Accelerated Mobile Pages: AMP for WordPress Mobile Optimization

Surfing and browsing on the internet should be fast and easy. Webmasters are constantly trying to make this possible by optimizing website performance and improving site speeds, and a great way to achieve this is with AMP for WordPress.
Websites were primarily designed for the larger screen. But smaller screens are increasing in number and even overtaking the laptops and personal computers. Mobiles now represent 65% of digital media time. The hand held devices need pages to load as fast as they do on bigger screens, if not faster.
To meet this demand for fast loading content, apps designed for specific mobile platforms are available on Apple (News), Facebook (Instant Articles) and Snapchat (Discover). Early this year. Google introduced Accelerated Mobile Page (AMP) to speed up mobile content delivery and provide a better user experience.
What is AMP?

AMP Project was announced by Google in October 2015, and rolled in February 2016. It is an open source initiative that gives publishers the means to create mobile optimized content once and have it load everywhere on the mobile web instantly.
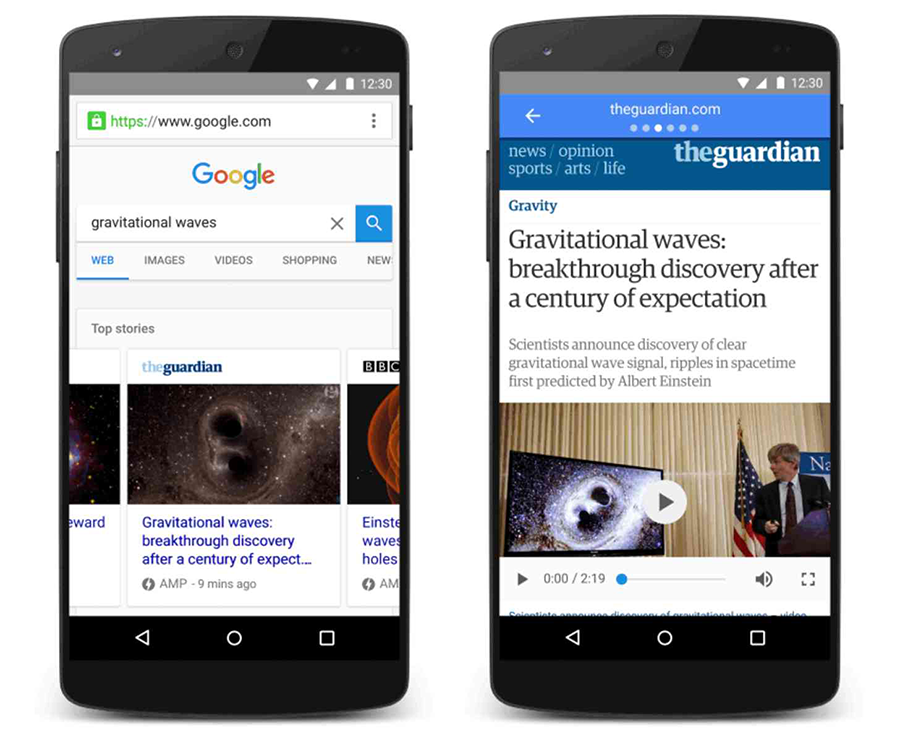
On February 24th, 2016 Google started to deploy AMP compliant content in a carousel on their mobile search results page. Users can swipe the carousel and tap on the item they want to read. Pinterest reported the pages to be 4 times faster, using 8 times less data than normal mobile optimized pages. This is possible because of the way the pages are formatted and delivered.
As of August 2016, Google Search has over 150 million AMP docs in its index and growing at the rate of 4 million a week. Early in August, Google also started a preview of Google search for amped content. It expects to implement it more broadly later this year.

