10 Tips for WordPress Theme and Plugin Development

You wake up, and the first thing that comes to your mind is “I gotta finish that WordPress plugin or theme.”
While you still love your job and it is an excellent source of income, sometimes it just looks like you’re not getting anything done, and it’s driving you crazy. It is simple; if you don’t finish the project, you won’t get paid, and if you don’t finish enough projects you won’t get paid enough. You have to find a way to wrap up projects faster, and we’re here to help with some easy-to-implement advice.
There are several tricks that you can master to ease this pain and make you love your job again. Read on to see how you can speed up development and get your plugin or theme out there in record time.
1. Develop Your Focus First
There is no point in trying to start anything if you’re head is not in the game. You’ll just end up endlessly scrolling the internet while simultaneously trying to avoid spoilers for the new GoT episode. Five minutes in, you are probably frustrated, and getting things done is impossible.
Procrastination is not an easy thing to tackle, but you’re not alone, and there are methods to deal with it. Knowing the time of the day when you’re most productive, alert and eager to work is a simple optimization anybody can do. Adjust your schedule. If you are a night owl, do your chores and family stuff before you start working. If you are an early bird, get down to work as soon as you finish that morning jog!
2. Make a Plan
You could simply dive in at this point since you are ready and all fired up to stuff done. The truth is, that might not be the best course of action. You will likely end up lost in the project, and stepping back and redoing stuff will be inevitable. And a complete waste of time.
Before you start, make sure that you know what you are going to be doing both in terms of micro tasks and the bigger picture. If you have any questions left unanswered, before you start is the time to ask them to either yourself or your boss or client. This may sound like another delay, but it pays off in the long run.

Using any form of a planner, project manager or simply a way to note things down is better than using nothing. The good old pen and paper work wonders. Software that’s not specialized for any specific niche like Trello also works wonders. Just make sure you use something because no matter how good your memory is writing stuff down gives you clarity.
Having a plan will save you hours of figuring “Where do I go from here.” If you are using Trello, you also get an extra kick of endorphins once you put the task in “Done”, which will give you the needed motivation for your other tasks.
3. Preparation is Half the Battle
Once you sit down and get to work, the worst thing that could happen is that you forgot to grab a glass of water or to have to make a quick run to the bathroom. If the same happens with your tools, you are in big trouble.
Trick 1: Bookmark the Pages You Often Use and Save Your Code Snippets
This trick goes especially for new developers, but even the most experienced ones have to get a second opinion now and then. No shame in that, whatsoever.
However, if you have to search the internet for that valuable piece of information you saw two days ago, and now you badly need, you probably lost too much time already (and you won’t find it). Bookmark the resources you often use to learn faster and reduce the time wasted searching.
Another preparation tip is to keep your code snippets close at all times. It’s a huge timesaver. If you notice that you are typing the same code over and over again, it is probably for the best to save it somewhere, so that they are at hand when you need to use them again.
Trick 2: Create a List of Your Most Trusted Plugins
Just like with code snippets and bookmarks, there are undoubtedly several plugins that you keep using all the time, either for development or testing.
Keep track of the essential plugins you use. Once you have your list from this tip set up, the development of your next theme or plugin extension will not require you to do this all over again. Just go ahead and skip this step. That adds up to even quicker development.
4. Get the Right Text Editor
You’ll be spending most of your time with a code editor, so it better be something you are comfortable using. Your choice could be a simple text editor, or it could be something more powerful and related to what you are working on at the moment.
Many developers swear that any text editor that has syntax highlighting is good enough. They prefer simplicity that comes with editors like Coda, or Sublime Editor.

