How to Setup Open Graph and Twitter Cards for WordPress

Good content will attract a relevant audience to your website and there’s a good chance that some of those people will want share your content on social media. But sometimes problems occur when shared content doesn’t appear properly on a social stream, which is where using Open Graph tags can help.
With Open Graph you can control the appearance of your content’s title, image, description and more when shared via social channels. Perhaps you’re already familiar with common meta tags like the title tag and description tags. But many bloggers don’t know that there are other meta tags specific to social networking sites like Google+, Facebook, Twitter and Pinterest. The reason these social networking sites have started using metadata is to properly display content along with related images, descriptions and links. By defining these meta tags you can make sure your content is easier to share and understand at a glance on social media.
Each social network site has different preferences. Pinterest and Google+ give preference to Schema tags, but they also support Open Graph Protocol tags, that are preferred by Facebook, Google+ and Pinterest.
The Open Graph tags go between the <head></head> section of the webpage. The most commonly used tags are:
- og:title
- og:description
- og:url
- og:site_name
- og:image
- og:type
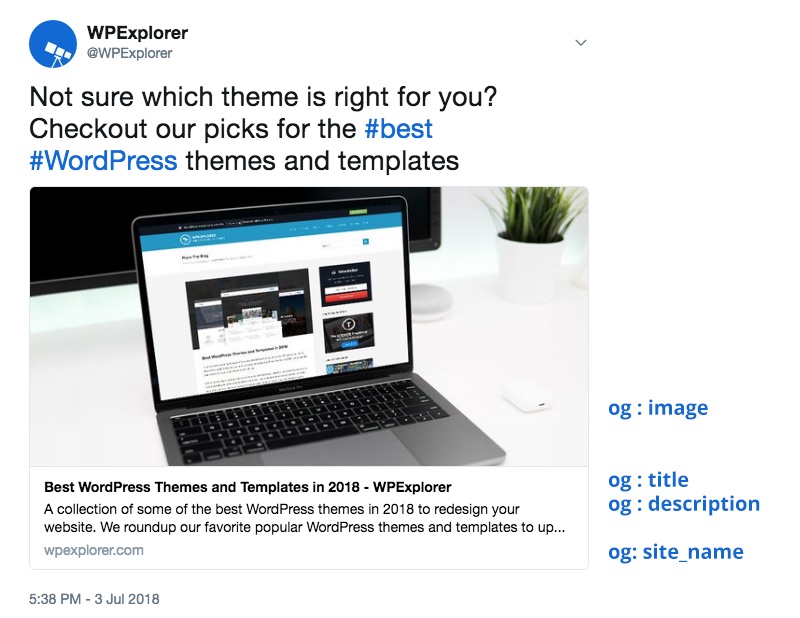
These probably don’t make much sense, so here are some diagrams of social shared with the Open Graph tags clearly labeled.

