How to See What WordPress Theme a Site Is Using

Over 43% of the internet uses WordPress, which translates to hundreds of millions of WordPress websites with an estimated 500 new sites being created every day. Yet many of these sites look so different from one another that you’d never guess they were all using the same Content Management System (CMS).
How can sites all built with WordPress look so different? The answer is surprisingly simple. There are thousands of WordPress themes and plugins available (including page builders) – these tools give each site owner the potential to create something unique. And if you are especially inspired by a WordPress website’s look, you can certainly use the same theme a them to get a jumpstart on your own site design.
But how can you find out what theme a WordPress site is using? While you can send them a friendly message and just ask, another alternative is to take a look yourself.
In this article, we’ll recommend a selection of tools you can use to quickly see what WordPress theme a site is using (and even the plugins they’ve activated too).
Search with a Web-Based Detector
The simplest way to peer behind the curtain of a website is to use a web-based detection tool. There are a lot of them, and most are free and easy to use. All you have to do is type in a URL, and the tool will do the rest.
1. What WordPress Theme Is That

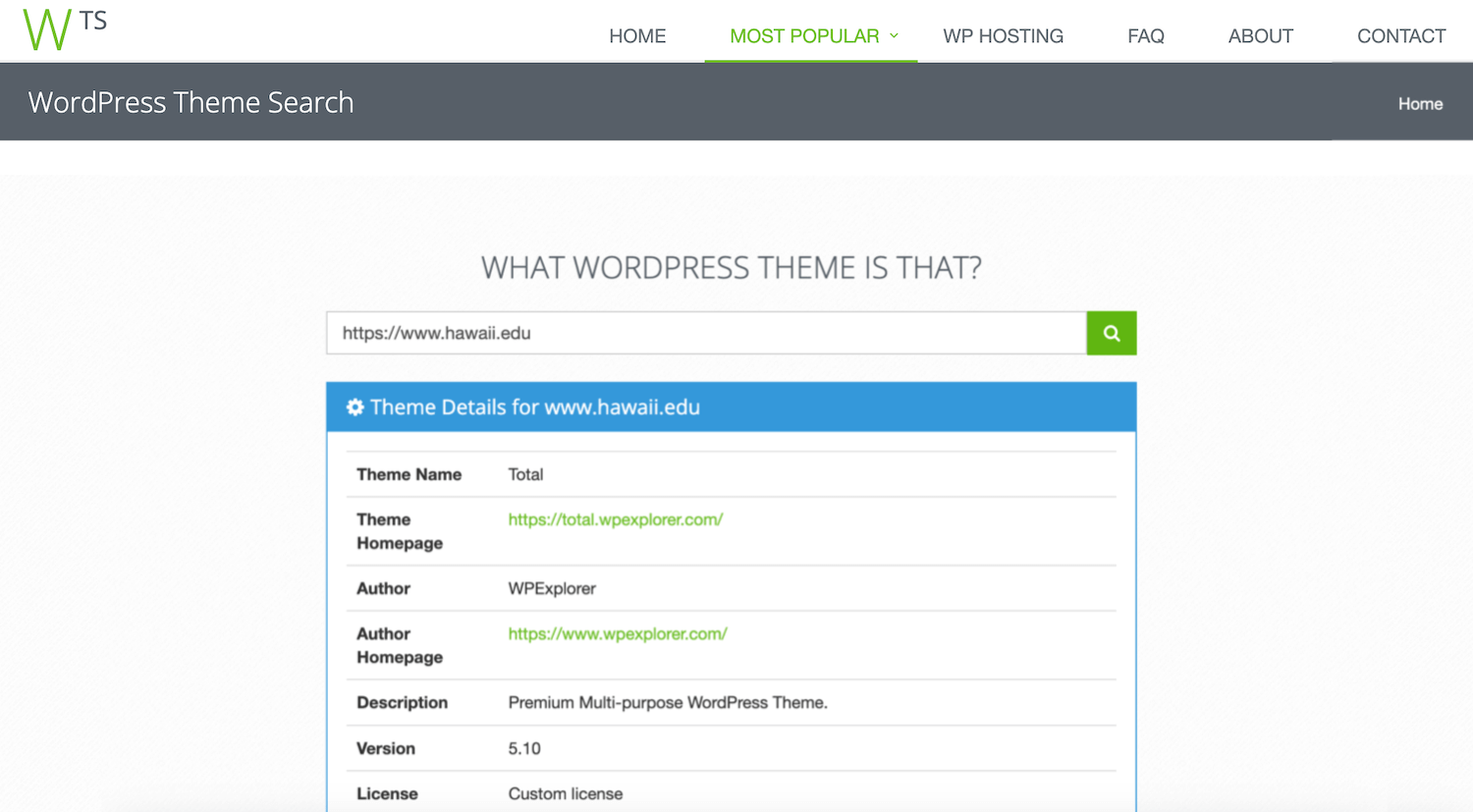
Use What WordPress Theme Is That
Our top pick tool is the aptly named What WordPress Theme Is That. Paste in a website address to find out if it’s using WordPress, what theme they’re using as well as view a list of their plugins. Out of all the scanners we’ve found What WordPress Theme Is That is the most detailed and the most accurate.
You can see above that the University of Hawaii website was built using our Total theme. Technically the website is using a child theme, but What WordPress Theme Is That is smart enough to locate the parent theme information. This includes a link to the theme’s homepage if you want to get it for your own website.