Using an IDE (integrated development environment) on the other hand will give you more power and tools under the same roof. Visual Studio Code is a rather new, free product from Microsoft that we can’t recommend enough. It’s fast and perfectly suited for WP development. It has plenty of WP specific add-ons, and it’ll save you hours of dev time.
5. Set Up the Testing Environment
With WordPress plugins and themes, it is all about testing. You cannot just test it anywhere, especially if you haven’t set up the staging environment. Setting it up manually is no easy task. So, grab a good tool.
If you’re thinking of just trying things out on a live website, for your sake, please don’t. Instead, use a staging site. Many of the best WordPress hosting options already include staging sites, so all you need to do is log into your hosting account and click a button
But if your hosting doesn’t offer this, consider the WP Staging plugin. This plugin will make your life so much easier. Instead of going with any of the overcomplicated solutions out there, or the ones that have specific server requirements, this one will have you ready for testing in a matter of seconds. Install it on a live website you need to work on and watch it do its magic.

It will create a copy of your site in a subfolder of your original WordPress installation. With it, you can test away until you are happy, without risking permanent damage to the live website.
6. Start from Scratch in a Matter of Seconds
You will be testing your new theme or plugin, and something will go wrong – it’s in the nature of development. If nothing ever goes wrong for you, call us. We should play the lottery together.
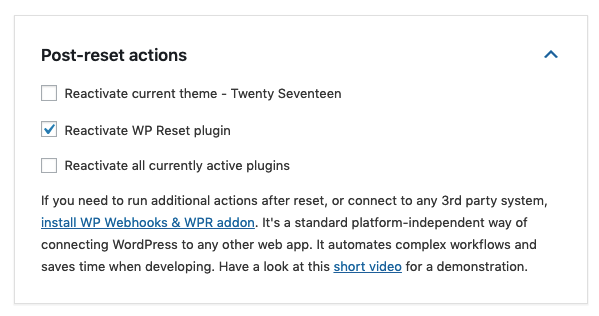
When things to go wrong, for the next round of testing you need a fresh WP environment. For that, use a reset plugin like WP Reset. With a click of a button, it resets WP giving you a nice, clean site to test again, and again. It offers more advanced options too, like reactivating plugins after resetting, so you don’t have to do it manually.

With WP Reset, you can also create much-needed “checkpoints”, thanks to the database snapshots feature. You can create a snap of the database you are comfortable with, in a matter of seconds. After testing, you can roll back to a particular snap as many times as you need to.
7. After Testing
There is no point in testing unless you are looking to improve the performance of your plugin or theme. After it, there could be a bunch of reasons you might still end up working on the same plugin. There are several ways you could make this process as effortless as possible.
Reason 1: Debugging
If everything is running smoothly, by all means, put it out there for the whole world to see and use. However, if there is a glitch, you might want to correct that before you hit the market.
It is possible that most of your time goes on debugging, and that is what is taking you so long. Still, you shouldn’t compromise the quality of your plugin for speed. Just finding the glitch seems to be too much of a work.
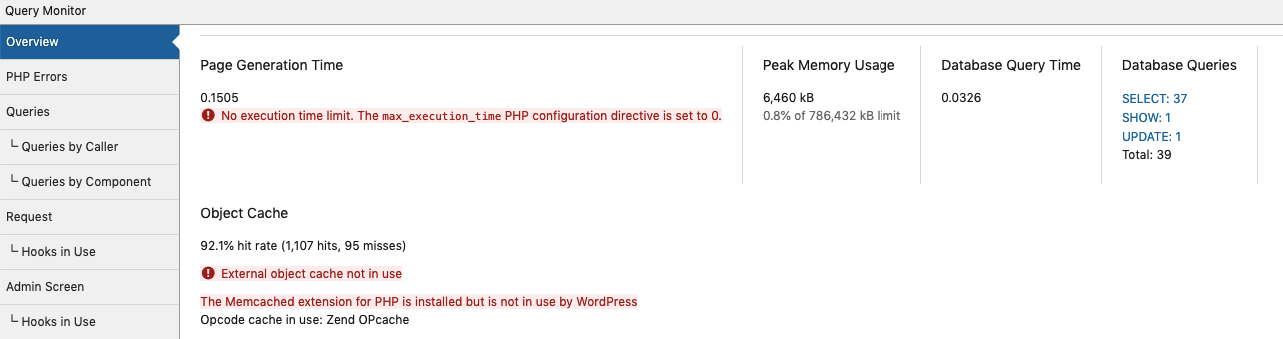
You can use Query Monitor to help you out here. This very popular plugin presents the information in a structured menu in the admin bar and lets you see what is responsible for the issues you are experiencing.