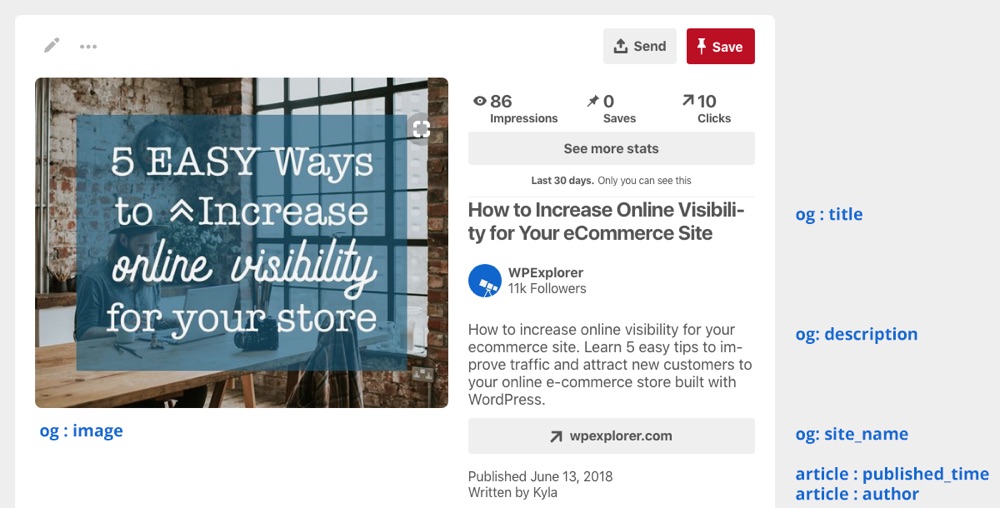
Pinterest Rich Pin Example

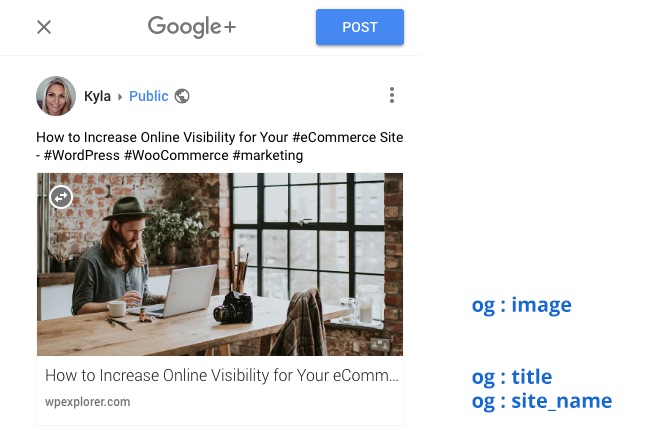
Google+1 Share Example

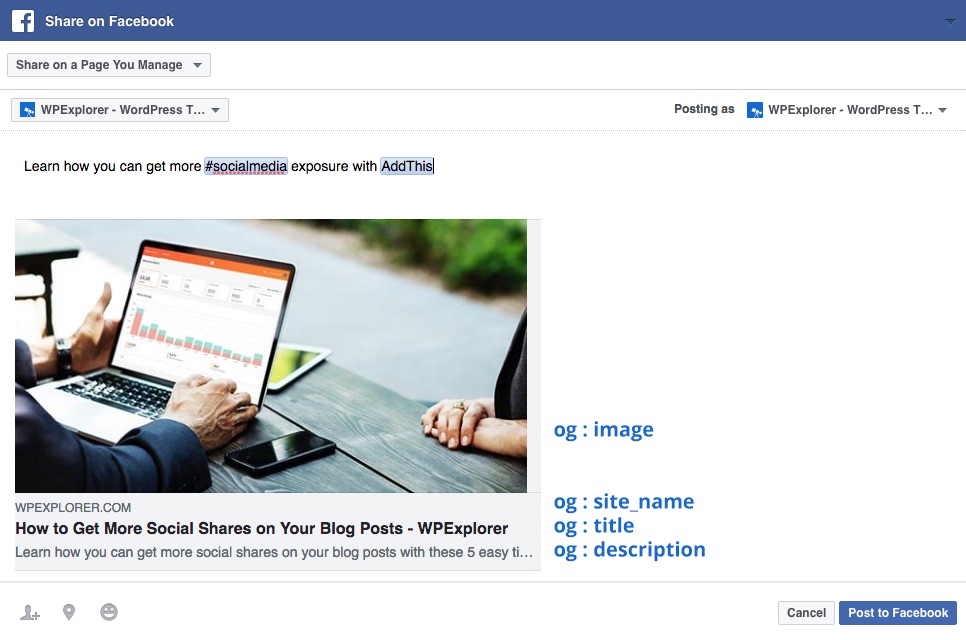
Facebook Open Graph Example

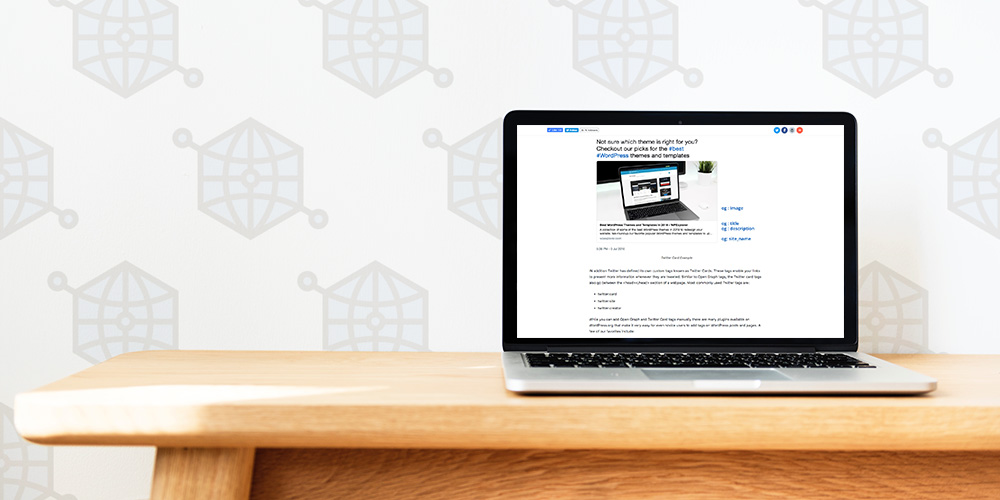
Twitter Card Example
In addition Twitter has defined its own custom tags known as Twitter Cards. These tags enable your links to present more information whenever they are tweeted. Similar to Open Graph tags, the Twitter card tags also go between the <head></head> section of a webpage. Most commonly used Twitter tags are:
- twitter:card
- twitter:site
- twitter:creator
While you can add Open Graph and Twitter Card tags manually there are many plugins available on WordPress.org that make it very easy for even novice users to add tags on WordPress posts and pages. A few of our favorites include:
- SEO by Yoast
