How to Create a Contact Page with WordPress

Your contact page could be the only thing standing between you and your next sale. Every page on your WordPress site should have one underlying goal; to convert visitors into happy-to-pay customers. If one page is failing, it can spread the rot to the rest of your website. It’s like the fly in a bottle of ointment. Your contact page could be that fly; your thorn in the flesh. That’s because selling is all about perception. It’s all about the presentation, and if one part is broken, the whole presentation could fall apart.
In today’s post, I will reveal a few contact page tricks that will help you create a contact page that doesn’t leave money on the table. Then, I will share a few contact form plugins to help you take care of the technical aspect of your contact page, because you have to get the contact page right from the bottom up.
That out of the way, how do you create a contact page that converts most of your visitors into leads? Here are three simple tips to create a better contact page for your business. Depending on what it is you do, you may not need to implement all three tips (for example – we only use #1 for WPExplorer). So use your best judgement, and get to work building your page!
1. Be Concise
Your customer is on your contact page because they need to contact you. Hopefully, they are already sold and all they need now is a way of getting in touch, not a lecture on why contacting you is the best thing they will ever do. Of course, it is the best thing to you, but you are not the customer. Therefore, keep your contact page uncluttered and straightforward.
Keep your contact page short, sweet and simple. You can add an “About” page to really explain your business. Your contact page should be all about outreach.
This is how:
Tell your customers why they should contact you because – you probably guessed it – you don’t need every person (and bot) contacting you. You need the customer to contact you. Be very particular:
- “Please contact me for a free consultation”
- “Contact us for more information about [a particular service or product]”
- “Contact me today to hire”
- …or something similar should suffice.
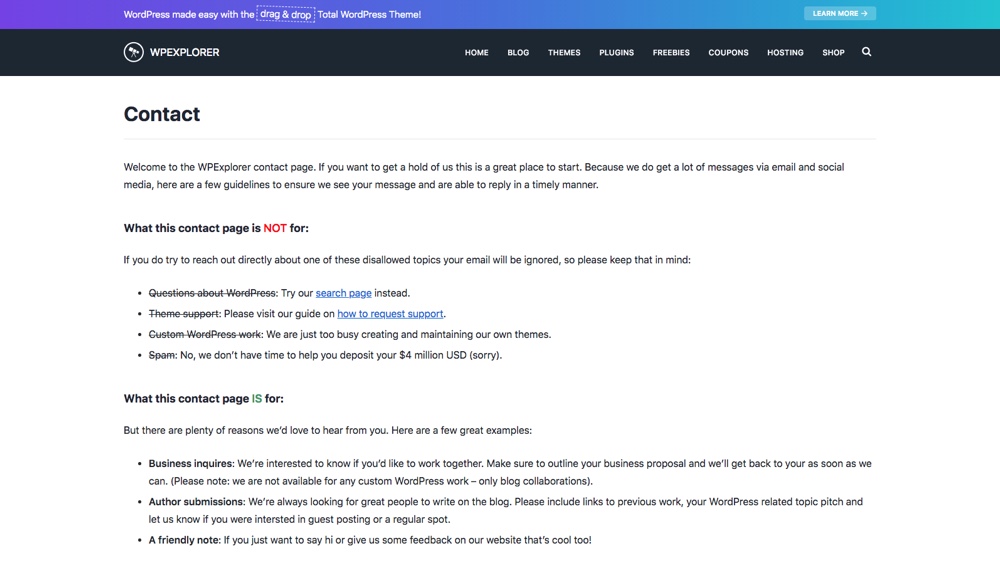
This is a strategy we use at WPExplorer. Here’s a look at our contact page:

