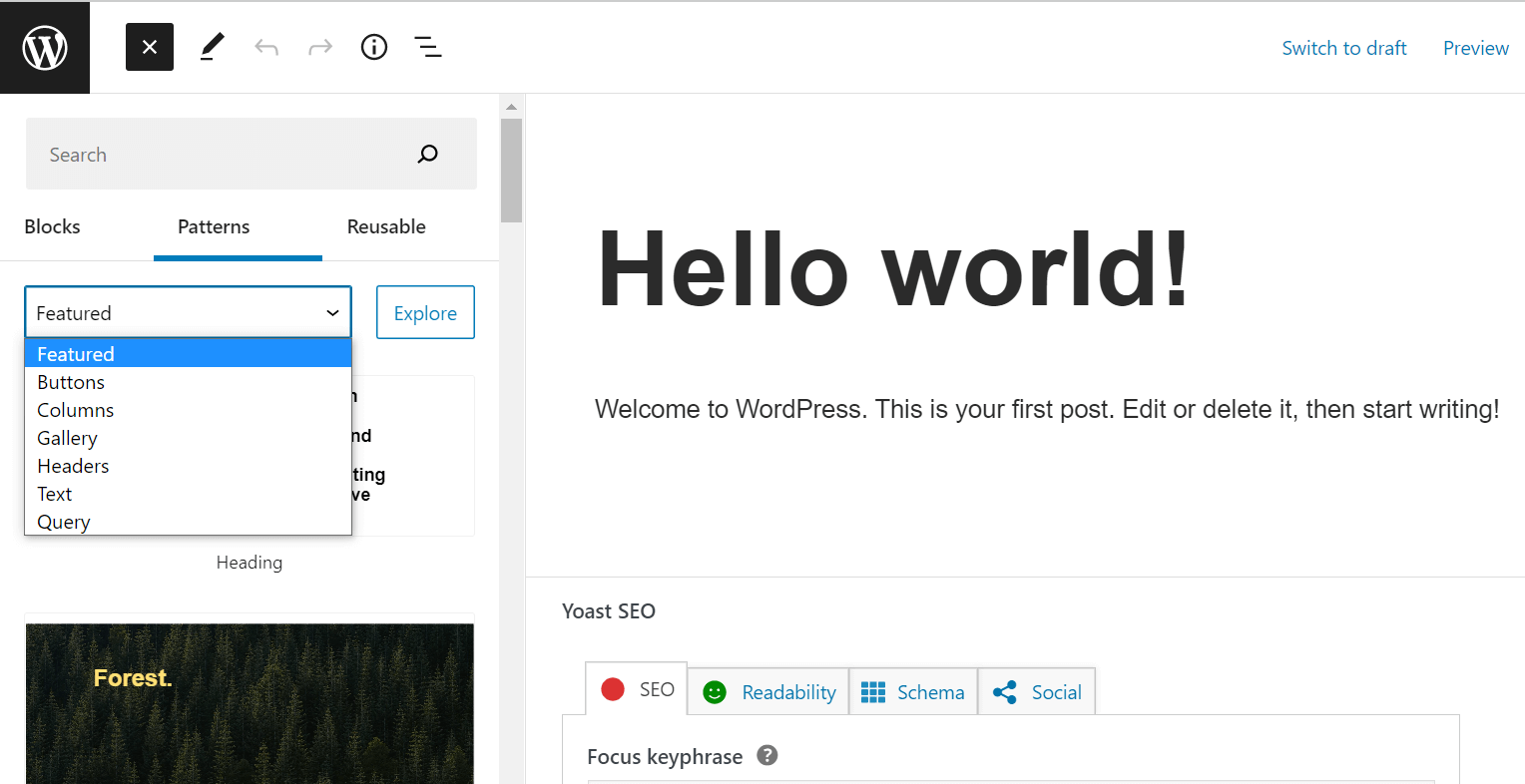
Go to the page or post where you want to include a pattern. Once there, click on the + icon at the top left of the WordPress block editor.
![]()
When the menu drops down, select Patterns. You can also choose a category of patterns that would be more relevant to your needs. Click on the Explore button to open the patterns in a bigger window.

