How to Localize & Translate Your WordPress Themes

As a WordPress theme developer it’s best practice to localize your themes so they are ready for easy translation. It’s actually a very easy process (although time consuming) and it will allow people from all over the globe to enjoy your theme in their native language.
At this point people actually expect all Premium WordPress Themes to be localized and ready for translation. This means that they include .po and .mo files and the appropriate code necessary for translation.
Below I have highlighted the various steps required to localize and then translate your WordPress theme. It took me several tutorials to finally get it right and I hope I can explain it in the easiest way possible here, so you can get it done right from the start.
Video Guide!
The easiest way to learn how to localize your theme is probably watching the video guide below. Enjoy!
Step 1: Include The load_theme_textdomain Function
The first step is to include a function into your functions.php file which will search your theme directory for “for locale.mo and load it (where locale is the current language, i.e. pt_BR.mo)” – see the codex.
a. So add the following function to functions.php:
load_theme_textdomain( 'framework', get_template_directory() . '/lang' );b. Change the term ‘framework’ to whatever you want, it can be the name of your theme, just make sure to keep it as 1 word to avoid any issues.
c. Change the Template path to the location where you will store your .po and .mo files.
Step 2: Localize The Theme
The next step is to edit your theme files to change all your text strings into functions. You will do this by changing all the text used in the theme to functions so the translation tools know what text to replace for translation.
a. Change echo functions:
Instead of using echo functions for showing text…
<?php echo 'Some string'; ?>Use the _e(‘ ‘) function:
<?php _e( 'Some string', 'framework' ); ?>b. Change “naked” strings:
Instead of “naked strings”…
<?php echo '<h2>Some string</h2>'; ?>Use the _(”) function:
<?php echo '<h2>' . __('Some string', 'framework') . '</h2>'; ?>c. Change regular text
Instead of regular text….
Hi I am TextUse the _e(”) function:
<?php _e('Hi I am Text','framework')Step 3: Create .po & .mo Files & Add Textdomain To Functions.php
Now that your theme is ready you can create the .po and .mo files that are used for translation. For this tutorial I am using the Poedit program.
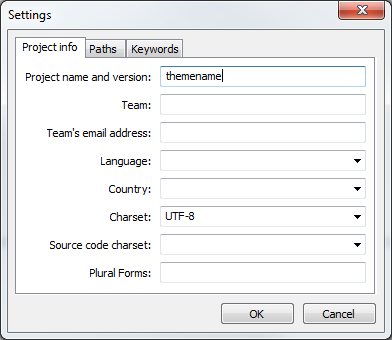
1. Open Poedit then click on File –> New Catalog
2. Enter a Name for your project info (the name of your theme is fine)

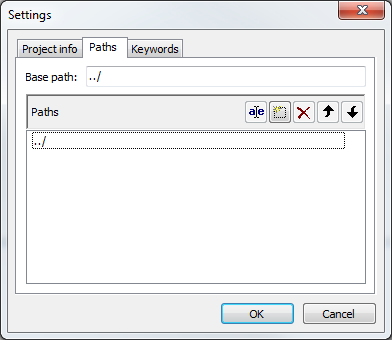
3. Click on the “paths” tab and enter the path for the files that needs translating. Personally I put my .po and .mo files in a “lang” folder in my theme so my base bath is ../

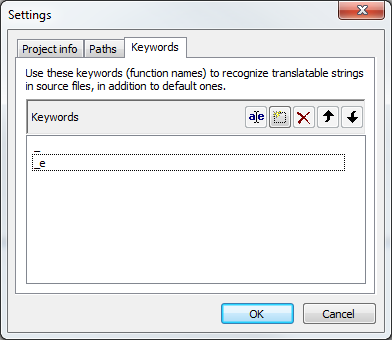
4. Click on the “keywords” tab and enter _ and _e for the keywords (these were used in step 2 to localize the theme)

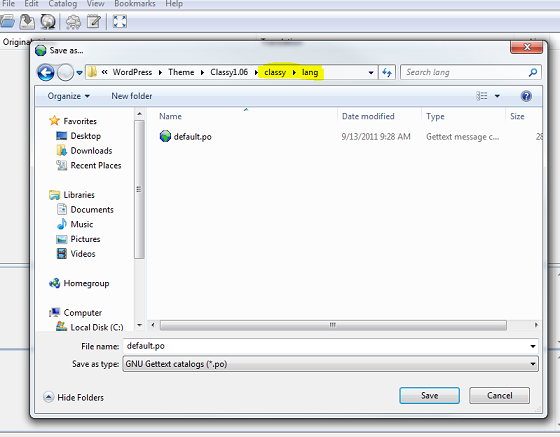
5. Now save your default .po file into your theme’s “lang” folder.