This information helps tremendously with debugging everything from PHP errors, hooks, and actions, to HTTP API calls, with some advanced features such as debugging of Ajax or REST API calls. It helps tremendously with locating the problems, as it allows you to narrow the information based on a specific theme and plugin. You can check what is performing poorly in a matter of seconds.

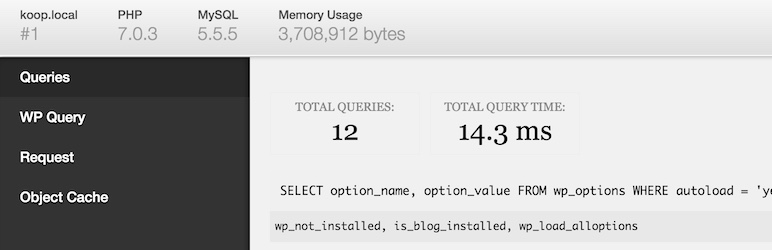
You could also go ahead and install Debug Bar. If you followed Tip 3, you probably got it all together with the Developer plugin. Debug bar, in its essence, adds a debug menu to the admin bar. In the menu, you will be able to see the query, cache, and other information that can be truly helpful with debugging. Another great benefit of using this plugin is that there is a bunch of extensions available, for example, Debug Console, or Debug Bar Rewrite rules. Each of them is adding a bit more functionality to the table.
Reason 2: Test for All Browsers, Just in Case
Do not wait for tickets once your plugin goes live. Make sure that your plugin or theme works on all the browsers impeccably, and that your theme does not mess with the responsiveness of the website. Even though over 63% of people use Google Chrome, working great just on this browser leaves quite a percent of them unhappy.
You do need to keep updating, and you could be thinking that you can come back to it later if need be. The truth is, it is certainly much better to have the basics fully prepared and ready for shipping so that you can go on to adding new features rather than going back and correcting the same thing all over again.
Reason 3: It Could Be All for Nothing
If you are developing your WordPress theme, you want to make sure that it is according to those rules which you shouldn’t break. For this, there is a plugin that you could use to help you out.

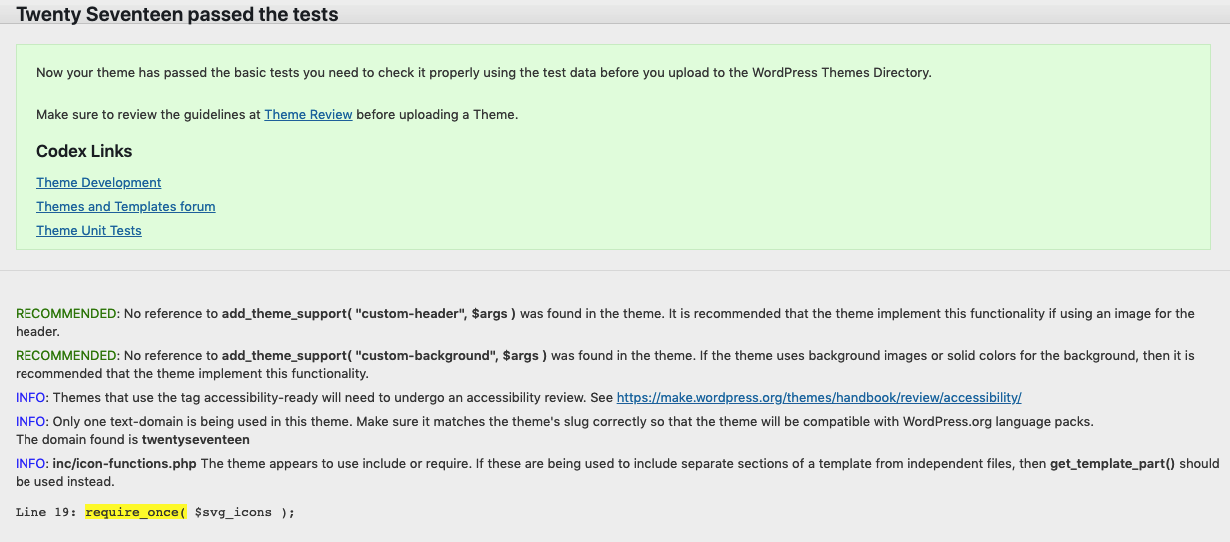
The main checker that you should be using is the WordPress Theme checker. This one is extremely useful because it helps you see if your theme is up to par with other WordPress themes out there. It allows you to run the testing tools that WordPress would use when you submit your theme.