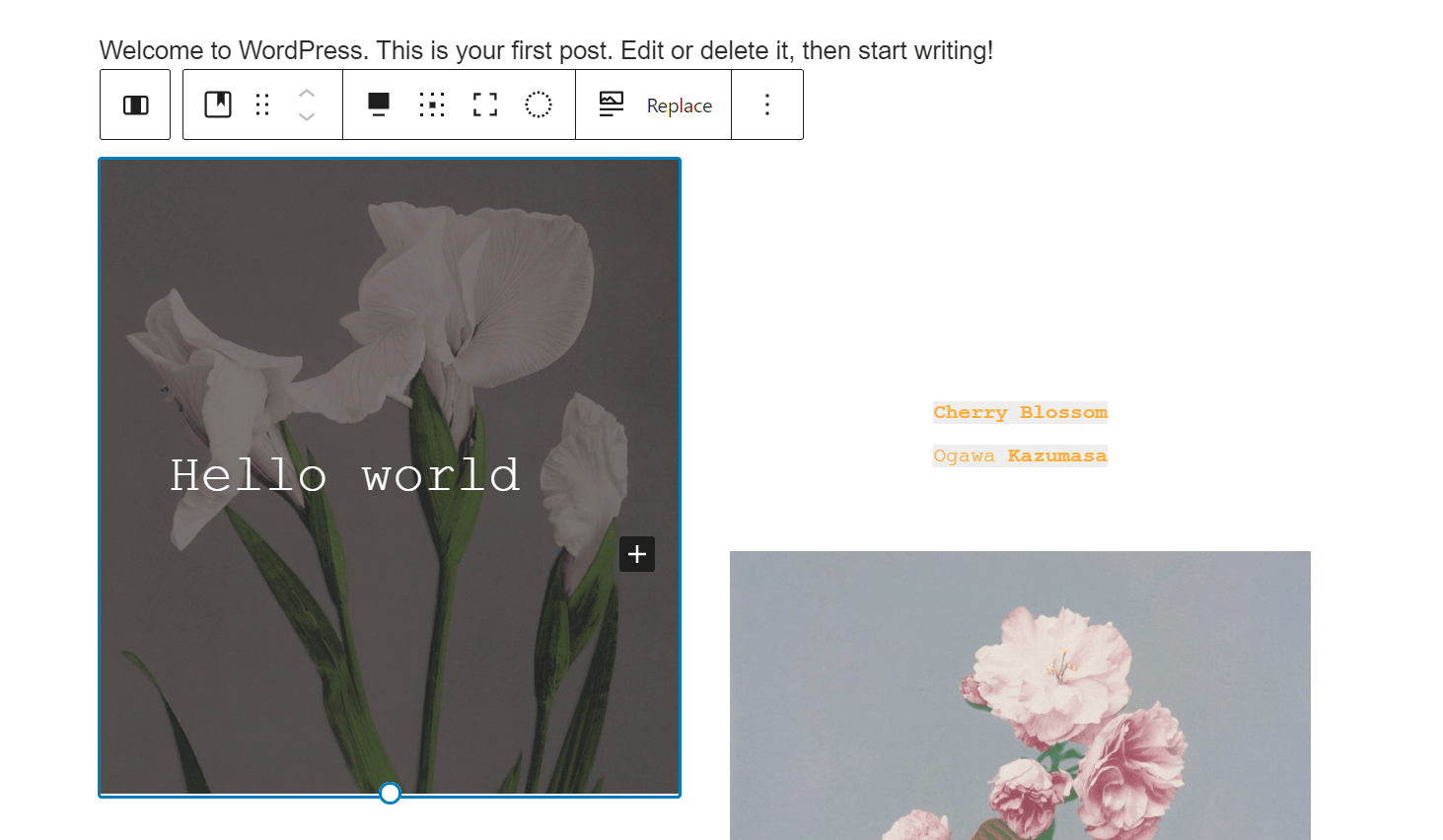
After browsing through the collection of patterns, click on the pattern that you like to insert in the post or page.
Once it’s inserted in the block editor, you can start customizing it. To customize a block pattern, you have to actually customize each separate block that the pattern contains. So you just need to click on every block in that pattern and customize it individually.
If you don’t like a specific block, you can always replace it with another one – be it a custom block or one that’s already existing in the library.

And that’s it. When you’re done customizing each block, your pattern is ready to go live. It’s that easy!
