How to Prevent Image Hotlinking in WordPress

We at WPExplorer love creating tutorials for our dear visitors and we take pride in doing so. We keep steps as simple and to-the-point as possible. And, what accompanies a good tutorial are appropriate images that help you achieve your goal faster. However,
There are always some folks – fools rather, who think there actually exists, a shortcut to success.
Can’t think of someone? Here’s one – content scrapers. Preventing content scraping is a quite complex and takes a bit of experience to achieve. Let’s take a baby step today and learn how to prevent image hotlinking in WordPress.
What is Image Hotlinking?
The first thing to learn is a technical term called ‘hotlinking’. Wikipedia has a whole page on hotlinking – pretty interesting to read! To put it in a nutshell, hotlinking means using an image in site A which originally belongs to site B. Consider the following example. We have 2 sites:
- Site A: Lazy.me
- Site B: WPExplorer.com
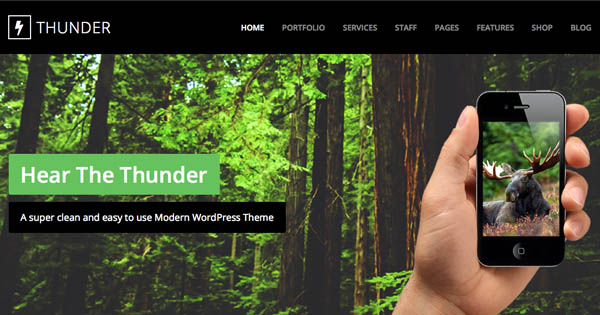
The following image is hosted in WPExplorer’s servers (WPEngine):

The leeching site – Lazy.me, directly uses this image’s URL to display the image in their site. That’s image hotlinking. The main disadvantage of image hotlinking is additional bandwidth consumption and loss of originality/creativity. Every time someone visits Lazy.me, the image is served from WP Engine’s servers, thereby increasing the bandwidth consumption – not that it matters to us! 😛
Prevent Image Hotlinking with .htaccess:
The smartest way to prevent image hotlinking is by editing the .htaccess file. Its a small text file (usually hidden because of its . prefix) present in your WordPress root installation directory, which allows us to:
- Block or allow individual websites
- Allow or deny blank referrers
- Display custom images detecting image hotlinking
- Protect files and directories
EDITING The .htaccess file
Sometimes, you may not find the .htaccess file – don’t worry. Simply fire up Notepad and continue reading. If you do have one, make sure to create a copy of it first and then edit the file. Don’t attempt to edit anything. Just paste the following code:
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?your-site.com [NC] RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?your-other-domain.com [NC] RewriteRule \.(jpg|jpeg|png|gif)$ http://i.imgur.com/g7ptdBB.png [NC,R,L]
Explanation:
- Line 1 turns on the rewrite engine used for enabling the redirection process.
- Line 2 allows blank referrers to view the image. Some folks who use firewall usually surf without any referrers. Now, you don’t want to block your images from them. Hence, you allow blank referrers.
- Line 3 allows ‘your-site.com’ to view the images. Replace ‘your-site.com’ with your actual domain name – don’t use the www.
- Similarly if you want to allow other sites to use your images, you can replace ‘your-other-domain.com’ with the proper domain name.
- Line 5 replaces all unauthorized images to be replaced by the this image. You can also create a custom image and upload it to any directory other than the root directory. If you place it in the root directory, your server might fall in an infinite loop. Thus, its best to place the image in a folder say “images” and use that link. In which case the URL would be: “http://my-site.com/images/preventhotlink.png”
Conclusion:
This tutorial covers image hotlinking for the top domain level – it won’t work on sub-domains. If you’re on a managed WordPress hosting provider, and do not have access to the WordPress root directory, then you would need to contact customer support and request access. There are WordPress plugins to disable image hotlinking, but I personally prefer this method as it gives me a chance to learn something new.
Let us know if you found this tutorial helpful, or if you have an tips to add in the comments below!




nice blog Sourav
.htaccess code shows up as one line with line breaks displayed as . Probably want to fix that to show as 5 actual lines. 🙂
Hmm – it’s working just fine for me… Hover on the code and click the first icon (to “view source”) and copy the code from there and you should be good to go.
Hi Sneff,
It looks fine from my end.
Hey Sourav , would this work for wpengine ? I added the code to the previous htaccess but it doesn’t seem to be working. Any Ideas
Thanks
Hi Tico/Tina,
You could try and take a backup of your .htaccess file first, then create a new file and paste just this code snippet and see if that works. Else, you could contact their support. They’re known to be awesome!
I wanted to ask the same thing. 😉
Nice Tutorial Thanks
Hi, thanks for this. I have installed wordpress on a subdirectory say mysite.com/abc/wp-admin instead of mysite.com/wp-admin. So, I have two htaccess files, one which is in the subdirectory and one in the main directory. Which one should i add the code to? Thanks.
The .htaccess file inside your subdirectory should be the correct one.
Thanks for the information. but how can I allow facebook to use an image for an article preview?
Thanks
You’ll want to setup Open Graph meta data, a lot of the SEO plugins out there already do this as well as there is Open Graph meta plugins.
Is this blocking google image search? because i dont want to get punished byt google for blocking images.
No, Google does not hotlink to the image so it shouldn’t be an issue.
amazing tuto mate. Htaccess its like a small world where you can do almost everything.
Hello,
Thanks for these tips, I was looking for ways to speedup my client’s blog and this just got me into a whole new level.
Thanks once again!