How to Optimize WordPress Sidebars for Better Traffic & Conversions

Taking the time to optimize WordPress sidebars on your site for better traffic & conversions should be one of your top priorities besides creating compelling content to draw new readers. Sidebars are often neglected because we fail to understand their true function. We regard them as mere accessories to webpages and posts. Thus, we don’t see our sidebars as a powerful tool for good user-engagement.
In this article, I briefly discuss what sidebars are for and common elements. I will also present some tips to optimize sidebars for good user-engagement, which can result in better traffic and conversions.
The True Function of WordPress Sidebars
WordPress sidebars show information other than the main content in a given webpage. These limited spaces are found on either or both sides of a page and provide a home to widgets that display our advertisements, navigation menu, calendar, recent posts, etc.

However, despite their limited space, many users tend to fill sidebars with as many widgets as possible. One reason is to accomodate site users diverse needs and preferences. Thus, a site manager might want those widgets available just in case one reader needs them. Moreover, it’s the most convenient way to do. In the end, the page looks overcrowded. Users may feel overwhelmed with too much information, or even interpret the site as “spammy”. The result is often negative – users leave and don’t come back.
This situation illustrates how WordPress sidebars have become one of the most neglected parts of a webpage. Therefore, you miss their true function. That is to hold only the widgets most relevant to the main content, which in return, helps increase user-engagement. We all know that good user-engagement translates to increases in traffic and better chances for conversions.
To be sure you aren’t loosing your audience and that you’re taking advantage of your sidebars, here are a few easy tips to optimize WordPress sidebars on your site.
1. Limit Number of Widgets Displayed
Take time to decide which widgets you should put in your sidebars. It can be a little difficult, I know. With so many WordPress widgets available, you may be tempted to just add as many as you can in your sidebars. Yes, it’s the most convenient way to do. You think it won’t do any harm, but have you visited a blog page that has multiple ads, text, and default widgets cramped up in the sidebar? If so, how was the experience? I myself find overcrowded-looking pages quite overwhelming. I prefer a page that’s somewhat less complicated to look at, thus highlights the main content; and sub-contents are nonetheless neatly in place and easily accessible without being too obtrusive.
To help you decide what to place in your sidebars, perhaps it’s a good idea to look at some of the most popular sites and observe what widgets they have in common. This is exactly what I did. I looked into about 75 websites and found out that 43 of them that had sidebars on their blog pages commonly used the following widgets.
Common WordPress Sidebar Widgets
- Newsletter Opt-in Widget
- Internal Links Navigation Menu
- Advertisements
- Social Media Icons
- Popular/Trending Posts
- Categories
- Recent/Latest Posts
- Search Form
- About
- Related Posts
You can of course deviate from the common practice because what’s important is that you make a decision based on careful considerations of what your pages need.
Important: Make Sure Widgets Are Not Redundant
Carefully study what each widget is for to make sure its features are unique. You don’t need 5 different social widgets just because they each looks slightly different. One is plenty.
Utilize Other Widget-Ready Areas (Such as the Header or Footer)
This way, you don’t saturate your widgets in the sidebars. You may also want one or two important widgets to simultaneously appear in sidebars, header, and footer. Users can access them easily wherever they are on the page. Otherwise, you can have those important widgets fixed, sticky, and floating. More on this later.
Consider the Devices Your Audience Uses
Majority of web users prefer browsing through their mobile devices. You want to make sure your pages don’t look overcrowded by widgets on small screens of mobile devices. While the best WordPress themes should be fully responsive, you can always use your web browser’s developer tools (here’s Chrome’s guide) or a premium tool such as CrossBrowserTesting to view and test your site. This way you can be sure to optimize WordPress sidebars on common screen sizes.