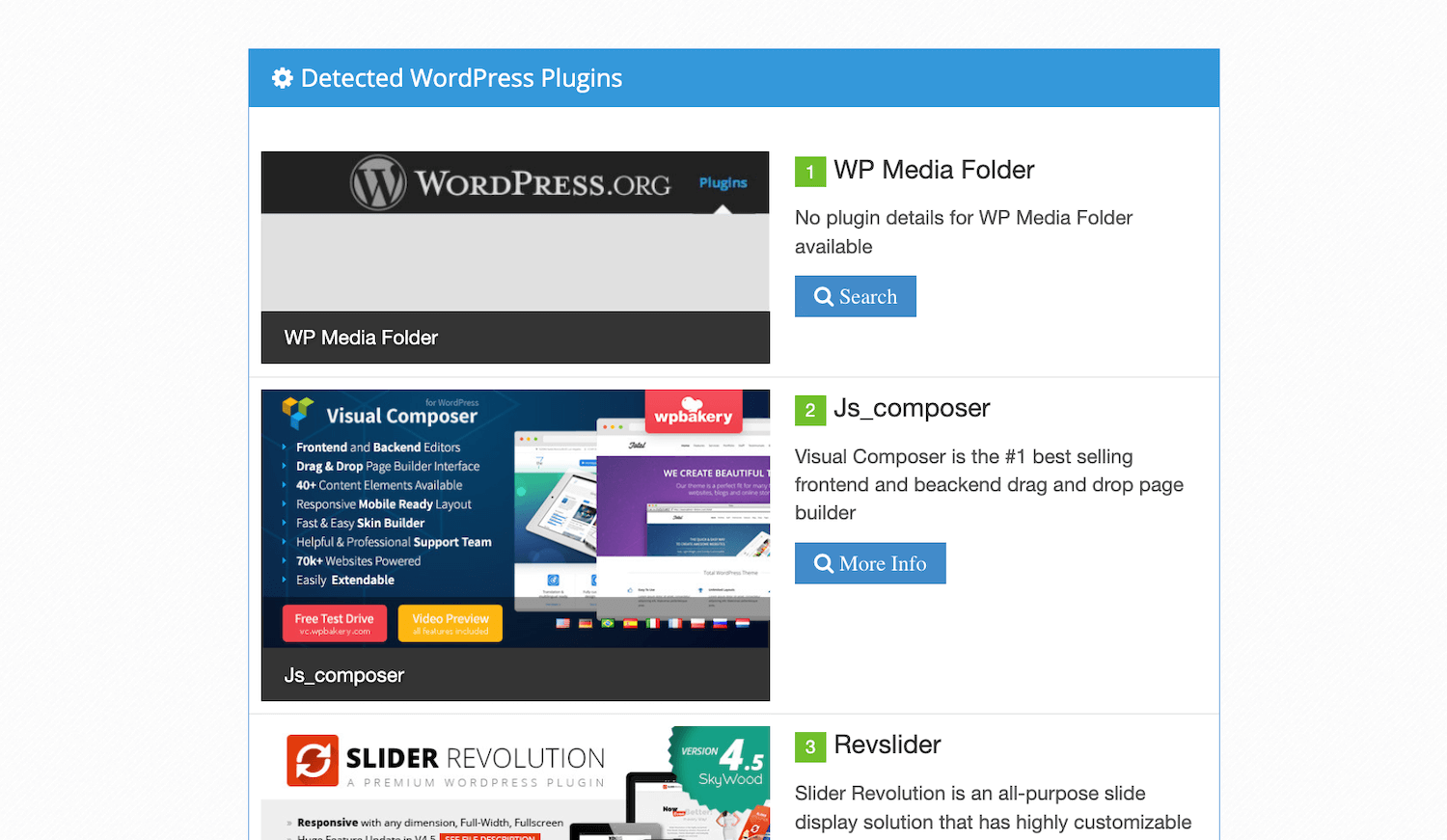
And if you scroll down, you’ll also find a list of active plugins in the site. For our example you can see that WP Media Folder, WPBakery Page Builder and Revolution Slider plugins are all in use. When possible the results will include a link to each plugin’s landing page, however if there is a custom plugin or for some reason the plugin details aren’t found a “Search” link that checks WordPress.org will be displayed instead.
2. SoftwareFindr

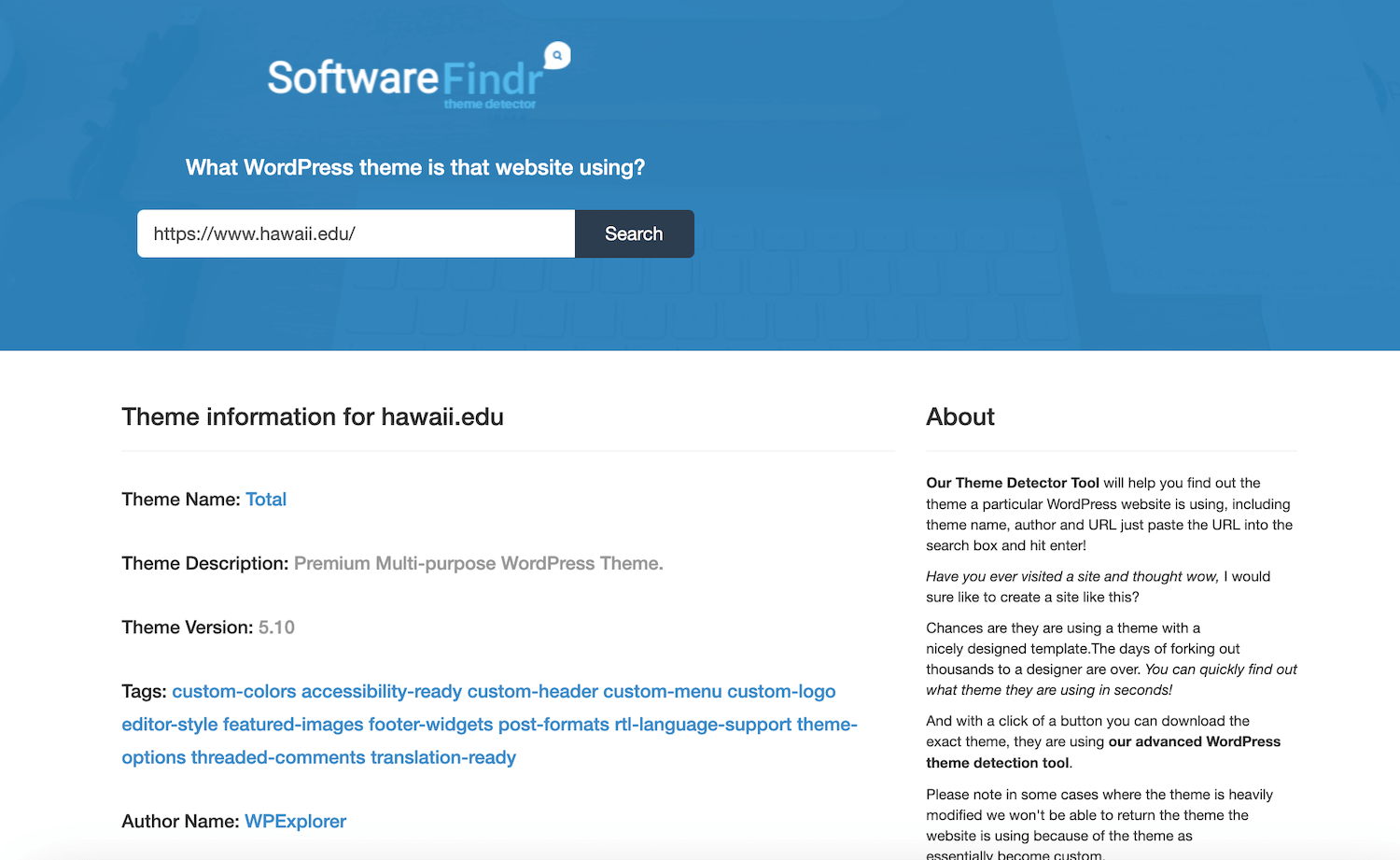
Search a Site with SoftwareFindr
To see what theme a WordPress site has installed and find out more information about said theme we like SoftwareFindr. This tool does an excellent job of providing key information about what WordPress theme is active on a site and how to get it for yourself.