- Open Graph for Facebook, Google+ and Twitter Card Tags
- The SEO Framework
- JM Twitter Cards (only for Twitter Cards)
- Open Graph Protocol Framework (Only for Open Graph tags and recommended for developers)
For this tutorial we are going to use the Yoast SEO plugin’s built-in options to define special Meta tags to make our posts rich media friendly.
Note: You should use only one plugin that has similar functionality. If you have WordPress SEO by Yoast already installed, then it is better to configure that plugin than to also install the Open Graph for Facebook, Google+ and Twitter Card Tags plugin.
Step 1: Install the Latest Version of Yoast SEO
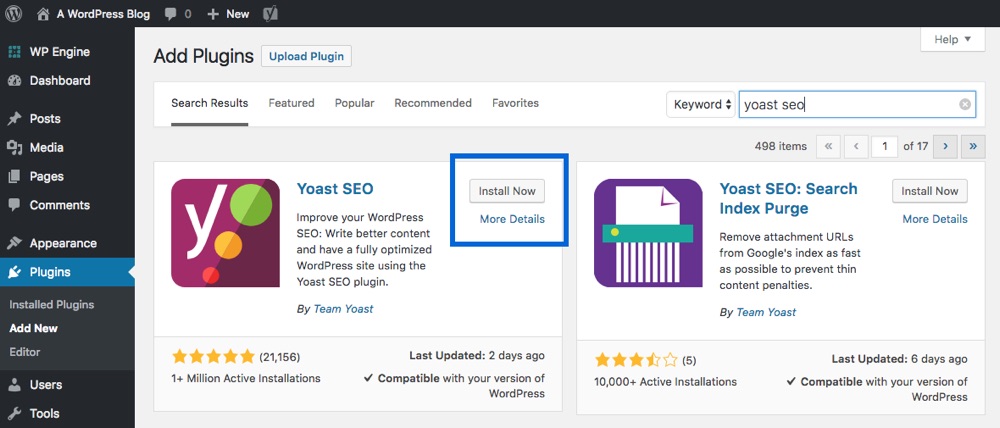
We recommend you install the latest version of Yoast SEO. The easiest way to do that is through WordPress admin dashboard under Plugins > Add New and search for “Yoast SEO”.