Where to Find Ready-Made WordPress Block Patterns
As you have probably already noticed from the previous section, WordPress does come with ready-made block patterns for you to use freely on your website. If you don’t feel creative enough or you just need some inspiration for your future designs, you will find a lot of ready-made block patterns in the official WordPress repository.
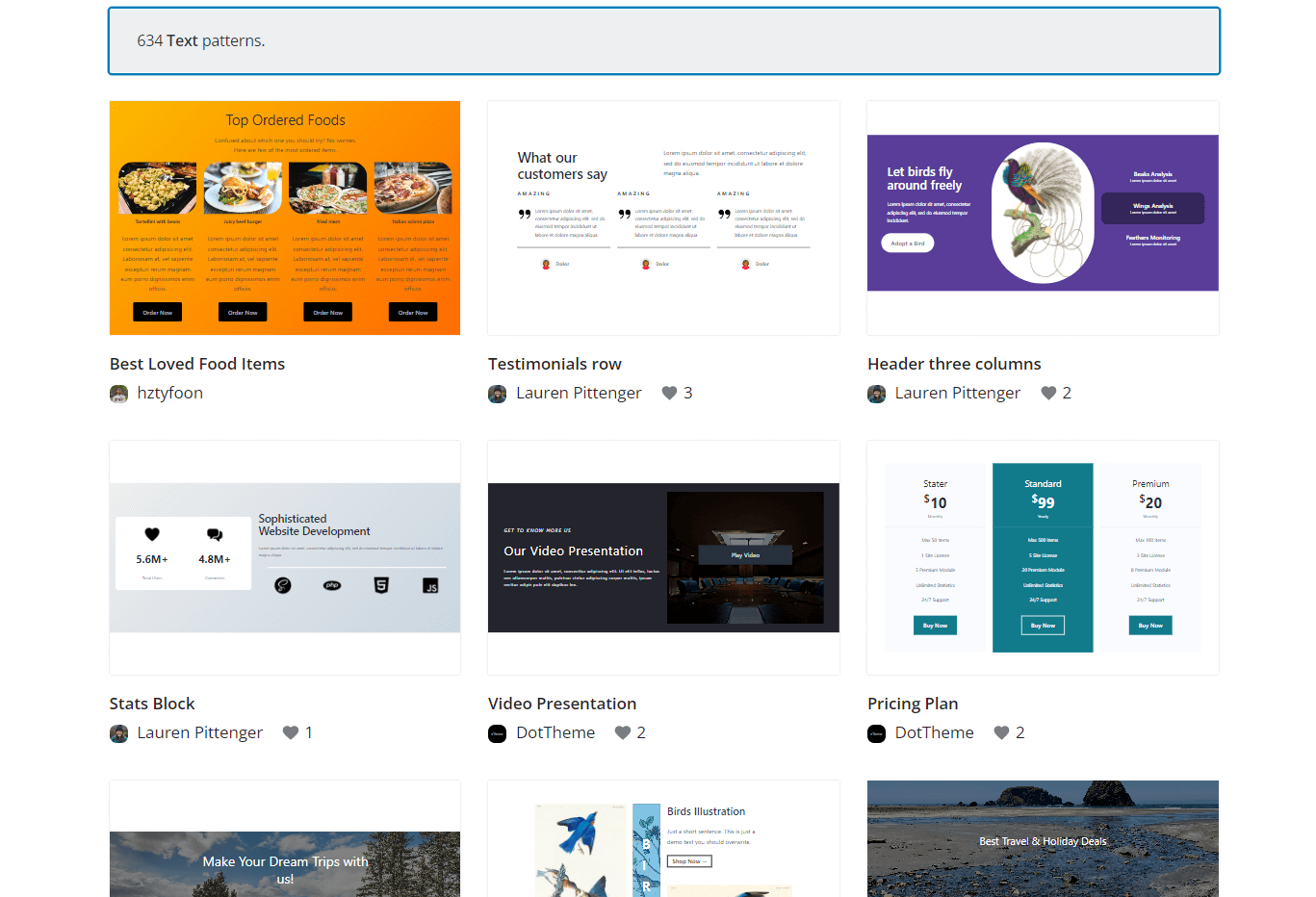
Here, you’ll discover an impressive collection of patterns that fall under several categories: Buttons, Columns, Gallery, Header, Images, Text, and Featured. In total, the WordPress repository alone offers 800+ cool block patterns for public use.

