10 Best WordPress Pagination Plugins

Does your blog have a huge load of content? If you’re nodding in agreement, you should seriously consider numbering your blog pages to make it easier for readers to browse. In fact, pagination is a part of WordPress’ core features – WordPress automatically adds “Next Post” or to the “Previous Post” at the end of each post, so readers can easily move from one post to another. In this post, we’ll look at a few WordPress pagination plugins that help to number your pages and posts.
When you add pagination, readers need not search through tons of content. Instead, they can click directly on the page they want.
Why You Should Use WordPress Pagination Plugins
There’s more than one reason why you should add pagination to your blog pages
- It make your blog user friendly, helping readers find pages easily
- All your pages may not load at the same time, making your website a tad faster
- You can also use pagination to split up a long post into many parts. This can help your display more ads per post
Many WordPress themes too include a feature for pagination. But if you want to control the numbering of your posts, style the numbering without having to use code, WordPress pagination plugins may be a better option.
The WordPress plugin repository contains a number of free plugins that help to paginate your WordPress. Some even help you with styling the links or displaying page numbers in a slider. But before we dive into these plugins, you should know that you can also paginate your pages by adding some code to your theme files.
1. WP-PageNavi

With close to a million active installs, it’s natural that WP-PageNavi should figure at the top of this list of WordPress pagination plugins. It generates the template tag wp_pagenavi() with which you can replace the default WordPress navigation. It helps you to create fancy pagination links for your blog.
The plugin adds a new tab under Settings. By clicking on this tab, you can fix the number of pages to display and choose the text for the current, first and last pages. A dropdown reveals options available to make changes to the default style of pagination. You’ll be able to customize the indicators for the Next and Previous pages, and set the number of pages to display.
And if your blog is really huge, readers will be glad that you can set the serial numbers to display in multiples, for example as 5, 10, 15 20…. Moreover, if you wish to align the pagination in line with your blog’s theme, that’s possible too.
To change the pagination style, you’ll need to copy the CSS files from the plugin directory, paste it into your theme and make desired changes there. That way, you’ll not lose the modifications when you update the plugin.
2. WP-Paginate

WP-Paginate is another plugin that’s popular with WordPress users. It claims to improve SEO by providing more links to your content. Besides, it allows you to add some cool navigation features on your website.
There’s a CSS tab in the plugin settings page from where you can customize your pagination links. You’ll be able to customize the pagination labels as well as the Previous and Next post links. On activating the plugin, it’ll be necessary to replace some code in your theme files.
If your site is hit with loads of comments, you’ll be particularly happy that the plugin can paginate comment pages too. You also get to choose the number of links to display before and after the current page. A pro version supports multisites, includes eleven ready made layouts and a customizer to get your text and buttons looking the way you want.
3. Pagination by BestWebSoft

You can use Pagination by BestWebSoft to add custom pagination not only to your posts but to your tags, categories, search results and author pages as well. The plugin is compatible with BestWebSoft’s Portfolio and Gallery plugins as well, so you can easily enable pagination for galleries and portfolios too. You’ll also be able to display Next and Previous arrows and customize them. And, if you want to skip pagination for select pages, that’s possible too.
From the settings, you can change and customize the pagination type. The numbering can appear on top or below the content and be aligned to left, right or center. Two display types are possible – the long display version that lists every page number consecutively, and the short display version that displays page numbers in multiples. The Pro version adds Load More buttons and Infinite Scroll.
4. Advanced Post Pagination

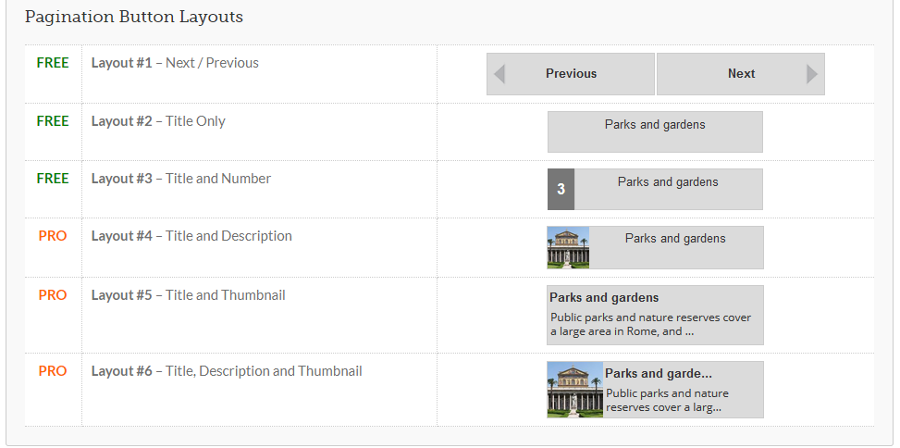
The Advanced Post Pagination helps to split up long posts into a number of smaller pages. It doesn’t simply add pagination, it allows you to add buttons, and then insert text and images into them. Five different button layouts and different content loading types are available and you can use them on a per page or per post basis. You can place the buttons at the top or bottom of the post, or at both places. You also get to customize the buttons via the WordPress dashboard.
The plugin supports shortcodes, and helps break the content of long posts into multiple pages. You can choose between simple and Ajax pagination. (Ajax is faster as the page need not reload each time a user refreshes the page). It adds a special button icon on post TinyMCE editor to split content to many pages.
The plugin fully integrates and is compatible with Visual Composer. If you wish you can display pagination buttons on a slider.

