What is Markdown for WordPress? And Why Should You Care?

If you’ve ever used shortcuts, or even the Visual tab, when writing blog posts, you know how easy converting plain text to HTML is through WordPress. The average blogger most likely takes advantage of the Visual editing tab, but did you know there’s a potentially faster way to pump out blog posts while still getting the same beautiful formatting?
It’s called markdown, and it’s gained quite a bit of popularity with folks who are willing to learn a few simple shortcuts while writing with plain text.
The idea is to completely forget about your mouse, keeping your hands on the keyboard and speeding up the writing and formatting process. The writer only sees plain text, but with bits of syntax it immediately gets rendered into HTML when published. The cool part is that you don’t have to think about any complicated coding, and the basic formatting buttons in the WordPress editor can be left alone as well.
What is Markdown for WordPress?
Specifically, markdown for WordPress is a formatting syntax created by John Gruber and Aaron Swartz way back in 2004.
Markdown has become more than its creators ever could have expected, since we see forms of the original markdown in different software and content creation tools. for example, you might notice a form of markdown in your novel editing software or in a basic text editor.
Markdown works by replacing more complicated HTML code, making the process easier for non-coders.

For example, if you wanted to insert a header it wouldn’t require you to click on the Header dropdown. And you wouldn’t need to type in something like the following:
<h3>This is My Example Header</h3>
Instead, all you would need to do is punch in three pound signs prior to the text to get the same result. Just like the following line:
### This Is My Example Header
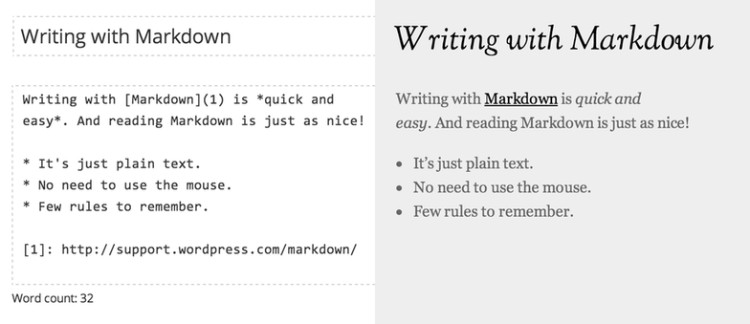
Let’s take a look at a more extensive example to demonstrate elements like lists, bold text and links:
### This Is My Example Header Now I'll write a new paragraph. Writing regular sentences is the exact same, but I also want this word to be **bold**. Next, I want to create a list: * List Item #1 * List Item #2 * List Item #3 Oh yeah, and I'd like to include a [link](https://www.wpexplorer.com).
The hashtags and parentheses and asterisks are going to look confusing right now, but there’s a reference list of these shortcuts so you can learn them in no time.
Those asterisks and other elements are meant to completely replace HTML coding, while still delivering the same exact result.
For example, the above bit of text returns the same formatting as the following HTML:
<h3>This Is My Example Header</h3> <p>Now I'll write a new paragraph. Writing regular sentences is the exact same, but I also want this word to be <strong>bold</strong>.</p> <p>Next, I want to create a list:</p> <ul> <li>List Item #1</li> <li>List Item #2</li> <li>List Item #3</li> </ul> <p>Oh yeah, and I'd like to include a <a href="https://www.wpexplorer.com">link</a>.</p>
The HTML looks far more complicated, right? Well, with a little practice it becomes that way. After all, typing in asterisks before each list element comes easier to most people compared to the <li> before a list item, then the closing bracket behind the element.
Overall, numerous markdown elements have been added over the years to mimic those of HTML.
Your Markdown Training Guide
How do you learn which markdown elements to use in place of the common HTML items?
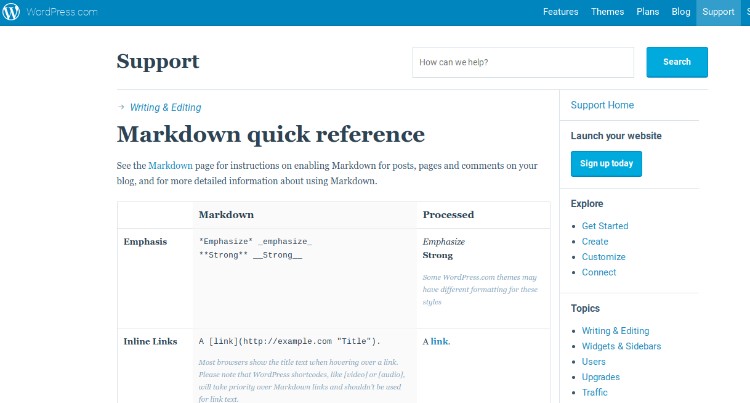
WordPress has a full markdown guide right here.