Just key in the url you want to check, click to search and you’ll see the results. SoftwareFindr will display a link to the theme, version number, description, author and licensing terms (note: if the site you’re checking isn’t using WordPress or if they’re using a custom/highly-customized theme you may see an error notice instead).
3. Is It WP

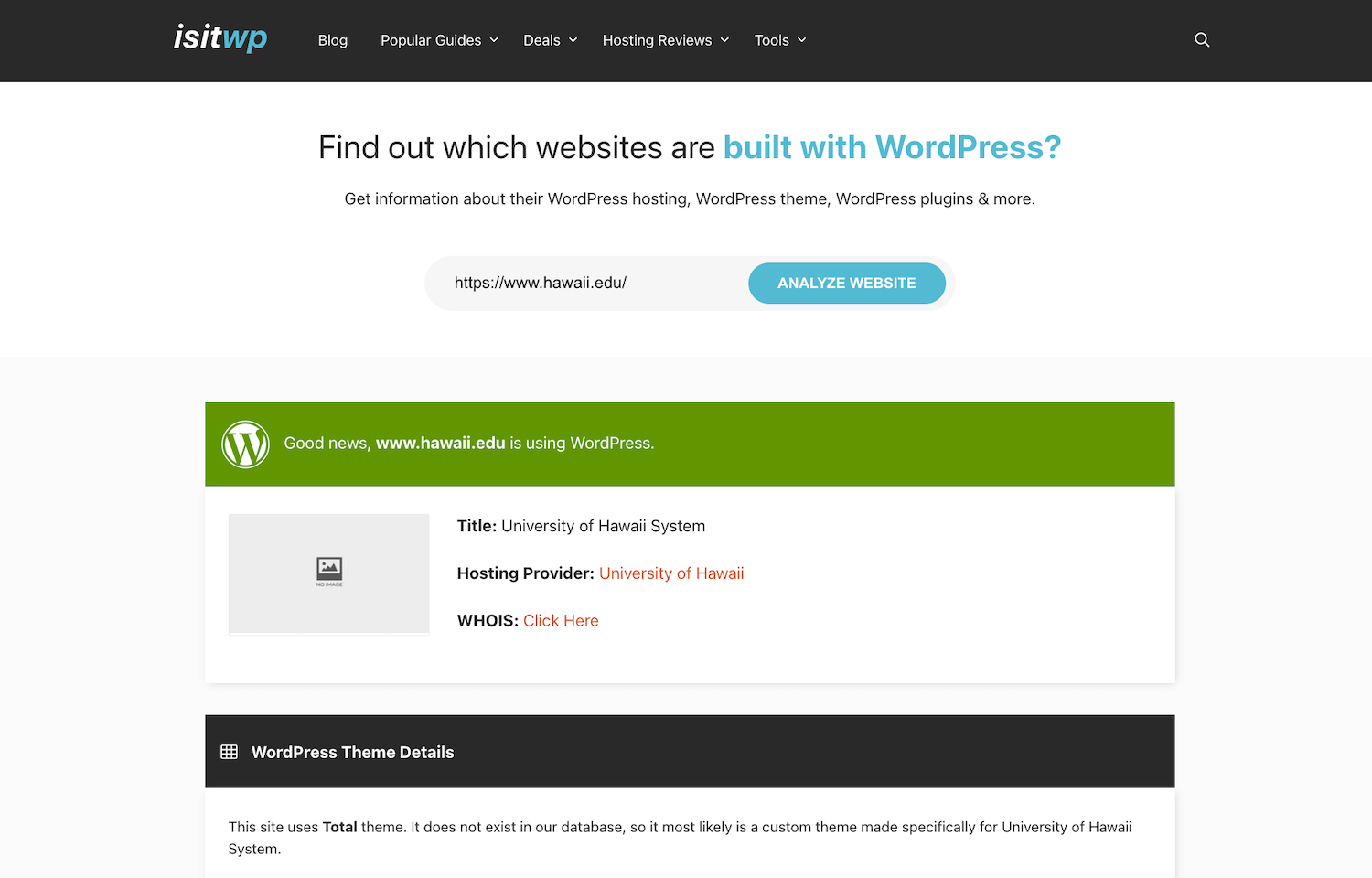
Since we’re specifically focusing on WordPress websites you can also use Is It WP. If you enter a web address into the search bar, you’ll get results that tell you if a website is using WordPress. Or if it’s not, you’ll get a message informing you of that fact.
We’d mainly recommend using this tool just to see if a site is using WordPress, as even though it also advertises a theme and plugin scanner it doesn’t work consistently. For most WordPress sites it will tell you the theme name but then display an error that the theme “not exist in our database” so they recommend Googling the theme name (which isn’t much help as many themes have the same or similar names). As for plugins, I couldn’t get it to display a list of plugins at all when testing (even when running the live site or landing page for popular free plugins through the check).
Use Your Browser’s Developer Tools
Maybe the above tools aren’t detailed enough for you, or perhaps you’d simply rather not open up a second browser tab. In this case your other option is to explore a site’s actual code for further clues. All modern browsers offer a Developer tools feature that you can use to take a peak at any website’s build – specifically this includes an option to View Source.
To view the page source code for any website in most major browsers (Chrome, Firefox, Edge, Safari) you can simply use the shortcut Ctrl+U (Windows PC) or Command+Option+U (Mac). This will either open a new browser tab with the source code or an inspect panel in your current browser tab with the website’s code displayed.