AMP in Search Preview
You can catch a glimpse of the fast loading pages in the AMP enabled search here. Check it out using the link on your mobile phone (Won’t work on desktops).
Which Websites Should Use AMP?
In February, the project was initiated for publishers. But adoption of AMP has spread far beyond the publishing industry to entertainment, travel, eCommerce and more.
Favorable reports are being received from early adopters. With an 88% improvement in load time for AMP docs, Washington Post reports an increase in number of returning users from mobile phones by 23%. eBay is one of the major eCommerce companies switching to AMP with close to 15 million AMP-based product browse pages. In a short while, these pages are expected to be ramped up to be discovered in a search.
So which websites should be using AMP? Definitely those that rely heavily on mobile for traffic. But considering more and more users are choosing to use their mobile devices to browse the internet AMP for WordPress (or any website) might be a good addition.
What’s Different in AMP?
This content delivery system is based on the AMP HTML framework and is faster than the usual HTML because,
- It is a lean version of the normal HTML framework, minus all JavaScript content. For JavaScript, the framework relies on the common AMP JS Library.
- The content is cached and stored in a common cloud, so time needed to query and fetch from the server is eliminated.
There are many more differences, but the mentioned here two should give you a quick, broad understanding.
Why Publishers and Blogs Should Enable AMP
So long as reading slow loading pages on mobiles remains a discouraging experience for users, publishers are missing out on revenue from advertising on mobiles. AMP will help to bring and retain a visitor for longer periods on the website and has the potential for revenue generating clicks.
The AMP pages appear alongside a lightning bolt icon to mark them out from normal web pages. Viewers clicking on this option, will be taken directly to the AMP pages within the AMP viewer. Not only that, content will be instantly available on a Google search and accessible via social platforms like Twitter, LinkedIn, WordPress, Parse.ly, Adobe Analytics, Nuzzel and Pinterest.
Moreover, publishers will have access to Google Analytics to observe how their pages are performing. They can single out their best content and use it to optimize website performance and user experience.
AMP offers another advantage in that it takes care of high performance and user experience, so publisher resources can be focused on providing great content.
What Optimizations Are Required for AMP
AMP is actually a whole lot of optimizations to the website done in a uniform way as required by Google. The various optimizations that you need to carry out to make a web page AMP compliant are,
- Allow only asynchronous JavaScript – to keep it from delaying page rendering. This means you cannot use any JavaScript that you create, and have to rely on AMP elements to handle the interactive content of your pages. JS in iframes is allowed, but only if it does not impede rendering.
- Size all resources statically – AMP loads the page without waiting for resources like images and iframes to download. The size of these resources must be stated in HTTP, so the size and position of these resources is known before downloading starts.
- Don’t let extension mechanisms block rendering – if any extension is to be included in the page, the custom script must inform the system about it. So a space is created for the extension, even before AMP knows what it will include. Extensions for lightboxes, Instagram embeds and tweets are fine as they do not block page rendering, even though it requires additional HTTP requests.
- Keep all third party JavaScript out of the critical path – custom JavaScript is allowed only in sandboxed iframes. This way it does not block the main page from loading.
- All CSS must by inline and size-bound – this helps to reduce the number of HTTP requests in the critical path.
- Font triggering must be efficient– the AMP system does not allow HTTP requests until fonts start downloading.
- Minimize size recalculations – recalculations delay rendering, so it must be kept to minimum.
- Only run GPU enabled animations – all animations must be able to run on GPU (Graphical Processing Unit).
- Prioritize resource loading – Only content that is needed is loaded first, with ads and images fetched as soon as possible, but loaded only when required. That way the demand on CPU is kept to the minimum.
- Load pages in an instant – pre-rendering uses up a lot of bandwidth and CPU. AMP pre-rendering loads only required content first, and downloads third party iframes and other resources only if required.
A standard range of ad formats, ad networks and technologies will be available. At the same time publishers can also choose their own formats, so long as it is not a drag on speed.
How To Add AMP for WordPress
Google has a tutorial that you can refer to for creating basic AMP HTML pages, staging them, validating them as being AMP compliant, publishing and distributing them. Validating AMP pages is important, because that way third parties like Twitter and Instagram are confident that the pages will display well on their platforms.
As far as websites hosted on WordPress.com are concerned, they are automatically supported for WordPress without having to do anything further. Self-hosted WordPress websites can enable AMP for WordPress by installing a plugin.
AMP WordPress Plugin by Automattic

Once you download, install and activate the AMP plugin on WordPress website, your posts will automatically have a dynamically generated AMP version. You can access these pages by appending amp at the end of your URL (example.com/my-post/amp). If you do not have pretty permalinks enabled then add ?amp=1 to links (which would look like example.com/?p=100&=1). The only other step is to test and validate your pages as mentioned above.
You’ll not notice any settings or features at all for this plugin. There is one added dashboard option for AMP Analytics where you can paste in your own JSON configuration code, but that’s all folks.
This plugin is the official plugin from the Automattic stable, and at present it does not support pages and archives, nor can you customize the pages. But it is a very simple and easy to use option, and you can find some guidance via documentation on Github for customizing.
AMP for WP – Accelerated Mobile Pages