Then install and activate the plugin (just click that button).
Once activated you should see a new “SEO” tab in your WordPress admin dashboard. There are tons of great features in Yoast SEO (for breadcrumbs, redirects, etc) but what we’re interested in today is the Social tab.
Step 2: Configure Your Social Settings

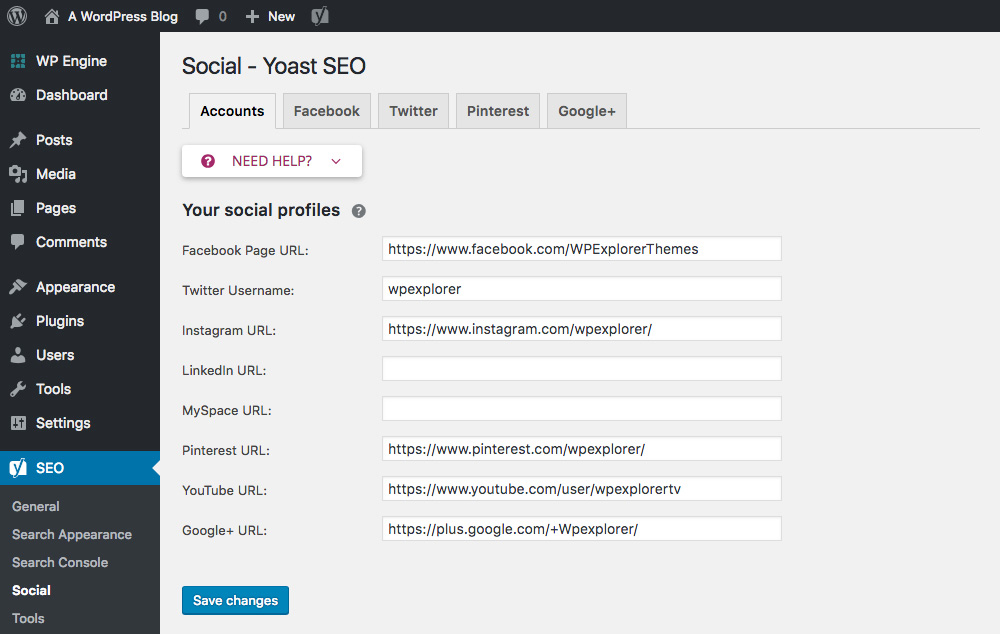
To configure the Open Graph and Twitter cards navigate to SEO > Social from the WordPress admin dashboard. First add-in your social profile links here to help search engines validate that they really are connected to your site. Then move on to the various social tabs.

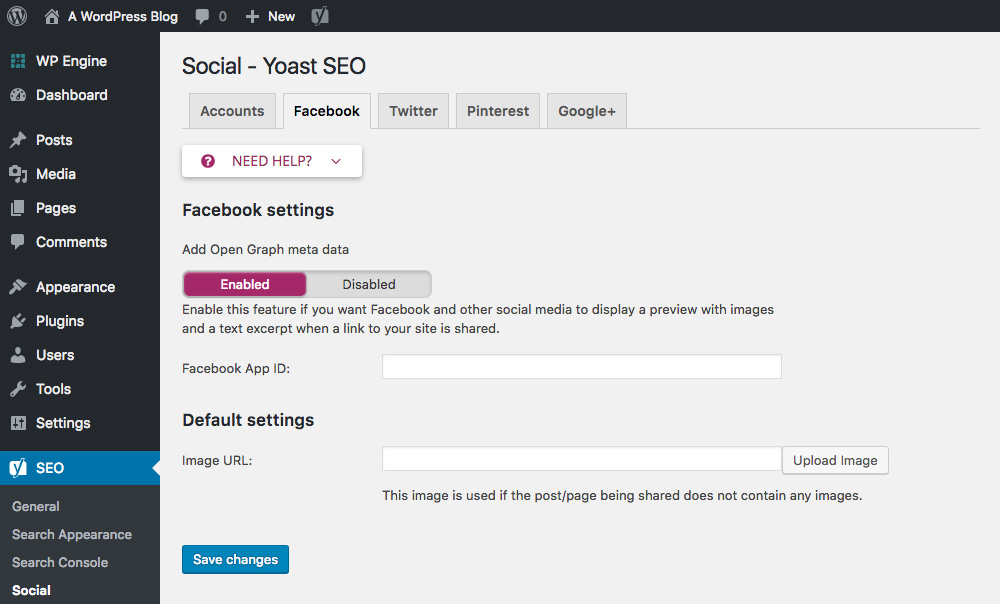
Your first step is to enable Open Graph meta data for Facebook posts – simply click on the Enabled option. Assuming you already added your site’s related Facebook page under the Accounts tab you’re good to go. You can add a default image if you’d like for any pages that don’t have featured media, but that’s up to you.