The cool part is that you can treat them like regular computer shortcuts, remembering the ones you plan on using and forgetting about the items that aren’t relevant.
How Does Markdown for WordPress Benefit Bloggers?
Bloggers are in two different categories: Ones that use their mouse to click on editor buttons and those who write everything in HTML.
Most bloggers aren’t HTML experts, so the first group seems more likely. However, both groups waste time in some way.
Markdown is meant to keep your hands on the keyboard, improving your focus and speeding up your blog post creation process. Not only that, but the markdown isn’t that difficult to learn as long as you pick out the elements you use the most.
For instance, some blogs have numerous links in every post. In that case, the “inline links” markdown looks like a good one to remember:
A [link](https://example.com "Title").
Other blogs may insert blockquotes in all posts, making the blockquotes markdown items rather important:
> Quoted text. > > Quoted quote.
Overall, it’s a matter of preference. But markdown for WordPress is similar to Excel shortcuts for bankers and accountants. Once learned, it’s hard to imagine life without them.
Activating Markdown on Your Own WordPress Site
At one point in time you could activate markdown directly by going through the Settings and Writing tabs in WordPress. However, more recent WordPress updates have included some of the markdown elements without any activation on your end. For example, if you try out a few of the markdown examples in your own dashboard (then hit Enter) quite often the markdown is initiated and you’ll see the right formatting.
For everything that was left out, you’ll need to activate a plugin that supports markdown.
Luckily several free plugins are available for you to take advantage of. Some of our favorites include:
Jetpack is the most promising, because some of the other ones aren’t updated (due to the fact that WordPress has included so many of the markdown items with recent updates).
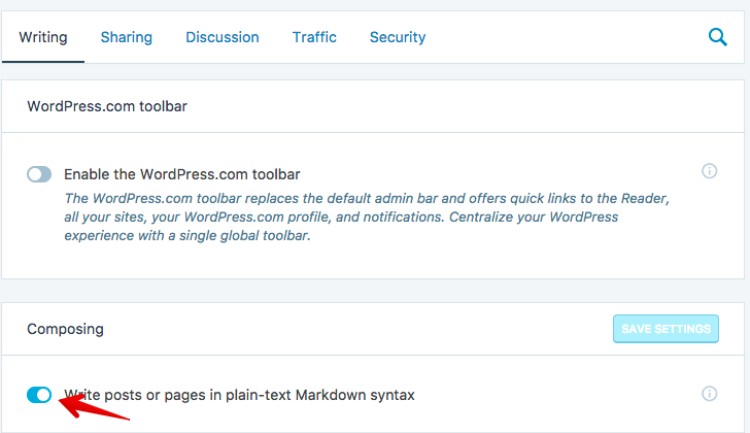
With Jetpack you must install the plugin, then go to Settings > Writing > Composing.

There you’ll find a button that asks you to activate the plain text markdown syntax.
Markdown Shortcuts All WordPress Users Should Know
Since markdown has evolved so much, average WordPress users don’t need to know every shortcut. Therefore, we put together a list of the markdown shortcuts you should remember as a WordPress blogger:
Headers
# Header 1 ## Header 2 ### Header 3 #### Header 4 ##### Header 5 ###### Header 6
Italics and Bold Text
*Italics have asterisks on both sides* **Bold text has two**
Inline Links
A [link](https://example.com "Title").
Images Inside Your Post

Here you would make up a relevant alt text and title. Then an accurate file name would be required.
A Bullet List
* Item * Item - Item - Item
Both asterisks and dashes work fine when constructing a bullet list.
A Numbered List
This is really no different than making a list in a word processor:
1. Item 2. Item
Mixed Lists
1. Item 2. Item * Mixed * Mixed 3. Item
The Result:
- Item
- Item
- Mixed
- Mixed
- Item
Standard Blockquotes
> The quoted text goes here.
Should You Consider Learning Markdown for WordPress for Your Blogging?
The answer to this question is entirely up to you, but like we’ve talked about above, markdown for WordPress is bound to make writing easier for the average user. Similar to standard browser and software shortcuts, it takes a few minutes to learn the markdown shortcuts. After that, you might have to bookmark the reference sheet for a refresher on occasion.
It’s refreshing once you start learning the more common markdown elements, because you’ll create your blog posts faster and feel like a more professional worker in the process.
If you have any questions about markdown for WordPress, let us know in the comments below!