Take your time to check out the available patterns so you can find the most beautiful designs for your website. So yes, it might take a while until you find the right ones for you since there are so many options to choose from.
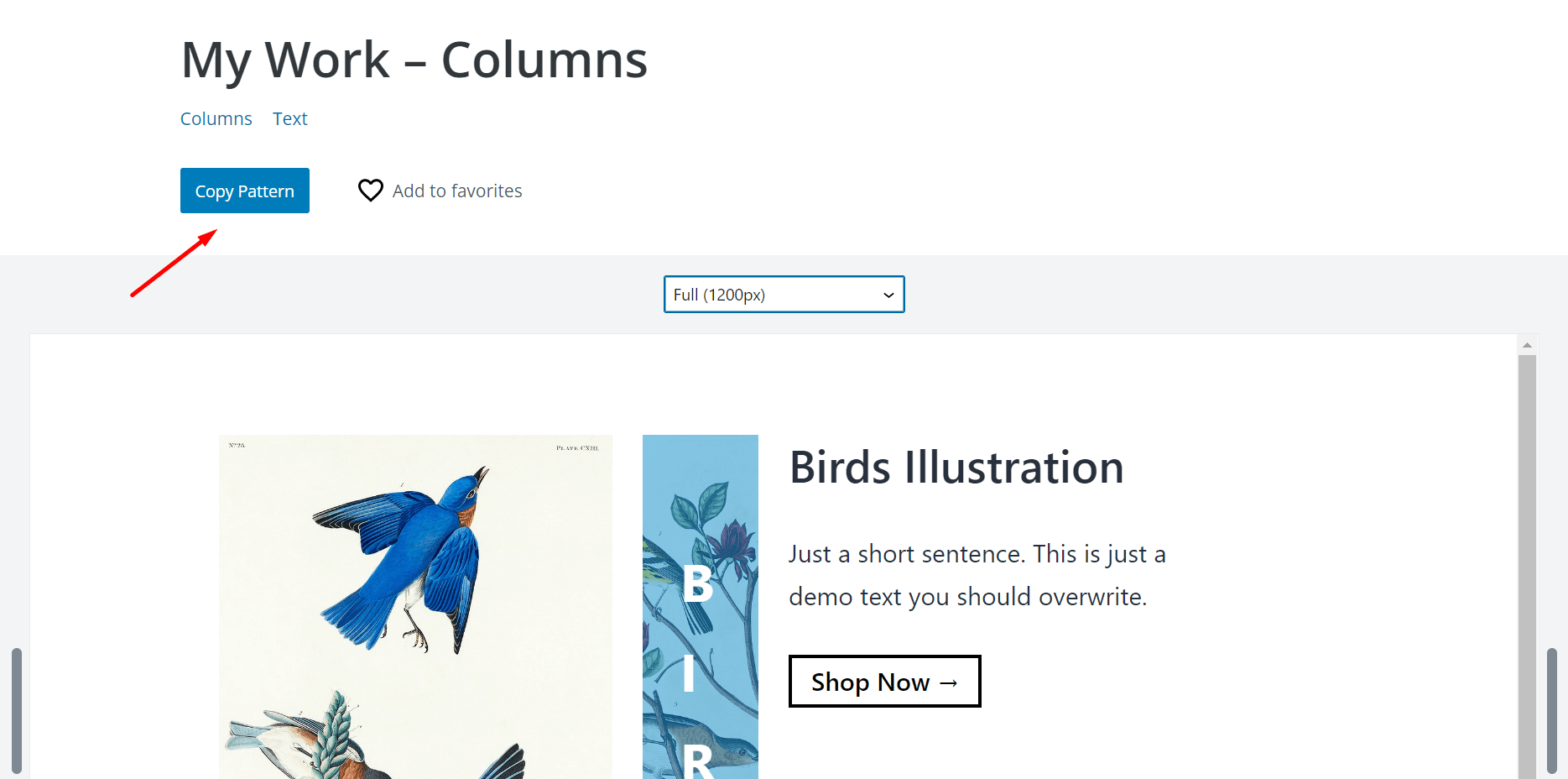
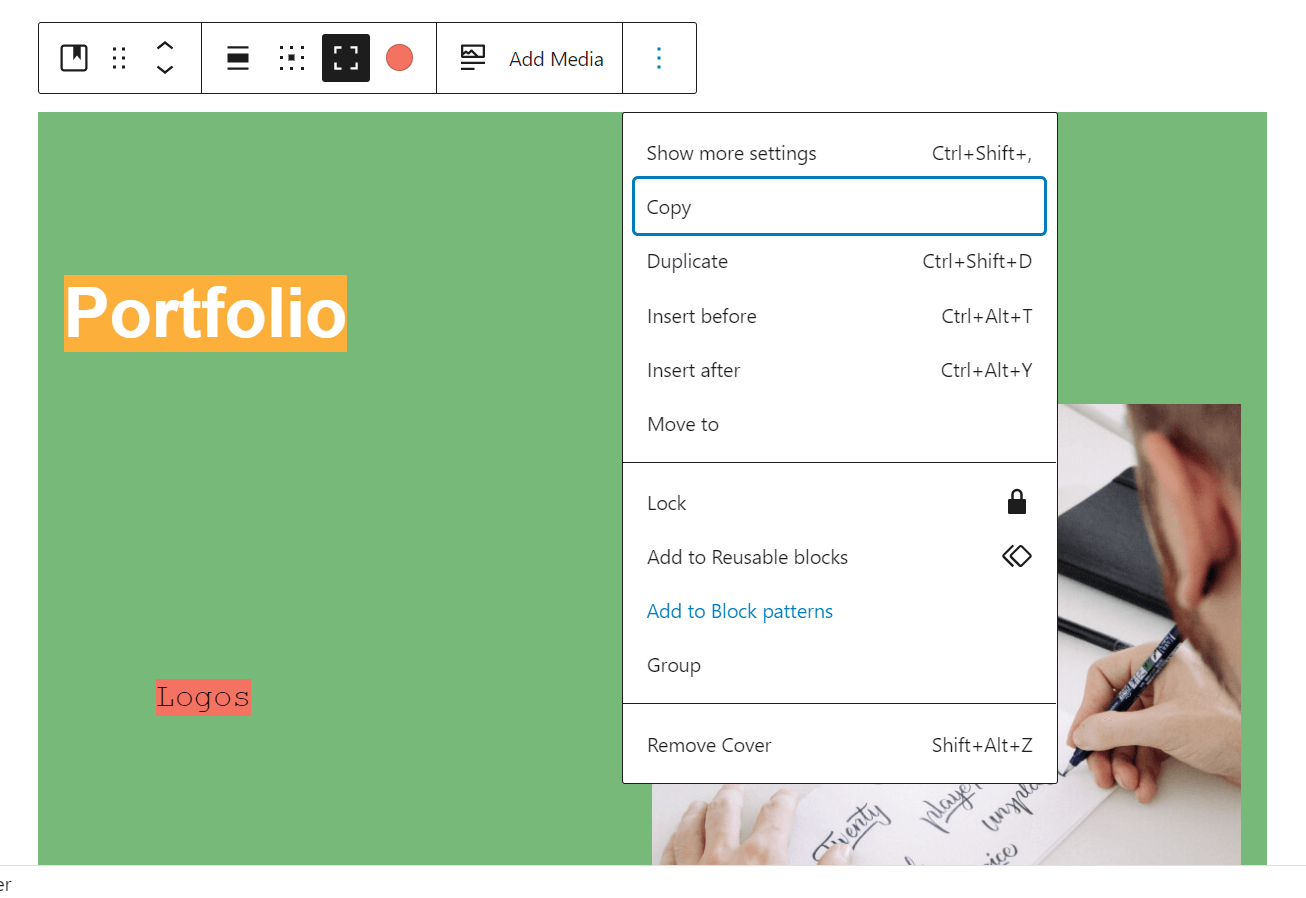
When you find a pattern that you would like to use or customize further, click on it to open it on a new page, then click Copy Pattern.
Next, go back to your initial post or page in your WordPress dashboard, where you wanted to add the pattern, right-click in the block editor, and paste.

Again, it’s that easy to add a WordPress block pattern from the official repository to your WordPress website! It requires only a few clicks.
