How to Use a Custom Field as your WordPress Thumbnail
This article will teach you how to use a custom field for displaying an alternative image for your WordPress thumbnail. The WordPress thumbnail (featured image) is the image defined for a specific post which may display on archives or the top of the article.
In some cases you may want to display an alternative image instead of the defined featured image. Below you will find some useful snippets for modifying the default thumbnail to display one defined in a custom field.
Important: If you are using an awesome theme like our Total WordPress theme you would never need to use code since you can just use the built-in theme builder functions to create your dynamic templates and display whatever you want wherever want. This guide is specifically if you need to modify theme template functionality by hooking into WP filters.
Define Your Alternative Image in a Custom Field
Before getting into the code you will need to know how to actually set your alternative image via a custom field and there are 3 ways of doing this; using the built-in WP custom fields meta tab, using a plugin (we recommend Advanced Custom Fields) or defining a custom metabox via code.
If you are already familiar with setting custom fields, feel free to skip to the code snippets.
For the purpose of this guide, I’m going to explain the default way in WordPress for adding custom fields to your posts using the “Custom Fields” meta box.
- Step 1: Click to edit a post.
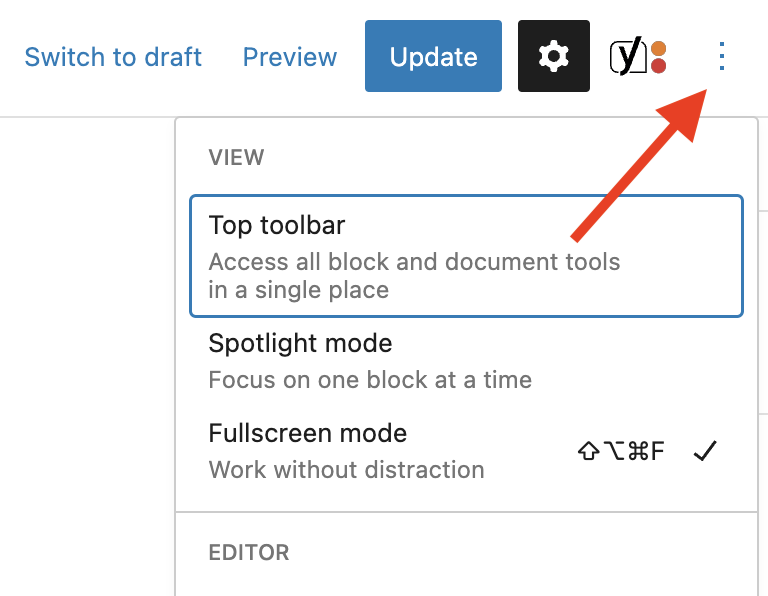
- Step 2: Click on the 3 dots on the top right of the browser window.
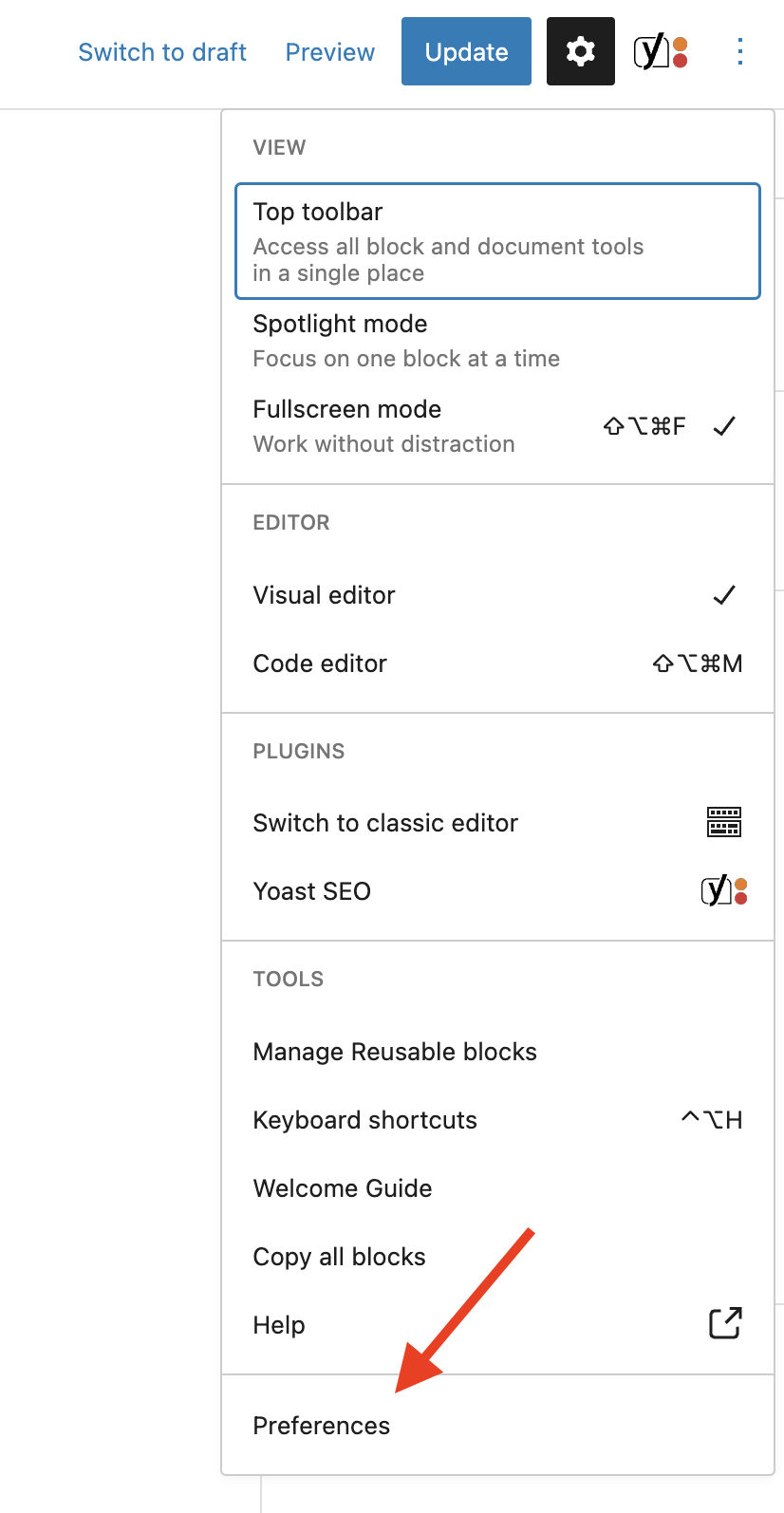
- Step 3: Click on Preferences.
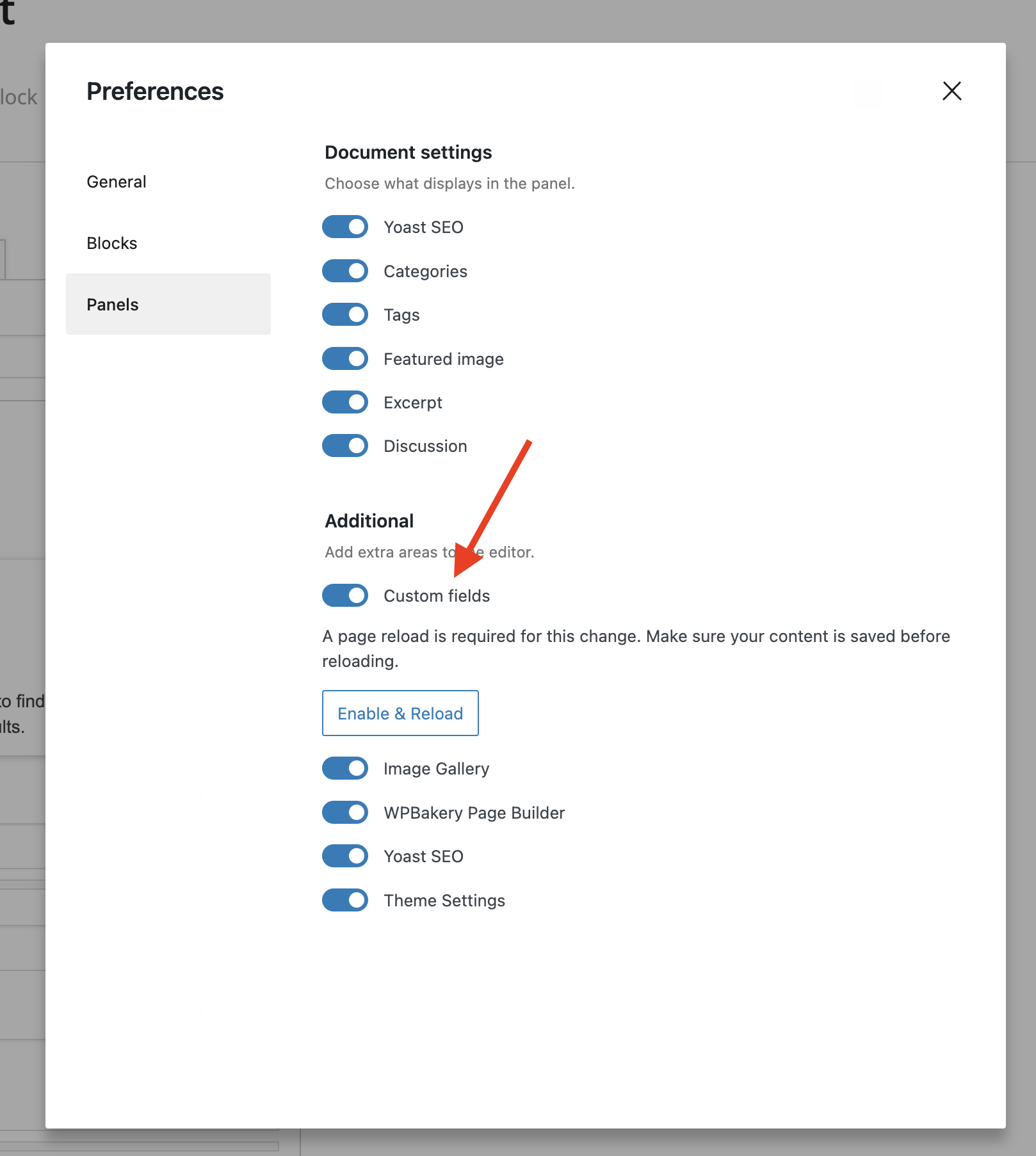
- Step 4: Click on Panels
- Step 5: Click on Custom Fields to enable the Additional panel
- Step 6: Click the “Enable & Reload” button.
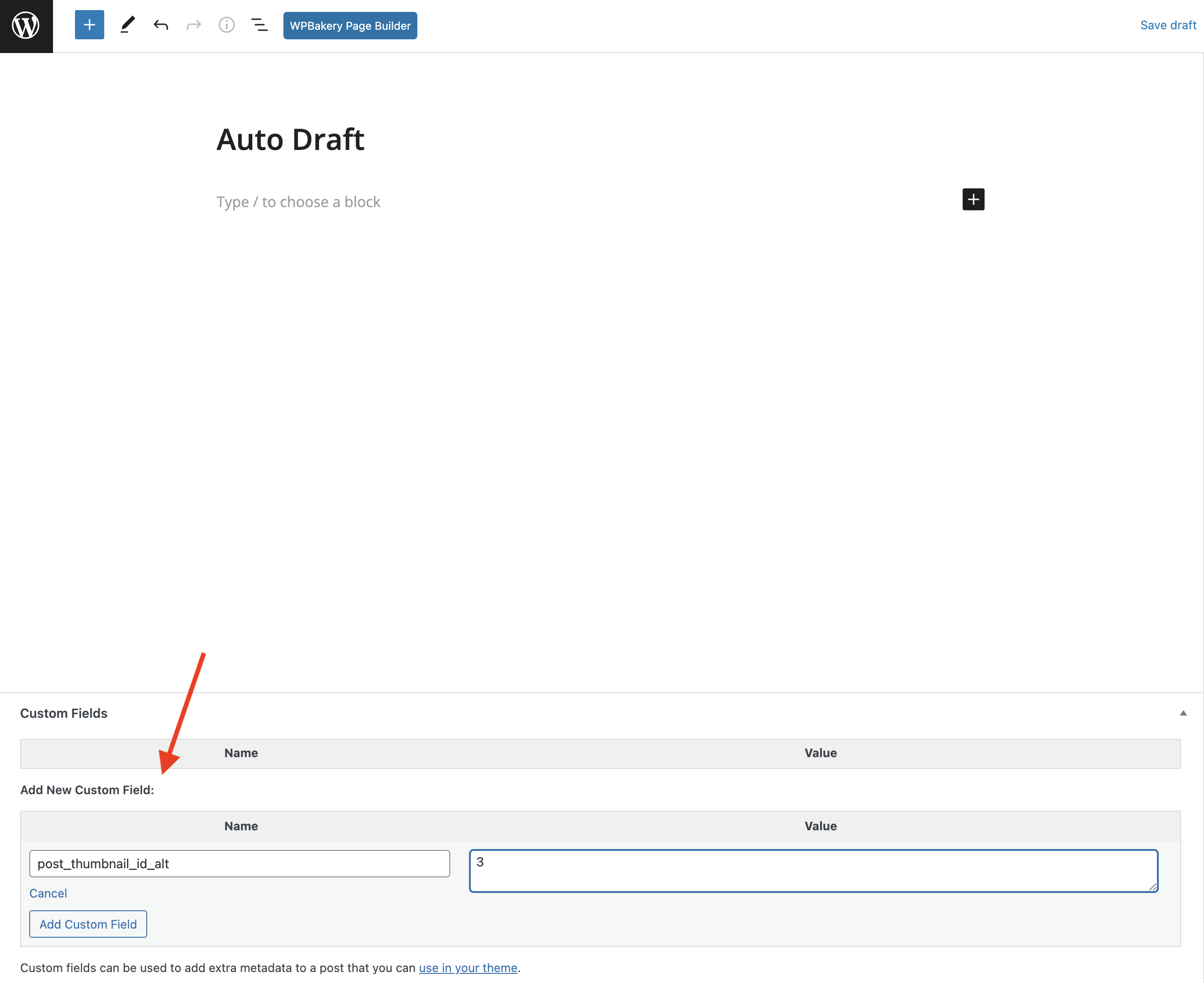
- Step 7: Add your Custom Field.
Please see the screenshots below:




Classic Editor Note: If you are using the classic editor the steps are basically the same but to enable the Custom Fields tab you need to click on “Screen Options” on the top right of your browser window.
How to Get Custom Field Values?
In WordPress whenever you want to grab the value of a custom field you would use the core get_post_meta function, see the example below:
$custom_field_value = get_post_meta( $post->ID, 'post_thumbnail_id_alt', true );The first parameter passed is the current post id, the second is the name of your custom field and last is a boolean value to let WordPress know you want to retrieve only your singular custom field value.