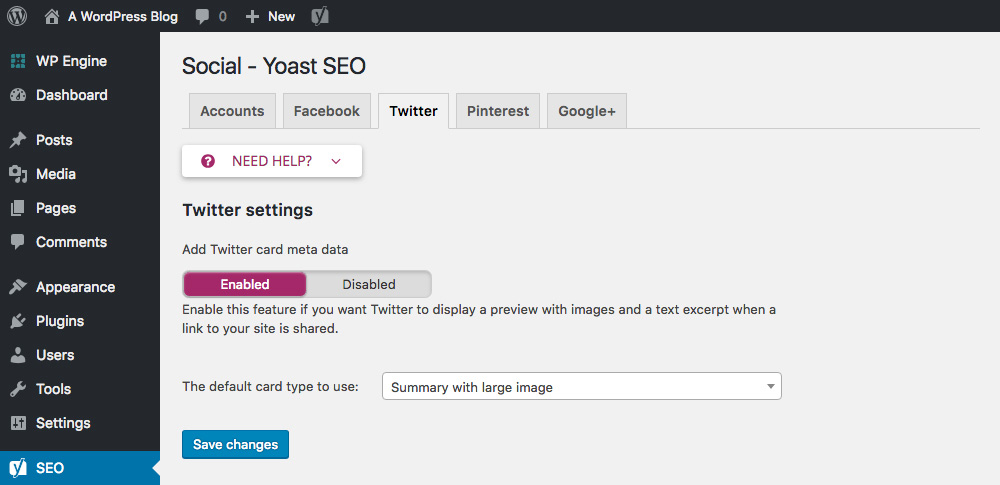
With Facebook done, it’s time to tackle Twitter. Just be sure the Twitter card meta data is Enabled then select a default card layout (summary or summary with large image). Again, this will be associated with the Twitter handle you’ve added on the Accounts page.