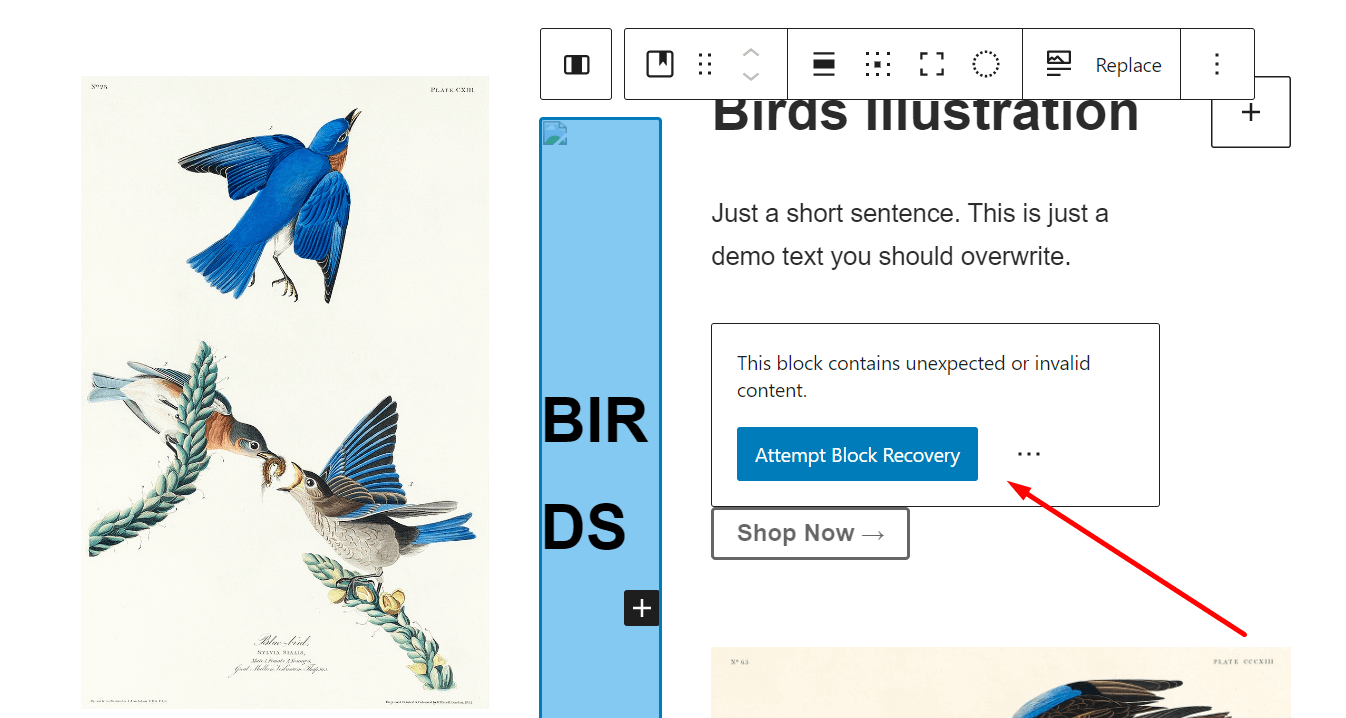
If, after copying, you see blocks that contain “unexpected or invalid content”, just click on the Attempt Block Recovery button below to get it fixed.

Here you go! You have just copied a WordPress block pattern to your WordPress website. You can go ahead and customize it to your liking!
Going back to the patterns in the WordPress repository, take notice that you can also mark patterns as favorites to access them easier in the future. The number of hearts indicates how many other people loved a specific design.
How to Create Your Own Block Patterns
So far, you’ve learned how to use the WordPress block patterns that are available by default. Still, you can create your own patterns if you need something very specific or special that is not available in the library. In this section, we are going to show you how to create your own block patterns without code.
Create WordPress Block Patterns via the WordPress Repository
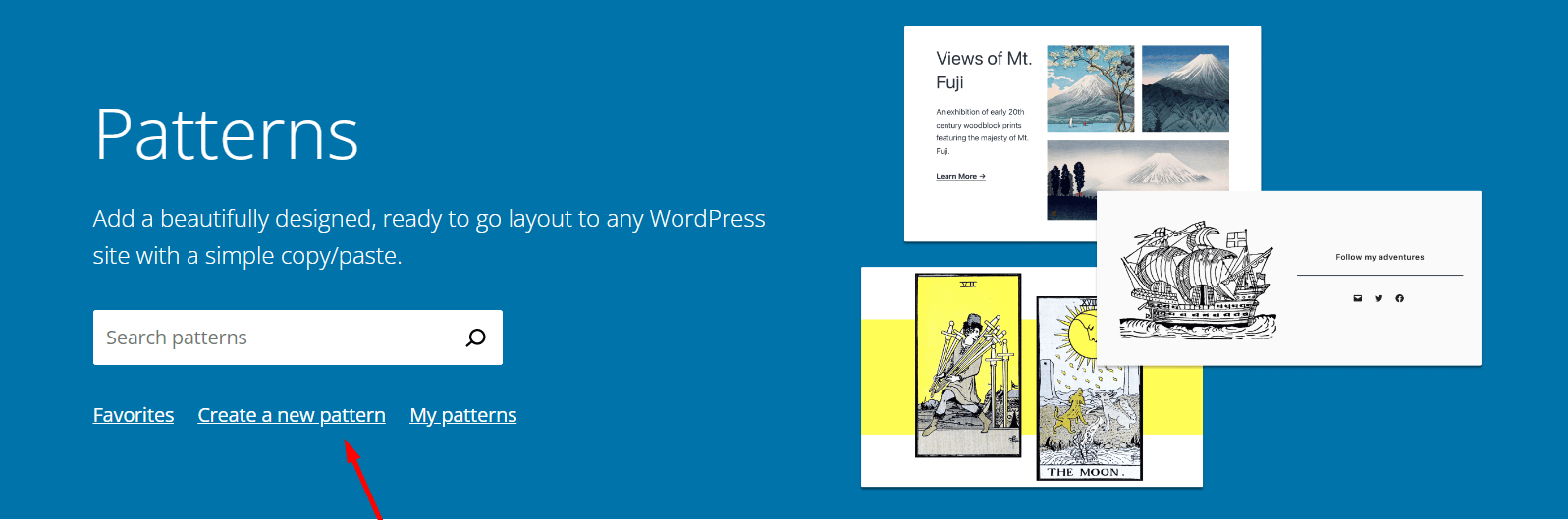
Go to WordPress.org -> Patterns -> Create a new pattern. You need to be logged in in order to create a pattern. So make sure to create an account if you don’t have one.