Now that you know how to get your custom field value lets dig into the fun part; displaying your custom field as the alternative image for a post.
How to Filter the WordPress Thumbnail?
WordPress 5.9 finally introduced the post_thumbnail_id filter which can be used to modify the post thumbnail ID for any post. Below is a simple example showing how you could override the post thumbnail to return any image ID you want:
add_filter( 'post_thumbnail_id', function( $thumbnail_id, $post ) {
return 'MY_CUSTOM_THUMBNAIL_ID';
}, 10, 2 );Now, this isn’t very useful in of itself as the example just shows how to globally change the post thumbnail ID for all posts in all instances. What we actually want is to display our custom field instead of the featured image. For this you would want to use the snippet below:
/**
* Display a custom field image instead of the featured image.
*
* @link https://totalwptheme.com/docs/snippets/fallback-post-thumbnail-featured-image/
*/
add_filter( 'post_thumbnail_id', function( $thumbnail_id, $post ) {
if ( is_admin() ) {
return $thumbnail_id; // don't make any changes in the wp-admin
}
$custom_field_value = (int) get_post_meta( $post->ID, 'post_thumbnail_id_alt', true );
if ( $custom_field_value && 'attachment' === get_post_type( $custom_field_value ) ) {
return $custom_field_value;
}
return $thumbnail_id;
}, 10, 2 );In this example we first check to see if the custom field exists. If the custom field exists we then make sure it’s a valid attachment. Once those checks pass, we set value of the $thumbnail_id variable to our custom field value.
Display the Custom Field Image for Archives Only?
In the previous example we showed how to replace the post thumbnail ID whenever the custom field was set. It is also possible to override the post thumbnail sometimes, such as displaying the custom field for archives and the featured image for posts.
The snippet below shows how you can add an extra check to the top of the previous snippet to prevent the code from running on singular posts, thus it will only display the alternative custom field image for entries only.
/**
* Override the post thumbnail id with an attachment id defined in a custom field for archives only.
*
* @link https://totalwptheme.com/docs/snippets/fallback-post-thumbnail-featured-image/
*/
add_filter( 'post_thumbnail_id', function( $thumbnail_id, $post ) {
if ( is_admin() || is_singular() ) {
return $thumbnail_id;
}
$custom_field_value = (int) get_post_meta( $post->ID, 'post_thumbnail_id_alt', true );
if ( $custom_field_value && 'attachment' === get_post_type( $custom_field_value ) ) {
return $custom_field_value;
}
return $thumbnail_id;
}, 10, 2 );