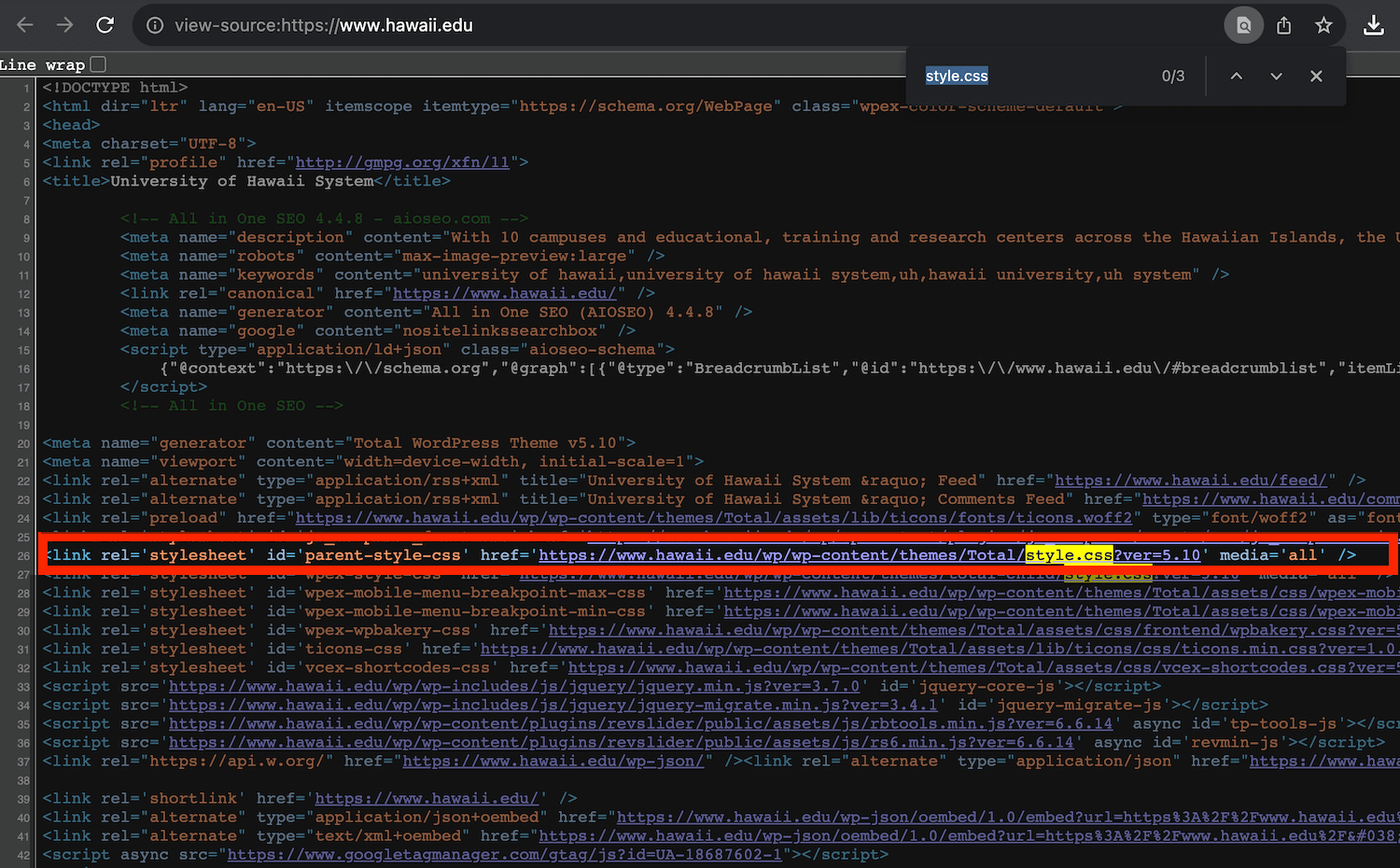
Now within the source code use the shortcut for Ctrl+F (Windows PC) or Command+F (Mac) to search and find “style.css”.