Next, you’ll see a blank page of the block editor where you can add new blocks and create patterns just as you would do via your WordPress dashboard.
Here, you can type the name of the blocks you want to insert. E.g. Paragraph, Verse, Image, Cover, Heading, Columns, Media & Text, etc. You can also add blocks using the + icon in the top left corner (just like via your WordPress dashboard).
If you want to use images, you can either select them from the default gallery or upload your own images. Once you’ve inserted all the blocks, customized them, and created the final version of the pattern, you can do either of these two things:
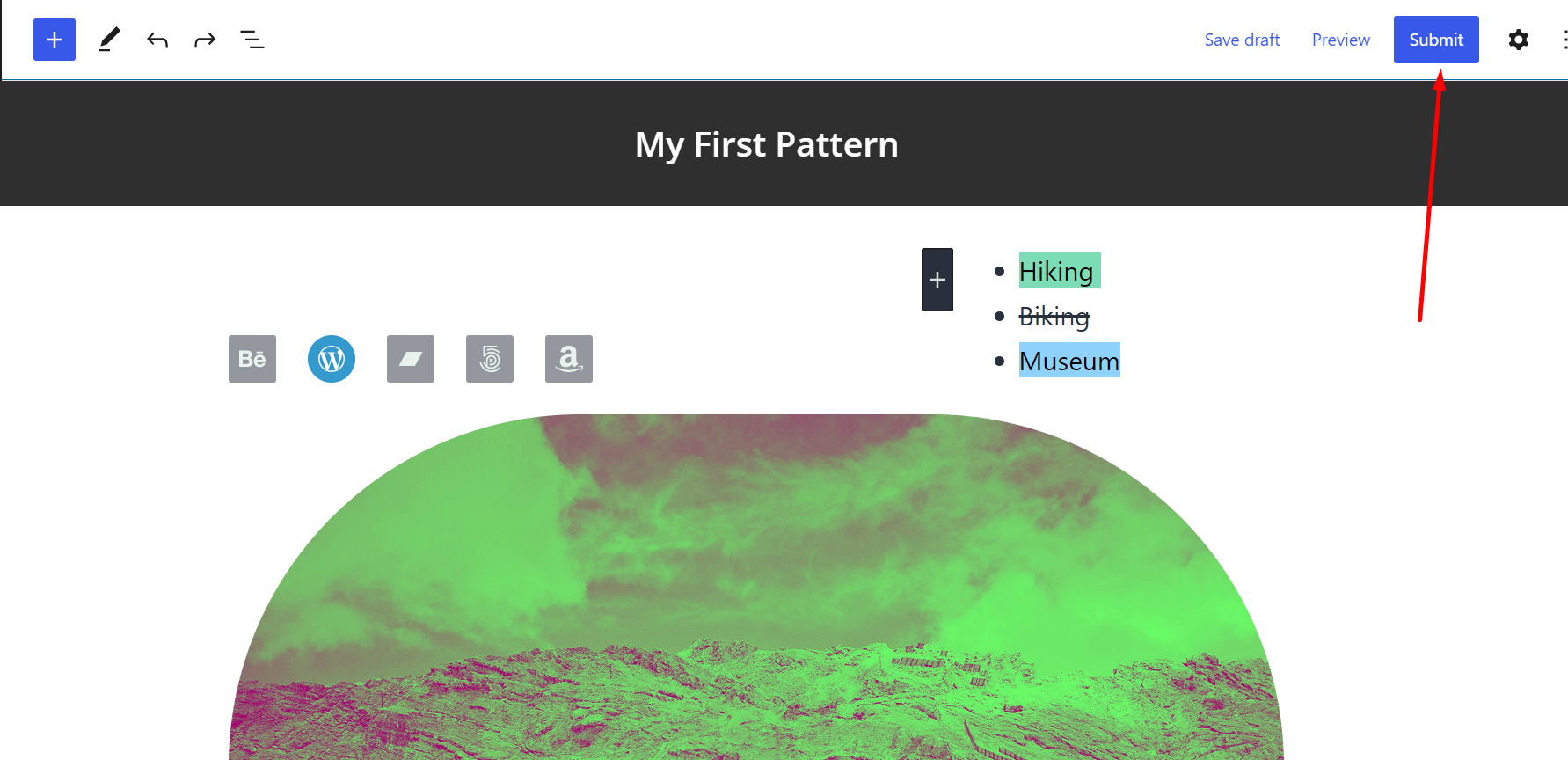
Submit it to the repository (top right corner of the page)

Give your pattern a name, a description, pick a category for it, and click Finish. Keep in mind that your pattern will be reviewed by the WordPress core team and published to the repository. This means that other people will be able to use it on their websites.