Once the tests are done, which will take a second, you can see if anything in your theme is not according to the WordPress standards. You can accommodate WordPress’ best practices easier, without having to spend ages learning them up in advance.
8. If You Get Interrupted
In case you get interrupted, which happens ever so annoyingly if you are working together with someone, try not to throw something at them.
The more frequent case is that you took a break, or something more important came up, so you had to leave your station. Getting back to it just a couple of hours later could take you hours to get back into the game and figure out what changes were made. Even worse case is the possibility that those annoying coworkers made some changes while you weren’t there.
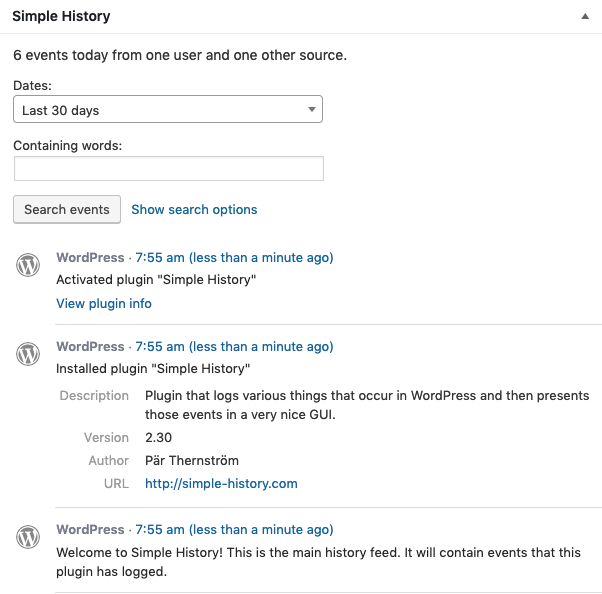
Make sure to install the Simple History plugin. Once this plugin is installed and activated, you will be able to see it on your dashboard.

So if someone else has installed anything, or made any other changes, you can easily see them here. It will help you plan your next steps accordingly.
9. Keep Track of Your Speed
Another endorphin-related tip that could create the drive you could be missing: Time yourself.
Now, at first, this could seem somewhat counter-intuitive. You probably know approximately how long it takes you to complete a theme or plugin, and it is not a number you are proud of and looking to share. Still, there is no reason for you not to try this. To say it plainly, you should compete with yourself.
Timing yourself could be a great indicator of what is slowing you down. When you are on the clock, it is much easier to see which aspects of your development efforts need improving. Some of them might be taking you far longer than you estimated them, and others will turn out to be much easier.
Once you know which parts are the most troublesome, then you will know which of these plugins is the right fit for you. Until then, make sure to install and activate them all, just in case. After all, you can always hit the reset button!
10. Make Sure to Have Fun
The biggest killer of your productivity is if you are working on something you are not interested in or you find boring. Play some music, gamify your tasks, watch some cat videos and think of appropriate rewards for work well done. Whatever works for you, as long as you don’t hate something you used to find so enjoyable!



