Create Advanced Forms with the Visual Form Builder Plugin

Visual Form Builder is a WordPress plugin that allows you to build custom forms which your visitors can use to get in touch with you and send you information. As well as allowing you to build standard contact forms for your website, Visual Form Builder has a whole raft of features that make it easy to build much more advanced forms for a range of purposes. In this guide you will learn what you can do with Visual Form Builder and how you can this WordPress form plugin it to create almost any type of form for your website.
What You Can Do with Visual Form Builder
Some of the reasons you might want to add a form to your website include making it easy for your visitors to send you a message, book appointments, send you files, submit questions, and even hire you.
The Visual Form Builder plugin comes in two varieties: free and premium. In this guide we will be showing you what you can do with the free version and how you can quickly create a custom form to get the right type of messages and information from your visitors With the free version of Visual Form Builder you can choose from an impressive selection of field types to add to your forms, including:
- Text: ideal for entering one line of text
- Text area: used for entering a longer message
- Checkbox: check multiple options from a list
- Radio button: select just one option from a list
- Select list: select items from a list
- Address: physical location, including street, city, etc.
- Date: with date picker
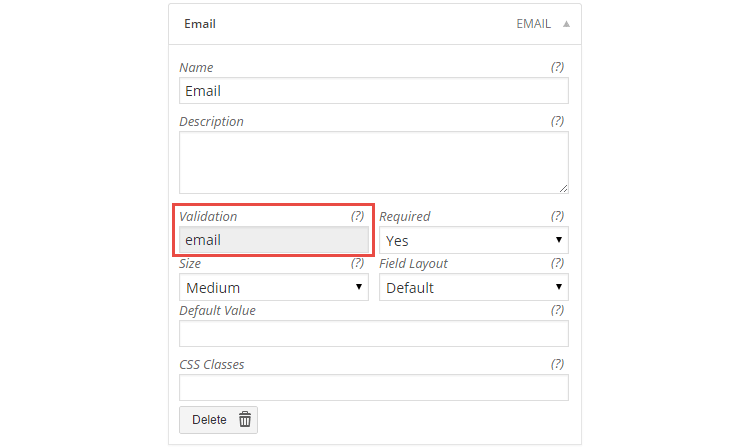
- Email: senders email address
- URL: website address
- Currency: monetary value
- Number
- Time: 12 or 24 hour
- Phone: US and international formats
- HTML
- File Upload
- Instructions: plain text or HTML formatted
Visual Form Builder also makes it easy to ensure your visitors enter the correct information into each form field by automatically validating them.

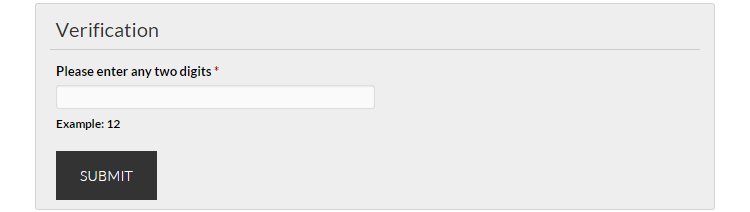
Another very useful feature of this WordPress form builder plugin is that it adds anti-spam verification to your forms. This field asks your users to perform a simple which they must complete correctly before they can submit the form.

This will help prevent your form being abused by spammers hoping to flood your inbox with junk emails which would quickly happen if you didn’t include some form of human verification. Other useful features of the free version of Visual Form Builder include:
- Store submissions in the WordPress database
- Export submissions as a CSV file
- Send submissions to multiple email addresses
- Redirect users to a page or URL upon submission
- Send confirmation receipts to users
- Duplicate forms to save time
- Arrange fields in columns
- Customize the form with CSS
As you can see there is a lot you can do with Visual Form Builder beyond the standard features of a basic contact form plugin.
Guide to Using Visual Form Builder
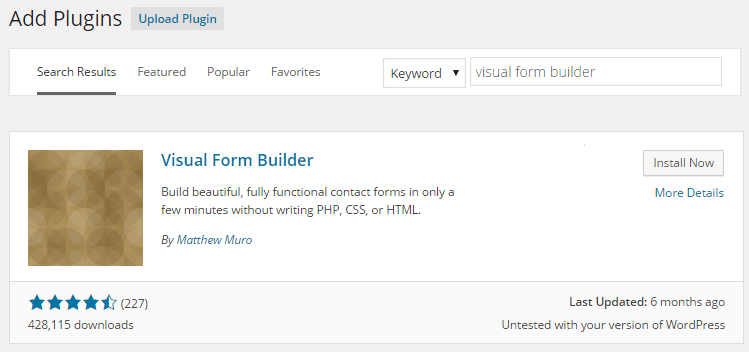
As we are looking at the free version of Visual Form Builder, it can be installed on your site directly through your WordPress admin area. Simply login to your dashboard and go to Plugins > Add New.