Save it as a draft

If you want to keep the pattern just for yourself (without making it public), just save it as a draft. Every time you want to use your patterns, go to My Patterns and you will find them all there.
Create WordPress Block Patterns with Plugins
If you want to keep everything together in your WordPress dashboard and not have to go to the WordPress repository to create new patterns, you can install a plugin that lets you create them without leaving the dashboard.
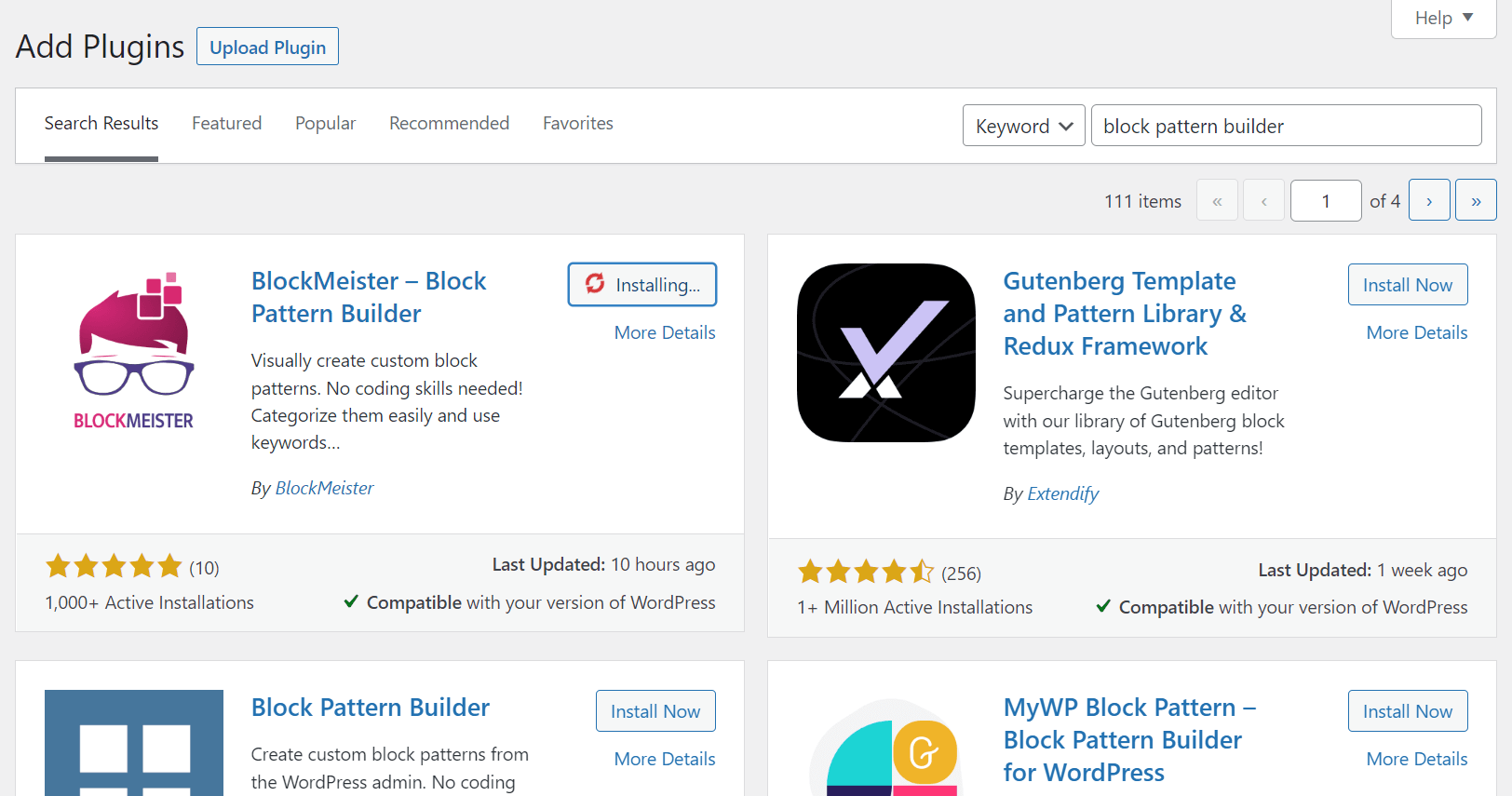
Pick one of these two plugins to get started (both of them are free):
We will briefly show you the steps to create patterns with the BlockMeister plugin:
Install the plugin via Plugins -> Add New.

When the plugin is installed, go again to your WordPress dashboard menu, click on Block Patterns, then Add New. Next, you’ll see the WordPress block editor where you can start adding blocks.

After you create the pattern, publish it. You’ll see all your custom patterns in Block Patterns -> All Patterns.
