How To Create a Custom WordPress Dashboard Page

A few days ago, i have been asked to create a custom WordPress dashboard to replace the orginial one. It wasn’t just displaying or hiding already custom metaboxes, it was replacing the whole dashboard. This was the first time i was asked to do something like that, so it was pretty challenging.
As always, in this case, i looked over the internet to see if something similar had already been done. and once again, no result. I don’t know if i’m bad in asking Google specific stuff, or if most WordPress tutorials treat about the same subjects, but i coudn’t find anything.
Then, i remember, that since WordPress 3.x, there’s a new page once we login for the first time after an update. This is more or less what i wanted to do.
After a quick search in WordPress core files, i found really great stuff. And finally, i managed to create a whole custom dashboard in the WordPress style. To do so, once again i created a plugin.
Step 1: Create the Plugin
If you read my previous posts on WPexplorer you should now know about to create a plugin, but here is a reminder.
Open the plugins folder under wp-content, and create a new repository called «sweet-custom-dashboard», and inside this folder create a new file called «sweet-custom-dashboard.php». Then open the file.
To declare the plugin, simply add this code to the file:
<?php
/*
Plugin Name: Sweet Custom Dashboard
Plugin URL: https://remicorson.com/sweet-custom-dashboard Description: A nice plugin to create your custom dashboard page
Version: 0.1
Author: Remi Corson
Author URI: https://remicorson.com Contributors: corsonr
Text Domain: rc_scd
*/Only by adding this code, you already created a plugin, an empty plugin, but a working plugin!
Now, we need to define a constant for the plugin URL, we’ll need later. Add this code:
/*
|--------------------------------------------------------------------------
| CONSTANTS
|--------------------------------------------------------------------------
*/
if( !defined( 'RC_SCD_PLUGIN_URL' ) ) {
define( 'RC_SCD_PLUGIN_URL', plugin_dir_url( __FILE__ ) );
}It’s now time to create the main class of our plugin:
/*
|--------------------------------------------------------------------------
| MAIN CLASS
|--------------------------------------------------------------------------
*/
class rc_sweet_custom_dashboard {
/*--------------------------------------------*
* Constructor
*--------------------------------------------*/
/**
* Initializes the plugin
*/
function __construct() {
} // end constructor
}
// instantiate plugin's class
$GLOBALS['sweet_custom_dashboard'] = new rc_sweet_custom_dashboard();Step 2: Add the Class Constructor
In step two, we need to add an action that will occur only if the user is on the dashboard page. To do so, replace the constructor function by this code:
function __construct() {
add_action('admin_menu', array( &$this,'rc_scd_register_menu') );
add_action('load-index.php', array( &$this,'rc_scd_redirect_dashboard') );
} // end constructorBy adding this code, we’re telling WordPress that we want to load the rc_get_screen() function when index.php is loaded (index.php is the dashboard page). We are also telling WordPress to register a new dashboard page. The one we’ll use in the redirection. Next step is the construction of the rc_redirect_dashboard() function.
Step 3: Create a Dashboard Redirection
The rc_redirect_dashboard() function is pretty simple. Its aim is to redirect the user to a custom page when he wants to access the default dashboard. To do this, we have to check if we are on the right screen (read «page») using the get_current_screen() function. When this function called from the ‘admin_init’ hook it returns NULL, that’s in part why i hooked the rc_dashboard_redirection() to «load-index.php». Here is the function’s content:
function rc_scd_redirect_dashboard() {
if( is_admin() ) {
$screen = get_current_screen();
if( $screen->base == 'dashboard' ) {
wp_safe_redirect( admin_url( 'index.php?page=custom-dashboard' ) );
}
}
}This code is prtty understandable, if we are in the admin, and if the current screen is «dashboard» then we force a redirection to a file called «custom_dashboard.php».
Registering the dashboard page
It’s now time to register the new dashboard page. To do this, we need to add two functions: one to register the page in the WordPress menu and one to fill in the content page:
function rc_scd_register_menu() {
add_dashboard_page( 'Custom Dashboard', 'Custom Dashboard', 'read', 'custom-dashboard', array( &$this,'rc_scd_create_dashboard') );
}
function rc_scd_create_dashboard() {
include_once( 'custom_dashboard.php' );
}If you saved the file, activate the plugin and try to access the dashboard, you should see a blank page or a 404 message. We can create our custom dashboard.
Step 4: Create the Custom Dashboard
When i created this plugin, i wanted the new dashboard to be in the WordPress style, that’s why my starting point was, the page that you see when you login for the first time afte a core update. I went through the code of this page to find inspiration.
To start, create a new file called «custom_dashboard.php» in your sweet-custom-dashboard folder. Open it and add this code:
<?php
/**
* Our custom dashboard page
*/
/** WordPress Administration Bootstrap */
require_once( ABSPATH . 'wp-load.php' );
require_once( ABSPATH . 'wp-admin/admin.php' );
require_once( ABSPATH . 'wp-admin/admin-header.php' );
?>The first require_once() function, loads WordPress, by adding this simple line, you are now able to use any WordPress variables or any functions.