Once there, search for Visual Form Builder and then click the Install Now button, followed by the Activate Now link to add it to your website. After activation you will see a new item on the sidebar menu titled Visual Form Builder. From there you can configure the plugin, export your forms, view form submissions, and add a new form. As Visual Form Builder doesn’t come with any pre-built forms the first step is to create a new by clicking the Add New Form menu item.
Creating a New Form
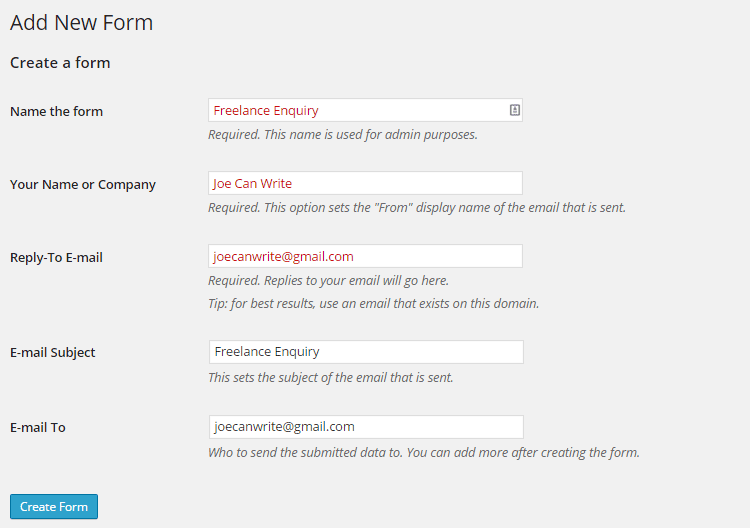
The first stage of creating a new form is to give it a name, enter your name, set the reply-to-email, the subject of the email that will be sent, and which email address to send the form submission to.

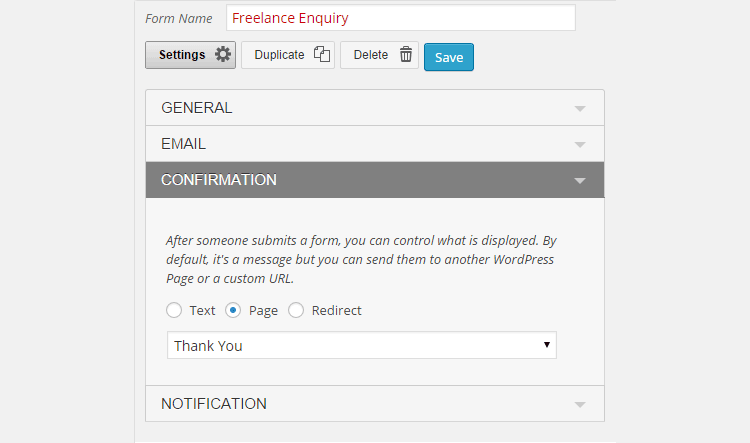
Once the essentials are entered, you can move on to creating the form. The next step is to click on the settings button at the top of the form builder page.

From here you can determine who will receive a copy of the submission, what will happen to the user after they submit their form, and also whether to send a notification email to the user confirming their submission.