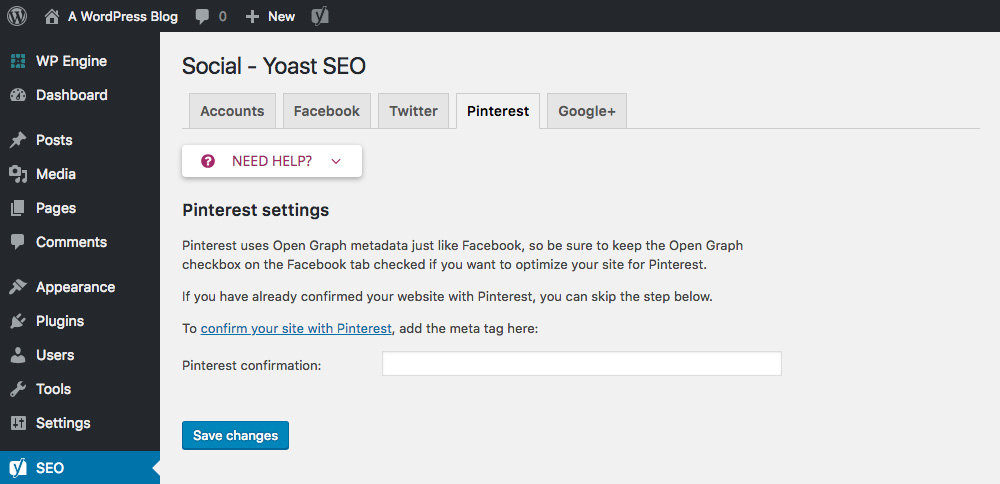
Pinterest is a bit different, as this platform uses a meta tag verification. Go to your Pinterest account, hover on your user icon then click on the Settings tab. Click on the Claim Website option and select the Add HTML tag option.
Copy the generated meta tag and paste it into your Yoast SEO panel. Save your changes, then go back to Pinterest to Submit. This tells Pinterest to check the tag and verify your site. That’s it for Pinterest!
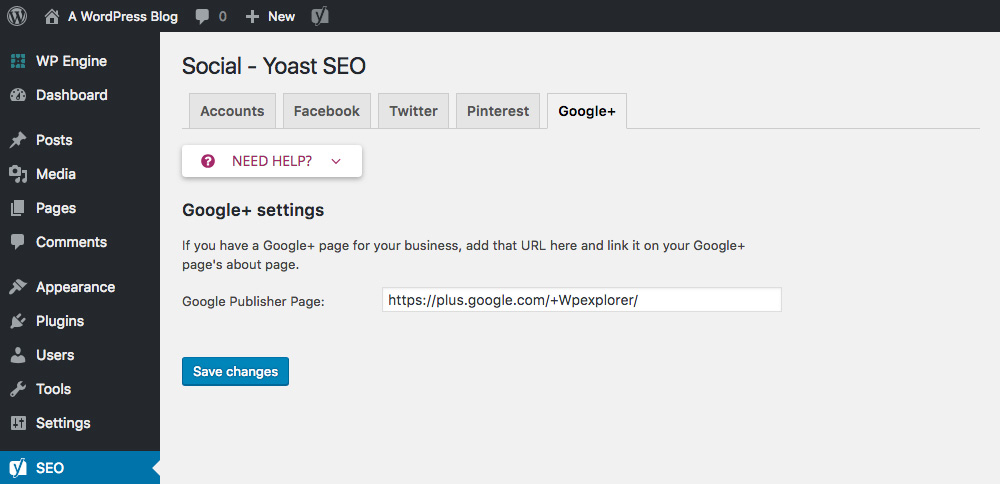
Google+

The last social account you’ll need to set is Google+ which is just a link to your business’ Google+ page. Paste it in and you’re all set.
Set Defaults