Tab through your search results until you see a link with /wp-content/themes followed by the name of the theme the site is using. In this case, we can again see that the University of Hawaii is using the Total theme. If you click on the link it will take you to the theme’s stylesheet.

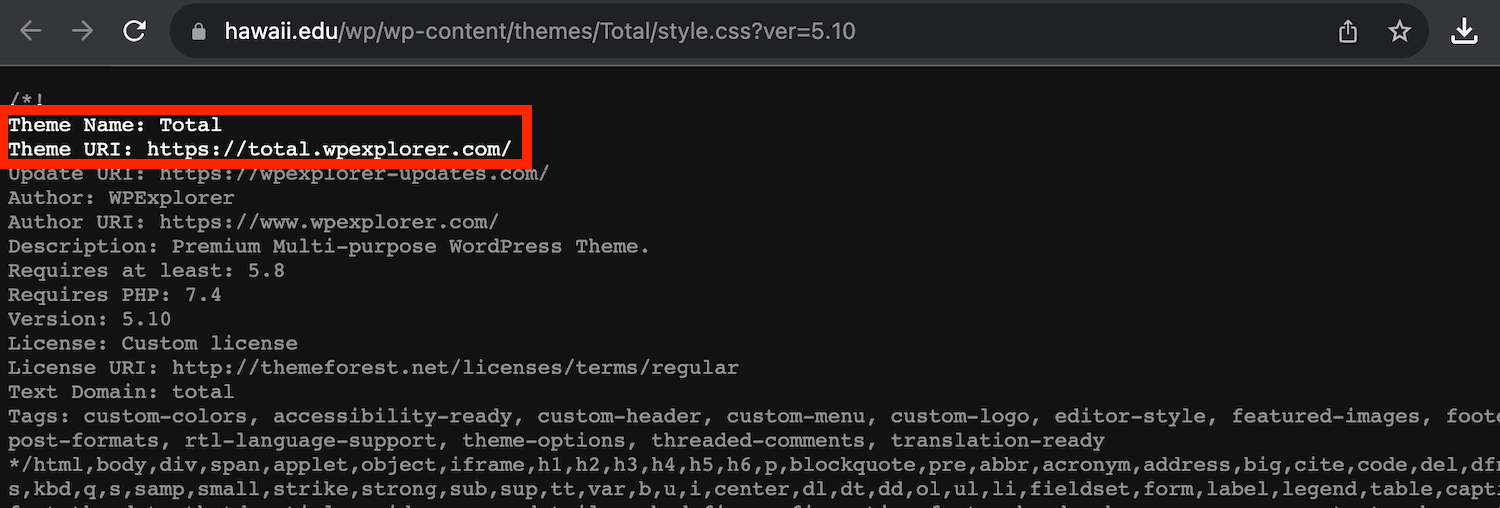
A properly coded theme will have the name, link and other theme information listed at the top of the stylesheet.
If you’re also curious about plugins, you can often determine most of the plugins a website has installed by simply browsing through the source code while you have it open.