Since WPExplorer.com is a blog, we tried to outline what our contact page is (and is not) for. This helps minimize the number of requests we receive so we can respond to everyone.
If it makes sense, also add your contact information (which we’ll talk about next) so it is immediately accessible. Use varied text color, bold or larger fonts if need be, just make sure this information jumps out of the page.
2. Build Trust
Your contact page should feel like an invitation, not a marketing pamphlet. Customers who visit your contact page should feel the sudden urge to RSVP – to initiate contact with you. They shouldn’t feel like running for the hills. Make it easy for them to learn who you are.
Provide an Address
You can start by providing a physical or mailing address. With a physical address, more people are bound to trust you because you will come across as a legitimate business. See? It’s all about perception. Additionally, you are in a better position to attract local customers.
Link to FAQ, Privacy Policy, and Other Relevant Sources
Provide visible links to relevant pages such as your FAQ, Privacy Policy and such like resources. A customer might be very interested, but holding back because they don’t understand a single concept or are afraid you might sell their personal info to the mafia and stuff.
A link to your privacy policy will eliminate this problem and a link to your FAQ page will help your customer make an informed decision. Even though very few people take time to read the privacy policy, the mere fact that you’re prepared to explain how their private information will be used can make all the difference.
Your FAQ page should contain just that – frequently asked questions. A customer might be contacting you to ask a question and you might lose them in the back-and-forth emails because you suck at email or they just don’t like your email etiquette, but if they can get the information (in your FAQ page) without contacting you, it will speed up the whole conversion process. Case in point: Paypal’s and Payoneer contact pages.

You can certainly use toggles if you have a page builder installed, but you can also use a simple plugin such as Ultimate FAQ. Create your FAQs, select a toggle or accordion layout, and use the styling option to make them match the look of your site. The plugin create responsive FAQs, with the option to show on click or page load.
Add Social Links
This can serve two purposes. Firstly, you can provide social proof. Secondly, you give your customers more channels to connect with you. Links to your social media profiles can encourage more people to contact you, either via your contact page or on social media.
Even if they don’t feel compelled enough to contact you immediately, they can choose to follow you, which is always a good thing. Or, as they say, you never know where you next sale will come from. A Twitter discussion can lead to a very big project, so don’t undermine the value of social media. Link to your Facebook, Twitter, YouTube, Google+ and LinkedIn profiles because most people have accounts with at least one of these sites and because your contact page must remain uncluttered. If you would like to list all your social media profiles, use a plugin.

If you’re looking for a quick and easy social plugin, Add to Any is a good option. Use the straightforward options to add you preferred social profiles. Once you’ve set your styling, just insert your icons on any page with the included shortcode. It’s really that easy.
Or, if you’re using a theme with a page builder using the included social block to add your icons. Popular themes like the Total WordPress theme have social links built-in, so there’s no need to add additional plugins.
3. Provide Methods of Contact

Your physical and snail mail addresses can be good at earning trust but what if a customer needs urgent help to make an order? What if they cannot visit your local store? Or more likely, what if you don’t have a physical location (as many web and dropshipping businesses do not)?
You provide instant means of communication by:
- A telephone number that you have access to 24-7, especially if you serve a global clientele
- Skype, Gtalk and other forms of instant messaging available to your business (you can often add these with your social plugin)
- A mailbox (email address) that is monitored regularly
And of course include a contact form! A fully functional contact form is a must have if customer relations is key for your business. Checkout our list of the best contact form plugins, or give one of these in our shortlist a try. When creating your contact form be sure to include fields relevant to your business. If you offer web design services, make sure to include a field for your potential client to add their budget. If you’re a life coach you may want to ask for a phone number. Whatever the case, these top plugins should be up to the task.

Contact Form 7 is easy to configure and use. Just develop your form and place it anywhere you want with the help of a shortcode.
In addition, you can create and manage several contact forms as well as customize the forms using simple HTML markup. Further, Contact Form 7 supports Akismet spam filtering, CAPTCHA and Ajax submission, which means users can still submit their queries even if the page reloads. The plugin also allows you to create custom confirmation messages, so you can really engage your customers.

Gravity Forms is one of the best premium contact forms on the market. With tons of extra features and options it’s worth the extra money. This plugin is not only capable of creating simple or complex contact forms, but also surveys, polls, and much more.
The plugin is easy to use thanks to the visual form editor, and includes tons of options including (but not limited to) multi-page forms, pricing, order forms, scheduled forms, limited entries. Plus there are plugin add-ons for just about anything you could think of. This premium plugin is well worth the investment.

Ninja Forms is another awesome free contact form WordPress plugin that you should have a look at. Using a drag and drop interface you can quickly and easily build a custom contact form with all the fields you need (and none of the ones you don’t). Plus from a developer’s perspective, there are plenty of hooks/filters built-in so you can customize the plugin or create your own extensions.