It’s also possible to automatically turn the default Next Page into a button. But to do that, you’ll need to purchase the premium version. This version also inserts page title and description into the pagination buttons.
5. Storefront Product Pagination

As you may guess, the Storefront Product Pagination is intended to display pagination on product pages. However, it needs you to have the Storefront theme as well as the WooCommerce plugin.
It adds a Next and Previous link on single product pages. But that’s not all, it also allows you to add a product thumbnail to the links. The title appears on hover over the thumbnail. A customizer helps to modify the display to your liking.
With 30000+ active installs, this plugin is quite popular with WooCommerce store owners.
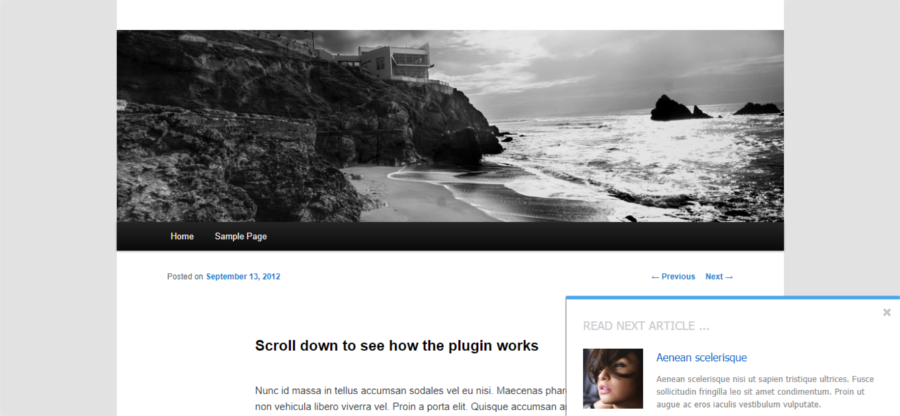
6. Next Post Fly Box

Next Post Fly Box is a little different from the other WordPress pagination plugins on this list. It allows readers to navigate to the Next or Previous post by clicking on a floating box. It catches the reader’s attention by popping up as a floating box, even as the reader scrolls down. The box can appear on the left or right side of the window depending on the conditions selected in the options panel of the plugin.
This jQuery powered plugin supports custom post types and post categories. The plugin settings allow you to sort post settings and adjust dimensions of the box.
7. Easy Pagination

To get your pages and posts to display as beautiful slideshows, you can try Easy Pagination. All that you need to do is insert a few tags and click a few options. Easy Pagination supports auto play, and is mobile-friendly.
Three animation styles are possible while moving from one slide to another – vertical, horizontal and fade. But that’s not all, the first two can be combined with 32 jQuery easing effects. Six navigation templates help you get started, and you can customize all of them. If you wish, you can create a footer that repeats on all slides. The navigation arrows can be styled in four different ways. Thumbnail navigation options are available both at the top and bottom.
You’ll be able to use a page divider tag to divide your page or post into many sections as well as create a header that can be shown on all slides. The plugin accesses the first heading tag and the first image in each section to create your slides.
And, you needn’t worry if your slides extend beyond the visible area. The plugin automatically calculates the height and width of the viewport. The Scroll to Top option will prove helpful.
A few Additional WordPress Pagination Plugins
If you’re looking for any specific feature, these WordPress pagination plugins may be suitable:
- Alphabetic Pagination helps to filter pages, posts, WooCommerce products, media, authors or anything in your content and displays search results in a single page or post in an alphabetical order. This plugin can work well for music websites, book stores or eCommerce websites, or to list users or manage member profiles.
- Ajax Pagination and Infinite Scroll offers you three pagination types to choose from – normal pagination, infinite scroll and Load More (using Ajax). You can use it on posts, pages, search, custom post types and WooCommerce.
- Page-Links Plus offers a single page option for web content, allowing readers to view the article in a single page. The Pro version uses Ajax to improve user experience and SEO.
Wrapping Up
For simple navigation on a a website with not too much content, you can rely on the WordPress core features. But if you’re looking for attractive navigation features that improve user experience, the WordPress pagination plugins on this list can prove useful. Page management is easier and there’s scope for increased ad revenues. Your SERPs may improve as number of page views can increase, minimizing bounce rate. You can find out more ways to improve user experience in our blog.
A word of caution though – excessive pagination may lead to search engines viewing your pages as having thin, or even duplicate content. So, use these WordPress pagination plugins wisely for better UX and be glad for any resulting improvement in SEO.