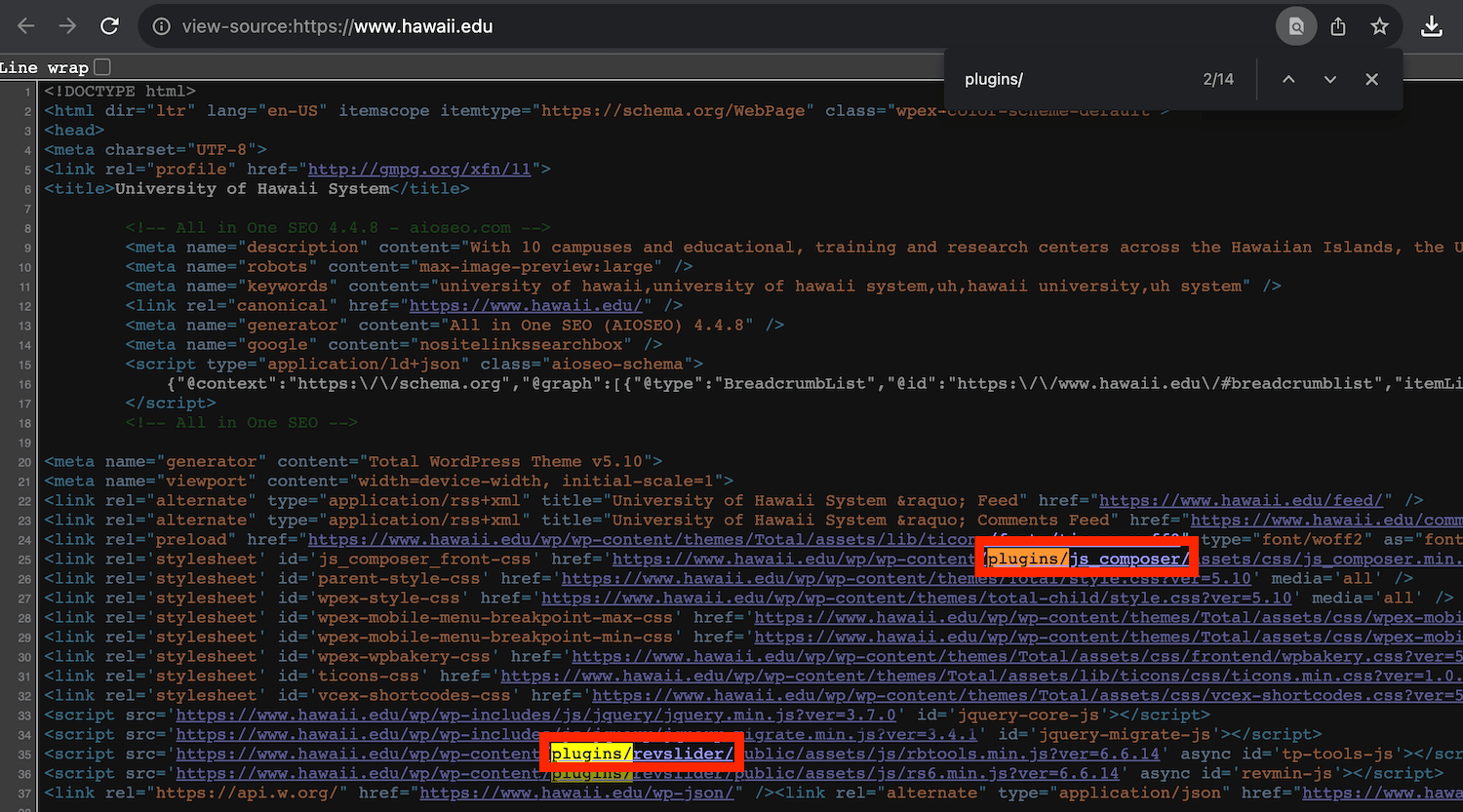
Instead of searching for “style.css” search for “plugins/” to locate plugin files. Just tab though the results and the plugin name should be visible – above you can see that js_composer and revslider are both easy to find. Similar to themes you can click on the plugins/ links and most plugin files will have their information listed at the top of the file. This method isn’t necessarily the most straightforward, but it is an effective option if you’d rather not use a third party site.
Building a WordPress website can seem like a big job at first, especially if you’re looking to create more than a simple blog. Thankfully, you don’t have to start from scratch. Learning what themes and plugins your favorite sites are using is a surefire way to jumpstart the process and provide you with options you’ve already seen in action.
There are plenty of ways to find out exactly what tools a WordPress website has installed, so you can learn from its developers’ decisions. Try using one of our preferred methods to inspect your favorite sites.
Do you have any questions about investigating WordPress websites? Or a tip to add? Let us know in the comments!




Comments
No comments yet. Why don't you kick off the discussion?