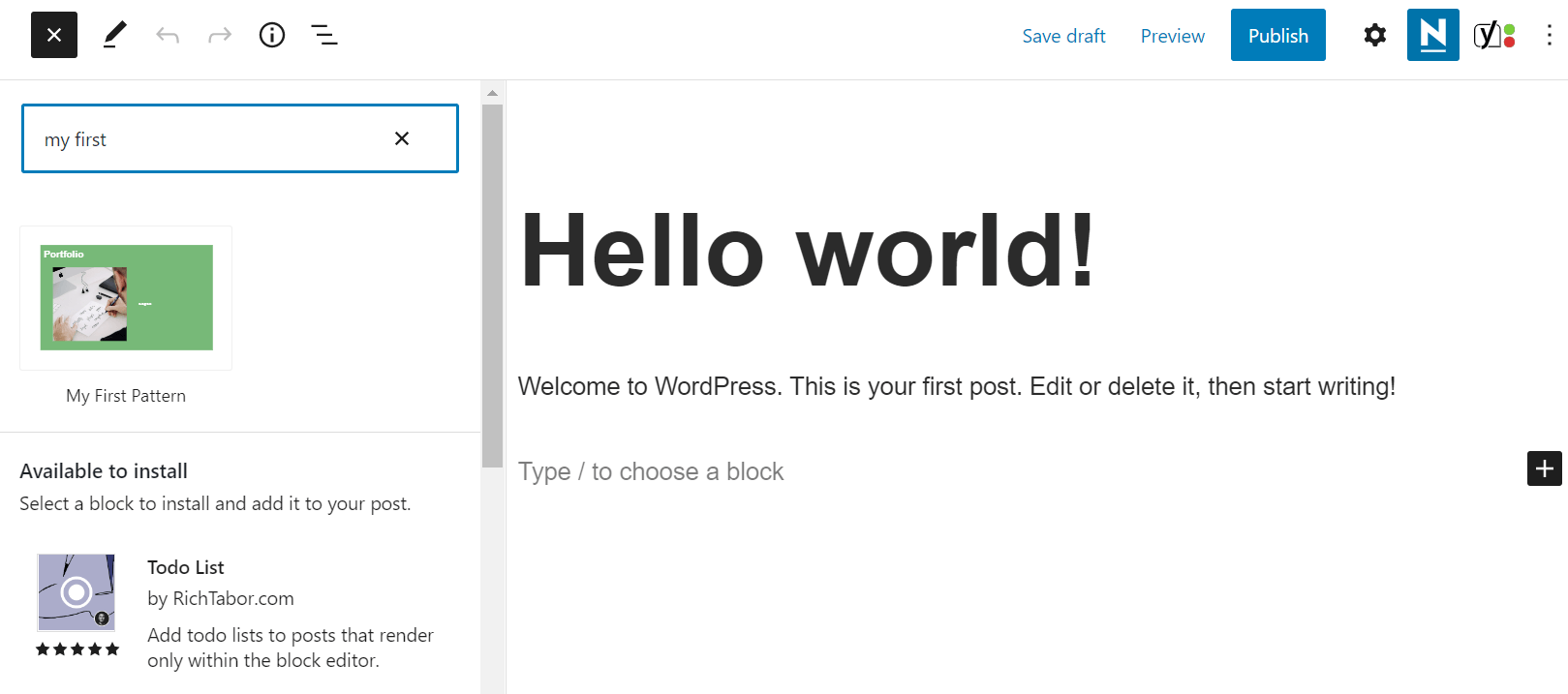
The next step is to go back to the post or page where you want to insert the block pattern, click on the + icon -> Patterns, and search for your pattern (aka the name you gave your pattern when you built it). Your pattern should show up there, in the library.

Click on it to insert it, feel free to customize it further to match your needs, and voila! You can now use it anywhere across your WordPress website.
If you want to save a new variation of the same custom pattern after customization, click on the pattern (not on a single block, but on the whole pattern), and select Add to Block Patterns. Give it a different name, and click Create Pattern.

You’ll find this new pattern variation in the library after you refresh the page.
Conclusion
This wraps up our tutorial on WordPress block patterns. You can now have a shot at designing your website just the way you want and making it more engaging for your visitors.
As you probably noticed while reading this article, using and customizing block patterns is not complicated at all. Even creating your own patterns requires only a few dead simple steps.
Apart from being easy to manage, WordPress block patterns are particularly useful because, even if you are a beginner, you have the opportunity to create your own templates, customize them how many times you want, and reuse them anywhere on your site.
Isn’t that cool? It’s a step forward to a more visual WordPress experience – both for the user and the reader.
What do you think about WordPress block patterns? Do you find them useful for your website? Let us know via the comments section.




Wait! Are you saying the only way users can create their own block patterns without code is through the shared WP repository or else through a 3rd-party plugin? That can’t be right. Even incredibly old-school page builders like WPBakery and Divi, let alone modern ones like Beaver Builder or Elementor let you save (and export and import) rows, columns, and individual modules for reuse. Since the general idea of saving pre-build “chunks” of complex content has been around long before the Gutenberg project why would core WP make it easier to do likewise?
I believe Automattic’s long term goal is to have Gutenberg on par with Elementor/WPBakery/Divi eventually – but it’s just not there yet. To my knowledge you have to use their pattern builder or a third party plugin (or register patterns if you can code) which I agree is not very convenient, but hey at least it’s possible to reuse patterns now!