The two other require_once() load needed filed to display properly the administration.
All we have to now is to create the content of our custom dashboard. The code below is inspired by the file mentioned previously that’s why you’ll maybe need to adjust it a bit to fit your needs. In my example i just want a menu with 3 links that will be displayed as tabs, and two paragraphs, once including an image. Here is the code:
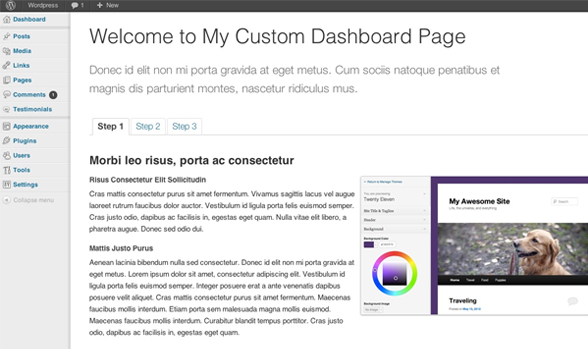
<div class="wrap about-wrap">
<h1><?php esc_html_e( 'Welcome to My Custom Dashboard Page' ); ?></h1>
<div class="about-text">
<?php esc_htmlesc_html_e('Donec id elit non mi porta gravida at eget metus. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.' ); ?>
</div>
<h2 class="nav-tab-wrapper">
<a href="#" class="nav-tab nav-tab-active"><?php esc_html_e( 'Step 1' ); ?></a>
<a href="#" class="nav-tab"><?php esc_html_e( 'Step 2' ); ?> </a>
<a href="#" class="nav-tab"><?php esc_html_e( 'Step 3' ); ?></a>
</h2>
<div class="changelog">
<h3><?php esc_html_e( 'Morbi leo risus, porta ac consectetur' ); ?></h3>
<div class="feature-section images-stagger-right">
<img src="<?php echo esc_url( admin_url( 'images/screenshots/theme-customizer.png' ) ); ?>" class="image-50" />
<h4><?php esc_html_e( 'Risus Consectetur Elit Sollicitudin' ); ?></h4>
<p><?php esc_html_e( 'Cras mattis consectetur purus sit amet fermentum. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Vestibulum id ligula porta felis euismod semper. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Nulla vitae elit libero, a pharetra augue. Donec sed odio dui.' ); ?></p>
<h4><?php esc_html_e( 'Mattis Justo Purus' ); ?></h4>
<p><?php esc_html_e( 'Aenean lacinia bibendum nulla sed consectetur. Donec id elit non mi porta gravida at eget metus. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum id ligula porta felis euismod semper. Integer posuere erat a ante venenatis dapibus posuere velit aliquet.
Cras mattis consectetur purus sit amet fermentum. Maecenas faucibus mollis interdum. Etiam porta sem malesuada magna mollis euismod. Maecenas faucibus mollis interdum. Curabitur blandit tempus porttitor. Cras justo odio, dapibus ac facilisis in, egestas eget quam.' ); ?></p>
</div>
</div>
</div>Nothing really interesting in this code, it’s just HTML code.
And finally, we have to load the WordPress administration footer. To do so, just this line at the bottom of the file:
<?php include( ABSPATH . 'wp-admin/admin-footer.php' );And… that’s it ! The plugin is now working great, there’s of course many many ways to make it better, for example you could add custom stylesheets and custom javascript files, or you could add some extra verification to display the custom dashboard to some user roles only…
Well, i hope you enjoyed this tutorial, and i am looking forward to read your comments in the comments section!
One more thing, there’s an already compiled version of the plugin on the official WordPress plugins repository click here to download it.




Remi thanks so much for this tut 🙂 I’ve been wanting to create something similar to the default WordPress splash screen for a while. I’m definitely going to dig into this and learn 🙂
You’re welcome Mark!
Hello,
Nice Plugin 🙂
But How can we activate other tabs ? Where can we add content to display in other tabs ?
When I tried to create new page in plugin folder and registering page through the plugin file as you did for the main page. It’s not working.
Can you please also add some info on how to add new pages or content to those tabs ?
Thanks in advance.
You have to duplicate the main content page and call it in $_GET[‘page’] var
@Remi Thanks so much for writing this tutorial. I’m using it on a Client site right now.
I’m having trouble understanding how to implement the multiple tabs. I created 4 pages entitled option1.php, option2.php etc. Then I put as the href of the anchor tab, but obviously I’m doing something wrong.
Could you help me understand what I’m doing wrong?
Thanks, Caleb
At the beginning of custom-dashboard.php add the following code snippet:
Then replace the following code with the existing code:
<a href="?page=custom-dashboard&tab=Step1_options" class="nav-tab “>
<a href="?page=custom-dashboard&tab=Step2_options" class="nav-tab “>
<a href="?page=custom-dashboard&tab=Step3_options" class="nav-tab “>
Finally, give a condition as follow:
//First tab options
//Second tab options
//Third tab options
And you r done!