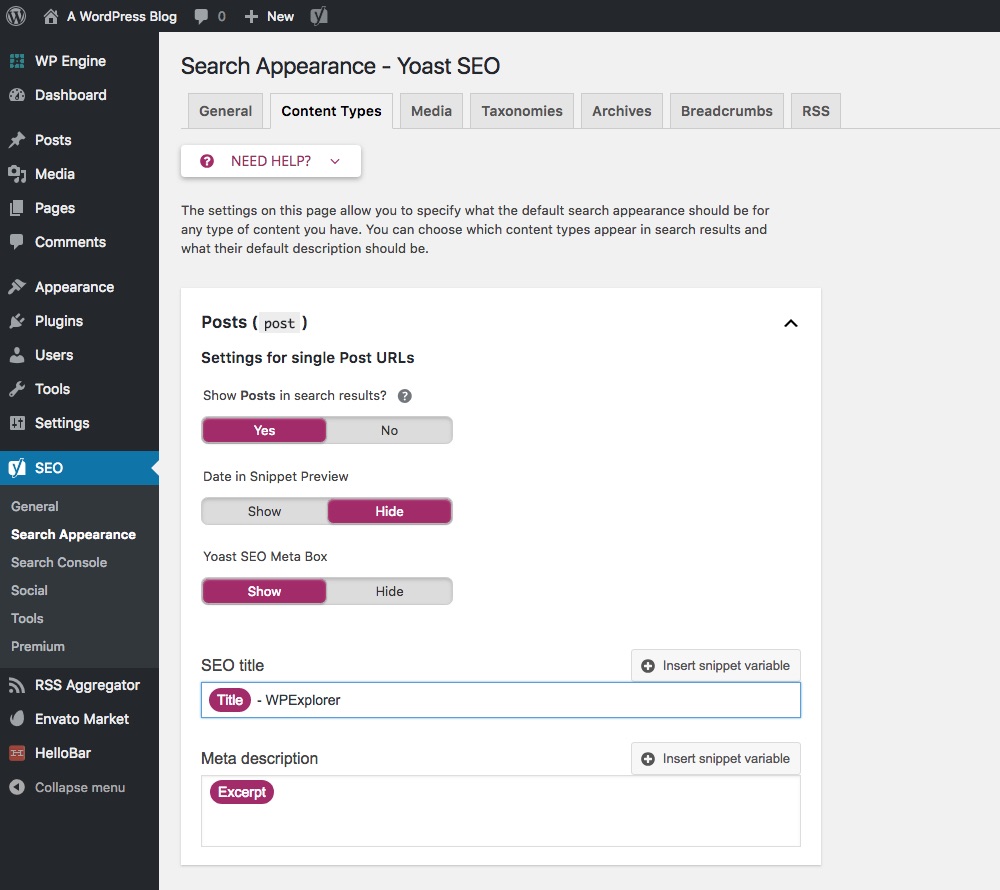
The last step is to create your default. Yoast uses meta boxes on your content to define Open Graph data – so be sure to edit your defaults under SEO > Search Appearance > Content Types. Use Yoast SEO’s built-in snippet variables to build your own dynamic defaults for your post title (which is used for og:title) and meta description (used for og:description).
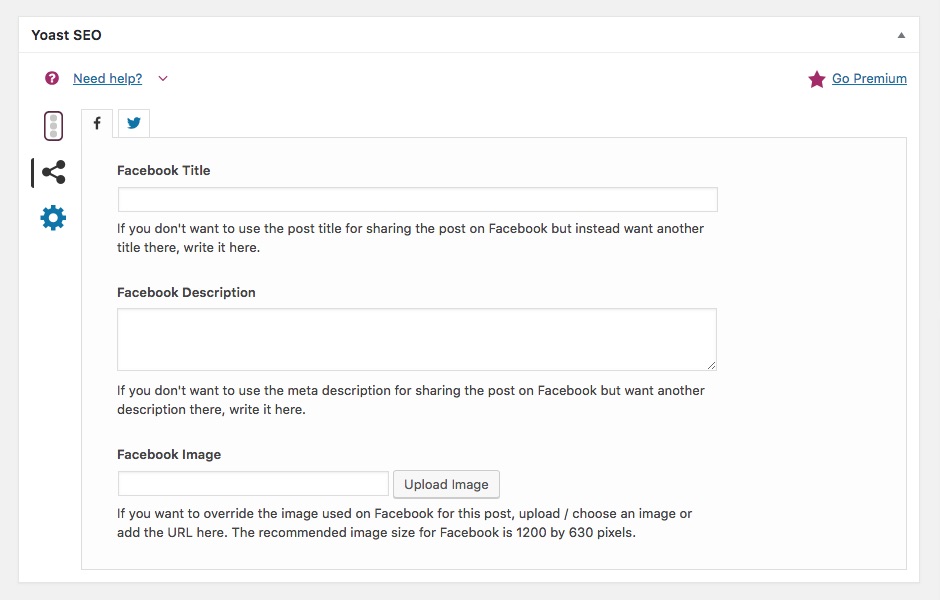
Custom Image, Title & Description

Yoast SEO also includes an option on individual posts to customize the Image, title and description used for Facebook and Twitter. When editing a post, simply scroll down to the Yoast SEO section and click on the sharing icon (it looks like less than < symbol). Then upload a custom image or edit the title and description as needed.
Debugging and Validating
Each major social networking site has its own Validator or debugger to test and preview how your links will appear when shared on social media.