Step 4: Translate The .po File & Create A New .mo File
If you are selling the theme or giving away the theme for free you can simply include the default .po and .mo files and you are DONE.
However, if you want to translate your theme you now have to edit the default.po file to add your translations and save it for use.
a. Translate the default.po file
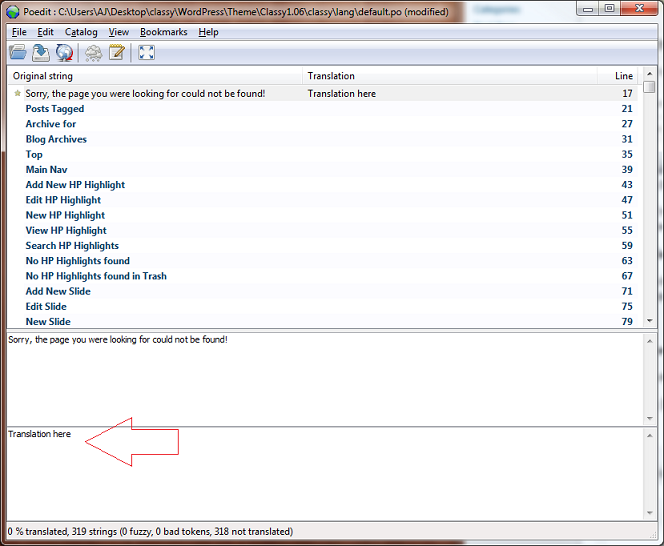
To translate the default.po file all you have to do is open it in Poedit and enter your translations for each value (click on a string of text and enter the translation below like shown in the image).

b. Save new file with translation
Now you have to save your translated .po file using a specific naming convention.
The naming convention is based on the language code (e.g. pt for Portuguese) followed by the country code (e.g. _BR for Brazil). So, the Brazilian Portuguese file would be called pt_BR.mo. See the complete list of language codes and country codes to find your exact locale.
Example File Translated To Portuguese:
pt_BR.po
pt_BR.moAnd as shown in the example, when you save it will automatically create both the .po and .mo files for you.
c. Add new .mo file to theme’s “lang” folder
The .mo file created in part “b” needs to go into your theme’s lang folder (or wherever you defined in step 1 of the tutorial).
Step 5: Change Your Language
Simply go to Settings > General and change the “Site Language” option.
Conclusion
If you have done everything correctly your site should now show the translated strings you created in step 4 on your site by locating and substituting the default strings in your theme.