Another great free option is AMP for WP. This free WordPress plugin offers quick and easy setup – just install, enable settings and begin automatically generating your AMP for your website. Bonus – this plugin is also multisite compatible.
There are built-in settings for enabling AMP (posts, pages, archives), adding mobile advertisement areas, structured data (an important part of SEO), Yoast SEO meta tag integration, advanced index/no-index options, push notification, native AMP commenting, custom AMP translations (if you’re using a language other than English you’ll want to update this) and more. The settings are very comprehensive for a free plugin which is awesome.
Best of all, this plugin does offer design options so you can customize the look and feel of your AMP output. Use included default AMP themes, or use their AMP Theme Framework to create your own one of a kind design.
AMP for WP also offers premium extensions to add features (like a call to action or AMP caching) and support for popular plugins including WooCommerce, Advanced Custom Fields and Contact Form 7.
More Ways to Add AMP for WordPress
Of course this isn;t the only way to add AMP to your WordPress powered website. Other plugins that can help you with AMP for WordPress websites include:
- WP AMP – to create custom AMP design with no coding and boost SEO.
- Accelerated Mobile Pages ( AMP ) for WordPress – to create a AMP theme for your website.
- Custom AMP – to help customize your AMP content.
- Facebook Instant Articles & Google AMP Pages – to publish and manage your content directly from WordPress to Google AMP Pages with support for ads and analytics.
- Glue for Yoast SEO & AMP – to ensure that the default WordPress AMP plugin uses the proper Yoast SEO metadata and allows modification of the AMP page design.
Should You Add AMP for WordPress?
Though AMP is not mandatory for web pages to be discovered by Google, it is fairly obvious that Google will be aiming to implement the AMP project in a more broad based manner eventually. At present, being AMP compliant is not a separate factor for search ranking by Google. Though it’s reasonable to assume it will be important at some point,
If you keep in mind that page load speed is a factor in search engine ranking, you really do not have much of a choice if you want to be a part of the mobile internet. If search engine rankings are important to you, all second thoughts on going the AMP way may vanish.
But being a part of the project needs strict adherence to the formatting required by Google and that may not be everyone’s cup of tea. It restricts what you can put on your website, and can make all blogs appear somewhat uniform and lacking in individuality. Some animations are not allowed, and forms are not supported. And as far as landing pages go, AMP may not be a good idea at all. Moreover, there may be websites which stress aesthetics and branding over speed, for whom AMP may prove to be a dampener.
However, if you want to create a fast and engaging experience for your users and get them to stick around longer, you need to seriously consider AMP for WordPress (or any other type of website you might run). If it is a spot on the AMP carousel on Google search pages that you want to corner, hop on to the AMP bandwagon.




Great post Vishnu!
Apart from doing on-page optimizations to make your code render faster, I have found that server response time is also a critical factor.
I did some experiments with my sites and added small delay to nginx, but left on-page optimization options enabled. Mobile user response to this experiment was mixed. They hated that there was no activity for first 2 seconds, but later entire site would appear instantly on screen and they would change their mind.
Fun stuff!
I install AMP plugin, in amp page logo is not showing, what should I do?
Have you tried seeking support in the plugin forums?
Hi Vishnu,
I’m planning to install AMP on my blog but I’ve a doubt. The thing is I use Thrive Architecture and Elementor to design my posts and pages. I was wondering whether or not these styling stay intact after switching to AMP.
I don’t want to show only shortcodes, lol.
A good read, btw.
That is going to depend on the AMP plugin you are using. Some of the plugins (premium ones) do support shortcodes and even have support for page builders like Elementor. But you could also setup AMP to be used only for your blog section and leave your static main pages normal.
Thanks Visshnu,
Thanks for sharing this vital post on AMP Pages.
I was looking for 2 types of optimization. One for WordPress sites and other what are the ways to keep your pages AMP optimized. Can you please check the page (link removed) how I can optimize the page.
Thanks in advance!!
For testing site speed I usually recommend gtmetrix.com and then looking specifically at the “waterfall”. When testing your site I see it’s taking 2.7 seconds just to connect to your server. Make sure you are using a good WordPress hosting solution also you could try using a CDN such as Cloudflare (we use them) to help speed up the loading of assets because it looks like images on the site are taking a long time to load.
Thanks AJ Clarke, for your suggestions.
Thanks very much for this great article, My page speed is now 5 times faster after installing an AMP, Glad I found this post.
That’s awesome!