Thanks for this little hack/plugin, makes it so simple now to create your own dashboard and have what you want to show. Going to try and modify it to be used on my clients backend.
Hey Remi. I’ve been looking into admin modification. Thanks for saving me some digging time!
My pleasure!
Hi Remi, love the plugin. It’s perfect but have had to edit a few things in the code:
1. There are 2 instances of the wordpress footer being generated so I removed this from your file and is just showing the one now as required.
2. The tabs are not working in the current file.
Other than the above though is amazing and really pleased to have found this. Will play around with it some more now 🙂
This is super cool. I found your post by searching for how to have custom welcome for a plugin. Similar idea. This is powerful to direct clients to my other products that I offer. A nice soft sale reminder. Do you know how to edit a plr plugin to have a unique welcome screen in the settings section of the plugin. Probably another blog post. lol
Is it possible to show a custom dashboard only when it’s logged in for the first time? And maybe is it possible to have a link on the normal dashboard for users to go back to this “step 1, 2, 3” tabbed dashboard if they need to?
yes, you can use the excellent jQuery Cookies addon to do so.
@Remi I am building a Intranet on WordPress using I have read about using various plugins that I can use. I am interested in customizing the dashboard to fit my needs visually and navigation wise. However I am having a hard time really putting my finger on a good plan to get a employee directory and a client directory established in the dashboard area. Each directory should have a area where each employee or client has his/her own profile. The profiles need to have custom fields in them and some of those fields I would need to upload a document that displays a expiration date for that document in that field. I also need alerts for those fields to be sent to admin on expiration. I know php, and Javascript pretty well. Any suggestions?
i guess you should Easy Content Types plugin by Pippin Williamson to create all the CPT, the mata fields etc… and then use my Easy User Fields plugin to create user custom fields. With all that it could work pretty well.
Hi! first of all thanks very much.
I was looking for something like this but I need this custom dashboard only shown in editors profile. Do you know how could I made it?
thx
Hello Sir
This plugin working very nice. But in this plugin how to created a database table when when install the sweet custom dashboard.
Thanks for Plugins
Vikas Kumar
Still have no clue how to create multiple tabs. Any further explanation as to how to set these up?
This would be a whole new post in it’s entirely. Have you not been able to find any other guide out there?
I really like the plugin but am new to php and don’t understand how to activate the other tabs with the $_GET[‘page’] var. Is there a tutorial specifically for that? Preferably in layman’s terms. Thanks for the help!
+1
I would need just a little help / example with this tabs setup.. any clue ?
Btw, excellent plugin !!..
Download the plugin for an example, the link is at the bottom of the post 😉
Shoot, I was so close. Just can’t find the $_GET[‘page’] var in your plugin code. Onwards and upwards… Maybe tell folks they need to know php to use your “plugin”. Looks like it works for developers.
Best wishes
These are advanced tutorials for developers 😉 Did you see the link at the bottom to the plugin which you can download?
Great plugin, only wish the tabs work @AJ Clarke it would be nice if you know what “the guide out there” are and post the link…
What do you mean the tabs don’t work? Have you tried downloading the plugin (link at the bottom of the tutorial). Maybe along the lines when copying/pasting something got messed up.
I’ve commented before about not being able to get the tabs to work and after downloading the plugin again, I’m still unable to get it to work. Do you have a demo page where there is content on the other tabs that I can look at to see where my code is going wrong? Or maybe just a tutorial specifically for the tabs? Thanks!
Oh I see what you mean, sorry for the confusion at first…That is because this is just an example. The tabs themselves are not coded to function. They are just placeholders for you to work with. In the Tuts+ WordPress Settings API tutorial there is a section for “bringing your tabs to life” which shows you how to use them.
is it safe using this plugin ? or it will be there’s hole for hacker to hack..
Should be perfectly safe, all you are doing is altering the admin dashboard.
perfect! thanks for the code… been working on a plugin to modify the admin side of a multisite… now i only need to work on having this not work for the superadmin…
Easy enough. I’ve done this for a site already. Edit the following function in sweet-custom-dashboard.php:
function rc_scd_redirect_dashboard() { global $user_login; get_currentuserinfo(); if( is_admin() && $user_login != 'admin' ) { $screen = get_current_screen(); if( $screen->base == 'dashboard' ) { wp_redirect( admin_url( 'index.php?page=custom-dashboard' ) ); } } }You can change the $user_login call to be any number of things, such as a specific username (the wordpress API can be used to find more). Then using the not equal to condition the page will only appear for non super users, or in my case the main admin.
Jon
Hey. Any chance there is a 0.2 version of this plugin? Would love to be able to have a working tab version to use and modify for the non-profit I am developing a site for.
Any luck of seeing an update??
I think this might help you get what you need: http://wp.smashingmagazine.com/2011/10/20/create-tabs-wordpress-settings-pages/
Thank you for sharing. I can now be able to create my own dashboard on my WordPress site and hope it will work out for me