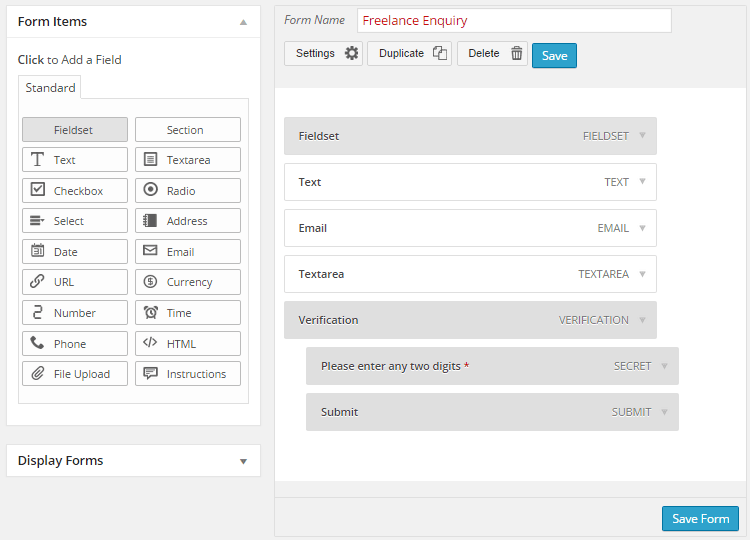
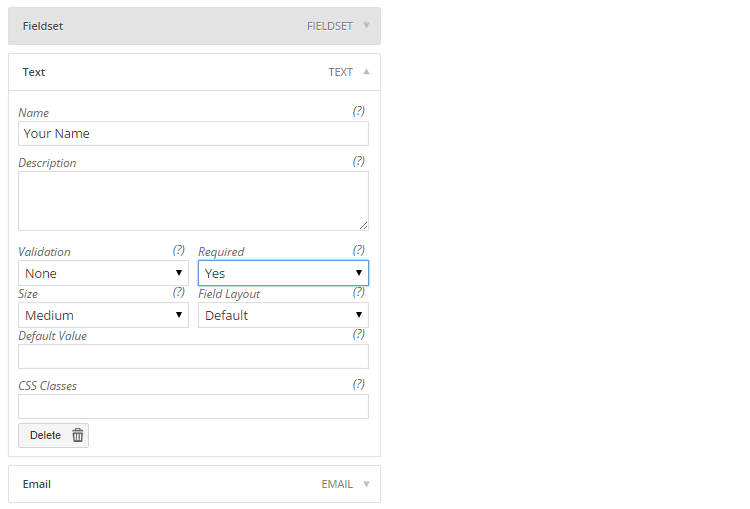
Once the form is setup, the fields can be added. Adding the different types of fields to your form is as easy as clicking on one of the available options on left. Once a field has been added to the form it can then be dragged and dropped into place. The form fields can also be personalized to meet your requirements by clicking on the expand icon.

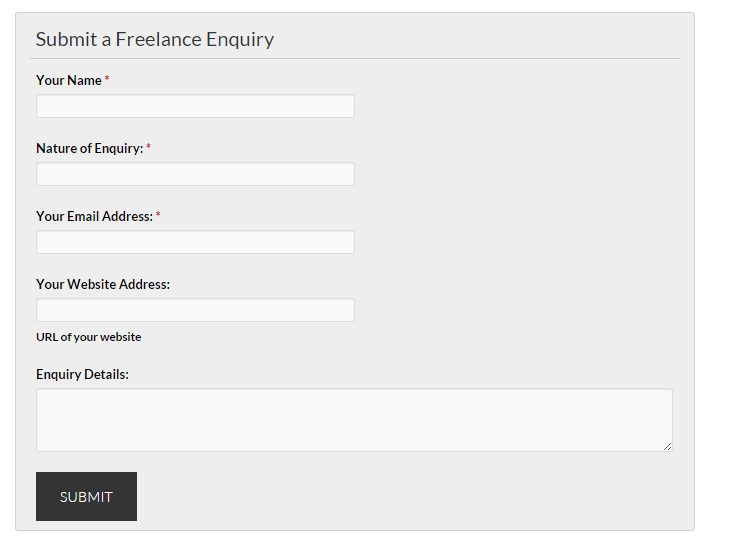
This allows you to add custom labels to instruct users what to enter into each field. If at any point you want to see how your form will look when it is published on your site, you must first save then form and then insert into a post or page.
Publishing the Forms
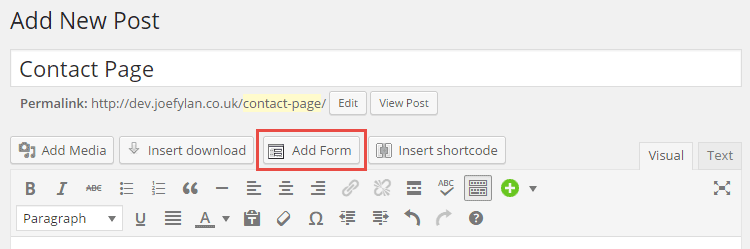
Visual Form Builder makes it as easy as possible to insert a form into a post or page thanks to the button that is adds to the WordPress post editor.

After clicking the Add Form button you can then choose from all the existing forms that have been created and then insert the form into your post or page. If you need to change the location of the form, you can simply cut and paste the shortcode. To check out your new form click the Preview post button to see it in action.

