CSS Style For The WordPress Calendar Widget

I see a lot of WordPress theme developers do this and I know I’ve done it a lot in the past…we forget to include ALL the styles for the core WordPress classes, like the image alignments, captions and widgets. That is why I have added it to my WordPress Theme Development Checklist. Most of these classes are pretty easy to customize and I have already created a standard CSS which I use and customize for any theme I work on, today I decided to share a very simple style for your WordPress Calendar widget, which you can copy and paste into your theme’s style.css file to give it this minimal look.
Calendar Widget CSS
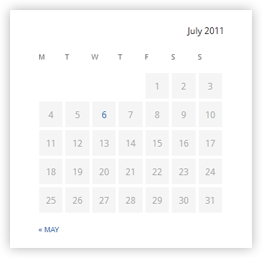
Below is the CSS required to give your calendar widget this minimal look. Note: The shadow around the calendar is just for the image on the post.
/* calendar widget */
.widget_calendar {float: left;}
#wp-calendar {width: 100%; }
#wp-calendar caption { text-align: right; color: #333; font-size: 12px; margin-top: 10px; margin-bottom: 15px; }
#wp-calendar thead { font-size: 10px; }
#wp-calendar thead th { padding-bottom: 10px; }
#wp-calendar tbody { color: #aaa; }
#wp-calendar tbody td { background: #f5f5f5; border: 1px solid #fff; text-align: center; padding:8px;}
#wp-calendar tbody td:hover { background: #fff; }
#wp-calendar tbody .pad { background: none; }
#wp-calendar tfoot #next { font-size: 10px; text-transform: uppercase; text-align: right; }
#wp-calendar tfoot #prev { font-size: 10px; text-transform: uppercase; padding-top: 10px; }Calendar Widget Style (what it should look like)
Once you have added the CSS above to your WordPress theme, the calendar widget should look like the following image. If it doesn’t it’s possible your theme already has some styles built-in for tables or the widget itself which is overriding your newly added CSS. Of course this is a very simple style widget but it’s always easier to start with a simple style and go from there. Plus, who even uses the Calendar widget these days?

Do you use the calendar widget? I’m curious to know, please let me know in the comments below. Personally I’ve never used the widget but as a developer it’s important to style it incase someone using your theme does want to use it.



Nice and clean style, love it. All I would do extra is center the table headings:
#wp-calendar thead th {
padding-bottom: 10px;
text-align: center;
}
Show! It’s amazing! Some adaptations for me:
.widget_calendar {float: left;} #wp-calendar {width: 100%; background:#EBF5FB; } #wp-calendar caption { border-top:1px dotted #3F89E2; text-align: right; font-weight:bold; color: #333; font-size: 12px; margin-top:-10px; padding:10px 10px 0 0; padding-bottom: 15px; background:#EBF5FB;} #wp-calendar thead { font-size: 10px; } #wp-calendar thead th { padding-bottom: 10px; } #wp-calendar tbody { color: #aaa; } #wp-calendar tbody td { background: #f5f5f5; border: 1px solid #fff; text-align: center; padding:8px;} #wp-calendar tbody td:hover { background: #fff; } #wp-calendar tbody .pad { background: none; } #wp-calendar tfoot #next { font-size: 10px; text-transform: uppercase; text-align: right; } #wp-calendar tfoot #prev { font-size: 10px; text-transform: uppercase; padding-top: 0px; } #wp-calendar thead th {padding-bottom: 10px; text-align: center;}Please,
can someone tell me what to write in my Custom CSS that calendar shows each month, regardless of whether I post every month or not.
Thx …
That’s not a CSS edit. You’ll have to change the whole calendar functionality.
That isn’t down to CSS Styling.
WordPress generates the calendar based on posts and only makes code for months with posts.
Hi, how can i put the button of the next month, because you have only the prev button which in this case it <May.
The WordPress calendar widget is used for showing published posts. You shouldn’t have any published posts in the future because it’s impossible 😉
It is possible! I’m able to publish in the future, for example, using the “the future is now” plugin — this is quite important for the project i’m working on, and I’m having the same issue as ximenita… any help? thanks in advance!
Unfortunately I am not quite sure…My suggestion is to maybe look for a more advanced calendar widget plugin.
Fantastic output, at last. I’ve made one-more change (to fit my theme), plus center table headings as suggested above :
top two lines changed to below
.widget_calendar {float: center;}
#wp-calendar {max-width: 300px;}
This is exactly what I needed. You are the man!
Thanks it’s work for me.
Thanks a lot) it is the thing i’ve been looking for)
Great tutorial, this helped me style my calendar better.
When I click on the previous calendar month, the formatting is off. However on the home page the calendar displays perfectly. How do I make sure previous month calendar styles are consistent with what shows on the home page?
That sounds more like your CSS is only loading on the homepage. Double check that your site isn’t being cached and that your CSS is actually loading on all pages.
add to element #wp-calendar thead th { padding-bottom: 10px; } text-align: center; to edit font in center box 🙂
This is so convenient thank you, saved me 15 mins of headache.
Thanks as well 🙂
Never used that calendar because I never really know the css for it. Cool. 🙂
AMAZING MAN !
Thank you, thank you, thank you.
This is awesome. Just what I was looking for. Thanks!!
Works perfect for my theme. Thanks!
I’m a developer, I love the calendar. Instantly shows how often someone blogs. Easy access into day archives. Also fun sometimes to see what can be made from it CSS Styling wise.
I think it is a really undervalued part of WordPress that needs some TLC and tweaks. For example maybe should be able to click on the month in caption tag to go to a month archive?