know youre a busy man but can u tell me how to adapt languagestrings in the frontend of your theme “adapt” (haha) to german? tried to edit the included default.po but no way.. thank you! thorsten
got it. forgot to tell load_theme_textdomain( ‘adapt’ …..
Dam, sorry about that! I will update the theme download right this second.
AJ, now i really need your help 🙂 With your theme adapt i made a “page”, made a galery for the page and now i want the pictures opening in a lightbox and not standalone in a new browserwindow/-tab. lightboxscript is already included in the theme and working with the portfoliopages in a slidshow, yes, but unfortunately not working when you create a galery. website is still not live. can you help me? i can donate you or give you the german version (po, mo and some php-files changed) for download.
regards, thorsten
1. You can add a bunch of code to replace the default WP gallery shortcode.
2. You can add some JS like this – http://pastebin.com/Lej6Vpwp
i’m such a dummy. installed easy fancy box http://wordpress.org/extend/plugins/easy-fancybox/ after a little research and its doing his job even on smaller displays.
hand, thorsten
Great!
Hi AJ
With the time i’m getting deeper and deeper in your theme (“deep” for me..). But now i have a problem i cannot solve. I use your theme for the website of a girl who illustrates books for children. All pictures i upload and use i.e. for galleries are keeping their aspect ratio are not cropped when displayed as thumbnail (according to the settings of wp for media). But for the most important part of her site, the portfolio, i get all thumbs cropped, see sd.gutenbyte.de/buecher/ (should look like this: sd.gutenbyte.de/stefanie-weltweit/).
Is there hope?
Cheers, Thorsten
Change your thumbnail sizes I think they are defined in functions.php for this theme then regenerate them using the regenerate thumbs plugin.
Thanks a lot AJ, that made it. have a look: sd.gutenbyte.de/buecher/. Doesnt it look much better now? Thanks again.
Thorsten
Looks nice 😉
Hi AJ,
so sorry not to hear from you. mailed you a heavy issue i have with the portfolio-filtering at you adapt-wp-theme and that i discovered, that it is a problem which is still in your theme. i tried several things but they didnt worked (updating isotope…). understand you if your time and ambitions are not at your free themes. but it would be very kind if you can help me. will also try to pay you (i dont get money for this site). can you please respond? i mean this is such a good portfoliotheme, but the portfolio should work. please gimme a feedback to this. thank you!
Thorsten
I don’t think your last comment went through, because I don’t see it… ;(
What do you mean the portfolio doesn’t work? Does it work in my demo? If so, then there must be something wrong on your end, no?
If you have ever purchased a theme from my on ThemeForest you could open a ticket at WPThemehelp.com – I don’t normally support the free themes because there hundreds of thousands sites using the free themes, I couldn’t possibly support all that for free. But if you open a ticket I will have a closer look for you.
uhm ok, click on filter “scenery”, then click on filter “construction” and now take a look at the first portfolioitem (its called “CONSTRUCTION”). as you hover, you’ll see no fading animation. The link shows wrong destination …/sunset-over-barcelona, this portfolioitem was at this first position before (filtered for “scenery”). Evben if you cklick, nothing happens. tested this on actual versions of ie, ff and chrome on win7.
now you can go to my installation, play a little bit with the filters and then have a look at all the portfolio items without the fading hoveranimation.
don’t know if you using this on other themes.
really hope you catch this. thank you!
Thorsten
Yes, this doesn’t happen to me. Its working fine for me an apparently thousands of other people using this theme. Are you sure you are using a modern browser?
You are adding a lot of irrelevant content to this post though…so I’m going to have to delete these comments – FYI.
Sad not to hear from you. I tested it on different browsers and systems (win, mac) and its definitly a problem of the portfolio-function, either of the isotope-javascript or the html-layout. You should see it well on your own demo when following this screenshot
Give it one more try please. Thank you!
I fixed this issue last week. It was 1 small CSS tweak.
Thank you! Can you tell me where exactly? I downloaded adapt again and it seems you make many other improvements, but i cant figure out this little CSS tweak. I changed many things in my style.css (version 1.4) so i tried to synchronise manually, but that didnt make it. Would be nice if you can tell me where you made this small change. Thank you again!
Search for isotope. I can’t quite remember. I changed the javascript a bit as well.
changed isotope_init.js and jquery.isotope.min.js, added some css from the updated version and now – dont know why – it works! thank you!
Sure thing.
As soon as I get some time I am going to create a bug report system for free themes. Just really busy setting up a new site.
You can also try this cool plugin for faster localization: http://wordpress.org/extend/plugins/poeditor/
Hey AJ,
Thanks for your tutorial. I have just one question about the base path. I have my setup like:
/mytheme/lib/extra/languages/
What would be my path? I tried “../../” but didn’t seem to work.
Any tip?
Thanks
In my opinion you should really put the languages folder in the root. Right now it appears you are making it really hard for people to find it. If you can try and follow the _s framework file structure, it’s what most people are accustomed.
Is there a way to change the locale only for the front end? I mean I want just my theme in my local language, not WordPress Dashboard. I want my theme to default in my language and to require translation for English.
I guess you would probably want to use a plugin such as WPML
Noo, you don’t understand. That’s not the point. The website is single language… But I want the dashboard in English and the theme (for SEO reasons) in Romanian. But I guess I can do that manually and add to tag lang=”ro_RO”. I was hopping I can inject that trough a function in functions.php.
I understood completely. And using a plugin like WPML would allow you to do what you want. Maybe this would help: http://wpml.org/forums/topic/two-languages-one-default-for-backend-one-for-front-end/
Hi newbie question here. I have a theme that is translation ready, but I havent’ started any of this, I just want to see what a site where a translation occurs. How can I see that. So for example if your site was translated into spanish, what do I have to do in my browser or OS to allow me to see that spanish version in my browser..?
I think you might be a bit confused 😉 There are 2 things you can do…In this tutorial I explain how you can translate your theme, doing it with this method makes the site in 1 language only (the translated language). Sounds like what you are looking for is a site that can be in multiple languages, for this you would need to use a plugin such as WPML.
Hi! Well written tutorial! ..but if i may ask what is the fastest way to edit those echo functions & naked strings , etc …do it manualy to edit whole theme might be quite annoying.
Thank you.
When you code a theme you should be localizing it as you work 😉 That way its not a pain to go through the whole theme and update them.
I found the solution. It seems that poedit version 1.5.6 was buggy. I downloaded 1.5.7 and all worked out.
Hello
Any spacial programing for LTR languages ?
Not sure what you mean. Do you mean RTL? In which case, this wouldn’t be related to localization. When dealing with making a WP RTL compatible it’s all CSS edits: http://codex.wordpress.org/Right-to-Left_Language_Support