If the form doesn’t quite look right, you can switch back the form builder and make the necessary changes.
View Form Submissions
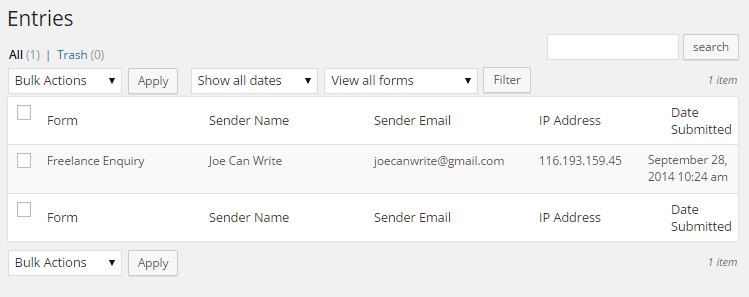
As well as sending the form submissions to a selection of email addresses of your choice, Visual Form Builder also stores submissions in your WordPress database. This means you can easily go back and view all form entries in one place inside your WordPress admin area, rather than searching through your inbox. When viewing individual submissions you also get the option of printing them.

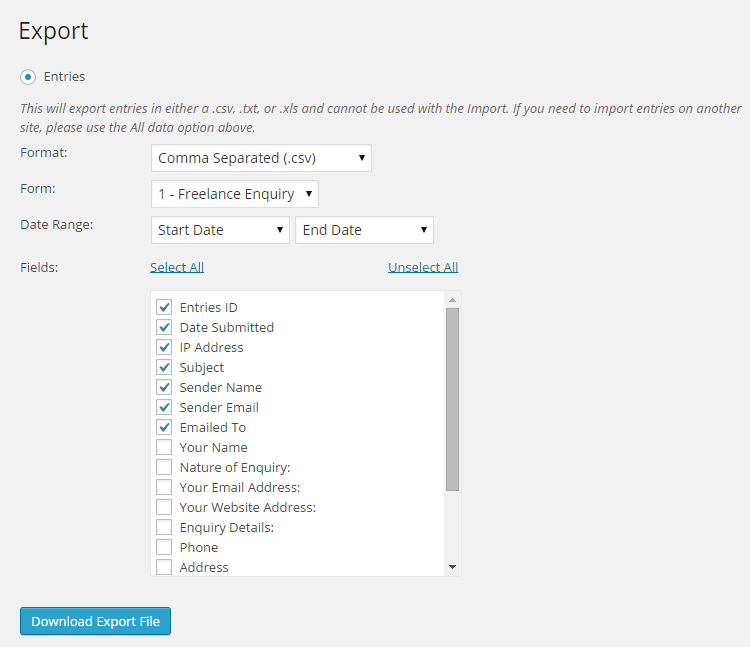
You can also export the stored form entries as a CSV file for viewing in an application like Excel. This makes it very easy to filter submissions, share them with colleagues, or back them up for safekeeping.

This feature can be very useful for freelancers and service providers who can use it to quickly build a list of historic enquires from potential clients who they can then contact to generate more business.
Visual Form Builder is an ideal choice for anyone who wants to build more advanced forms than a basic contact form for their site. However, as it’s so easy to use, even those looking for a simple contact form solution will find it a suitable choice that gives them the option of building more complex forms as their needs grow.
For those who need even more features, the pro version and its add-ons make an already useful plugin even more useful and are well worth checking out.
What do you plan on using an advanced form for? Please share your thoughts in the comments below.



It would be nice when it is possible to import the .csv file in another website… I can’t find that function.
Can Visual Form Builder build me a form where users only get to see fields based on what they have just selected? If it can’t, please suggest one for me if you know any. Thanks
Hmm that would require Conditionals – if “this” then “show that.” Based on the info on WordPress.org I don’t think that’s included with VFB, however if you use Contact Form 7 and this Conditional Fields add-on you should be good to go!
Thank you Kyla for the information. I was looking exactly for this. The Contact Form 7 is nice.
Hi admin,
This is undoubtedly a great list. You have covered most of the popular form builder plugins in this article. However, I’d like to take the opportunity to introduce ARforms – the latest addition to the contact form market. It is developed by Reputeinfosystems , the maker of repute and WP User Frontend. It’s very user friendly and amazingly feature rich- just for example- you can find integrations like MailChimp, MailPoet, Slack, HelpScout etc. in the basic version.
If you can, please take out the time to check it out. I am positive that you will like it!
how can the user be redirected to a print out page of the submitted form
Hmm… the Github log shows “Add Print button to Entry Detail view” I would suggest reaching out to the developer to find out exactly how to use this feature.
After form submission , I want to give a link to user to download thier form , can I do that ?
Hmmm, I’m not 100% sure if VFB can display a download link, but according to the info on their free plugin page you can “Send form submissions to multiple emails” – so it might be possible to send the submission to you and to the user.
Is it possible to have a code for the enquirer’s name in the Email settings in the ‘Your Name’ section so that when I get the email, it will have the person’s name, not my name or WordPress? This makes it easier to find the email of the client once you start to get hundreds of them.
It probably is possible with custom code, but seeing that the developer has discontinued support and updates I would recommend considering a different contact form option.