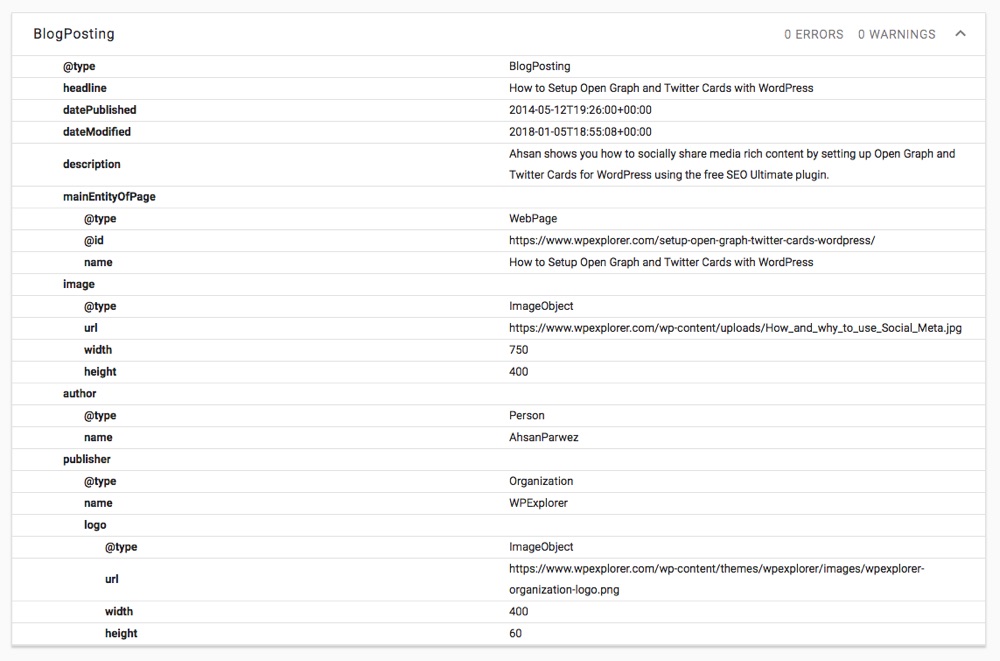
Google Structured Data Testing Tool: This tool will not show you the preview of post shared on Google+, but it will show which metadata are present and readable by Google. Your properties will appear under RDFA-node properties.
Facebook Debug: After implementing Open Graph tags, simply paste the URL of your site containing the tags. It will show you the object properties.
Twitter Validation Tool: You can use this link to preview the Twitter card for your post before it’s shared on social media.
Pinterest Rich Pins Validator: Similar to the last two validators, just enter the URL containing the Open Graph tags to preview and be sure your content is displaying as it should. If you have followed the entire tutorial you will have no problem at all.
Final Note
By using these Open Graph meta tags you can optimize the way titles, images, descriptions and other details for your content appear on social media. This can aid in increasing traffic from social sites, as links with clear information tend to get more shares and natural links. Also people tend to trust the links that contain more information rather than clicking on naked or short URLs (it can also help if you are using techniques to automate social sharing as well).
Hopefully our guide has helped you setup your site’s Open Graph meta tags and Twitter cards, but if you have any questions feel free to ask. We’re happy to help if we can!
Which WordPress plugins do you use to implement these meta tags? Do you have any other tips or tricks to add? Feel free to mention your thoughts in the comments below.



Hello there! Extremely good article! I’m a usual website visitor to your website. Keep up the fantastic work, I read few articles on this internet site
and I believe that your weblog is very interesting and contains lots of great information.
Hi post is good, but I want to see how to use twitter card with SEO Yoast plugin.
Yoast has a quick guide for setting up Twitter cards in Yoast SEO – hope that helps! 🙂
I’ve tried plugins like this in the past, and found them to make some strange assumptions about content I want to use for Open Graph, or just be waaaaaay too much code bloat for what I want to use it for. So, I made my own – Complete Open Graph. I think it’s the perfect balance of works-out-of-the-box, and yet flexible enough for developers to filter as they need. You should check it out!
This is a useful article, but I noticed the plugin “SEO Ultimate” you used in your example hasn’t been updated in 2 years, which means it hasn’t been tested with latest 3 major releases of WordPress 🙁
Is there a plugin you would recommend that’s still being updated?
Thank you for letting us know! This was an old article, so I just updated it 🙂 We use and highly recommend Yoast SEO, so I’ve changed the article to walk through the steps of setting up Open Graph using Yoast which works great!