You don’t want make your pages look overcrowded by putting too many widgets in the sidebar.
2. Customize Sidebars per Page or Post
To reiterate, relevance is key (when you optimize WordPress sidebars, as well as when it comes to almost every other aspect of your site). Which of your chosen widgets are relevant to a specific page or post? They should be the only ones to show up. For examples, not all pages have to show the recent post widget; not all posts have to show a certain author’s bio; and perhaps all pages should bear your E-mail opt-in.
3. Use Floating Widgets
Have those important widgets (or even an entire sidebar) follow your users as they scroll up and down the page. These fixed, sticky, and floating widgets make it easy for users to take action whenever they feel the need to. They can do so regardless of where they are in the page. No more scrolling up to the sidebar or down to the footer to get a hold of those widgets they need to interact with.
Nowadays, majority of blog post pages have fixed widgets, mostly social media links and navigation bars. You can also turn floating widgets into call-to-action buttons by tucking them in a corner of a page. Just add a slide in or pop-up animation on click (instead of making them pop-up on their own over the main content).
Achieve Your Goal of Optimizing Your WordPress Sidebars Efficiently
Now that you have learned some of the ways to optimize your WordPress sidebars, let’s look into the things your must possess and do in order to accomplish them.
Step 1: Understand What Your Customers Want and Your Business Needs
You understand what your site visitors are looking for, and you know you have what they’re looking for. All you must do is to make sure that your sidebars guide them as they explore your websites for the information or products they need. You don’t want to otherwise drive them away.
Step 2: Choose the Best Tools to Create a Highly-Engaging Website
Choose plugins that will help you save time designing and programming every part of your website, including your sidebars. While you could certainly higher a developer to create something custom, there’s already tons of great options available. From a wide-array of plugins available in the WordPress repository you can choose what best fits your needs. There are plugins dedicated to managing your WordPress sidebars and widgets with less coding work or none at all.

For instance, a plugin called Widget Options, which is available for free at the WordPress repository, lets you perform both simple and complex widget management tasks – from visibility control (page, post, devices, and user restrictions), styling, animation, to page builder support.

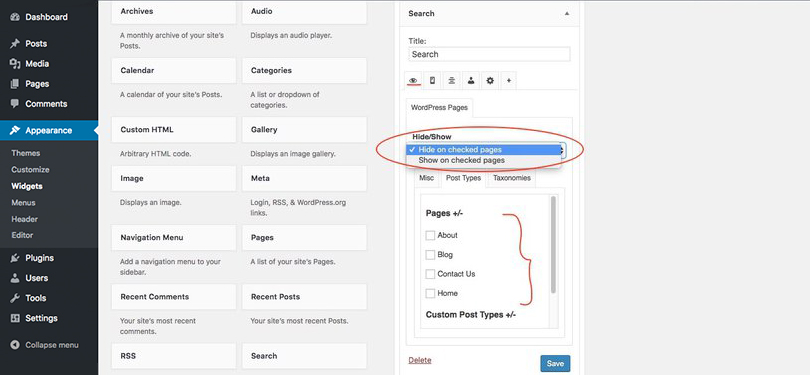
Easily hide or show a widget on any of your WordPress pages.
One of the main features of Widget Options is its widget visibility control on pages and posts. With this feature, you can limit the number of widgets displayed to only the relevant ones, thus customizing your sidebars per page or post. In addition, this free plugin also controls widgets visibility per device type – mobile, tablet, or desktop. This comes in very handy when you have to control the number of widgets to appear on the tiny screens of mobile devices.
For more powerful features (and support) consider upgrading to Widget Options Premium. This includes added options for widget styling, sticky widgets, caching, custom widget links, permissions options and more.
Why should you use a sidebar and widget management plugin? Because businesses should take content creation and product promotion seriously. Designing a website in tune with branding and site visitors in mind is one of your top priorities. You must find a way to accomplish your goal of delivering highly-engaging websites efficiently in terms of time and money.
There are a lot of WordPress plugins available for a fee or for free, and most of them are designed to let you manage your WordPress sites with less coding work or none at all. Gone are the days when you have to spend long hours programming every portion of your websites. Moreover, plugins with single or only a limited number of functions are out; all-in-one plugins are in. It’s because using these kind of plugins means less money to be spent and no toggling from one plugin to another. So using a single plugin to optimize WordPress sidebars on your entire site is very much worth it.
Step 3: Choose a Layout for Functionality and Style
People want the simplest and fastest way to get the information they need. With regards to sidebars, whether you choose a 2-sidebar, a single-sidebar, or a no-sidebar layout, consider how such choice will affect the overall functionality of your pages. Remember, sidebars should help site users get engaged. Should you opt for a no-sidebar layout, make sure to place those widgets thoughtfully so as to help your users easily explore your site.
Final Words on How to Optimize WordPress Sidebars
Thanks for reading! I hope this article helps in the realization that WordPress sidebars are not just mere accessories to our webpages. They play a vital role in achieving better traffic and conversions.