WPForms is another user-friendly form builder with an intuitive interface to create functional contact forms with a single click (ok, a few clicks). Additionally, you can install your contact forms using a shortcode, so its pretty simple. Other than that, you can always upgrade for more form field and customization options.

Don’t forget about the JetPack Contact Form. The brainchild of the folks over at Automattic, JetPack includes solutions for lots of common WordPress plugins – including a nifty contact form. One of the coolest features of the JetPack contact form is that after you’ve activated the module, a Contact Form icon will be added to you rich text editor for posts. To add a contact form to a post or page you would just click on the icon, edit the form, and add it to you post. It’s that easy.
But even with these instantaneous means of communication, it’s helpful to include a single line on when your customer can expect a reply from you. If you run a one-man operation and cannot manage your mailbox 24/7 (obviously we all need sleep and rest), make it clear when you will be available to address queries. Then make good on your time commitment. If you can’t hack this, hire help or at the very least create an auto-reply message.
A Note on Spam

Quick note if you are using a contact form – you may want to put an antispam WordPress plugin to good use. It’s always a good idea to implement a captcha to prevent bots from spamming your contact forms. We like Google Captcha (reCAPTCHA) by BestWebSoft. This free plugin works with most submissions – adding a captcha to login pages, comments, contact forms and more.
Looking for more tips?
Now that you’ve created an awesome Contact page, include a link in your navigation or footer menu (where the majority of visitors will look for it). Make the page easy to find, and since it will be uncluttered, it will be easy to skim.
You might also want to optimize or design your contact page for print in case a customer needs to print out the details. If you’re not sure how to add a print option, you could use a free plugin such as WP-Print. This plugin includes an easy print_link shortcode that you can insert on any post or page to add a “Print” link. Easy!
Wrapping up Tips to Create a Contact Page with WordPress
The contact page should encourage your customers to initiate contact, but it’s surprising how many businesses hide their contact page behind other glamorous pages.
Your contact page should work really hard for your business, so ensure more people can find it to begin with. Don’t just set up your contact page and leave; direct traffic to the page and encourage more customers to contact you.
Did I leave out something? Would you like to share your take on contact form plugins or creating a compelling contact page? Please share with us in the comment section below!




Thanks for the kind words 😉
Freddy, this is one of those articles I would recommend to my peers. Top notch job my friend!
Thanks Sourav! I have read some of your articles, and I must say they are both interesting and quite resourceful 😉
Thanks Freddy
Great article with useful tips and plugins recommendations ( as always 🙂
Thanks for the comment and passing by Vlad 🙂 Stay with WPExplorer.com for more!
Nice article. I’m into process of updating my own site and will be reconfiguring my contact page based on your comments.
Thanks for your comment. Please let us know how the updating goes 🙂
I am just in need of a contact us form for my site. Your tips will surely help all who want a more appealing contact us form. as it do for me. I will keep your tips in my mind when I make contact form.Thanks for sharing it.
Thank you Mahendra. You’re welcome 🙂
You may try this too http://wordpress.org/plugins/liveforms/
Looks really nice, thanks for sharing!
Yeah. Contact form should be easy and info full. Like we can add some major tabs like site url, reason of contact and other details. This will help you in conservation with contacter 🙂 Nicely written post. Thanks
That’s right Robin, the contact form should be easy and info full. Just don’t fill it up with clutter 🙂 Thank you for sharing your feedback, it’s much appreciated!
Thank you so much, I really need it!
My pleasure Kienhau!
Article is great, I am using contact form 7 Pluing for my blogs and I found this best from others, as it is very simple to use and easy to install, after that I used Fast secure form that is also good one.
Great description! I’m a WordPress-beginner and found it incredibly useful. I set it up in just a few minutes thanks to your detailed step-by-step instructions! 🙂
Thank you for this guide! Now i can adda contact page to my site – I always learn something new to improve my site from your tutorials.
Thank you for this great information – it really helped me when creating a good contact page on my site.
That’s great to hear! I hope you get lots of leads or kind messages from your readers 🙂