How To Add Icons To Your WordPress Menu
The “not-so-new-anymore” WordPress 3.0+ custom menu feature is not only extremely useful but is also very powerful. I have already written a few posts about editing and customizing the menu (such as how to highlight current page links) and today I will show you how you can add special classes to your themes so you can easily show custom icons next to your navigation links.
Adding A Home Icon Next To WordPress Homepage Link
In order to better explain how to add icons I will take you through the steps for adding a home type icon next to your homepage link.
Step 1: Download a cool home icon
For the sake of this preview I just went over and downloaded a simple home icon from Finicons.com – link
Step 2: Enable Classes In Your WordPress Menu
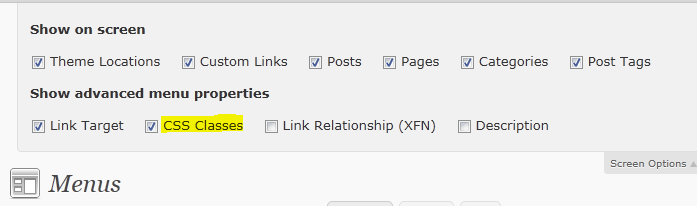
By default the WordPress menu doesn’t show the “class” attributes in the menu builder, so hit the “screen options” and make sure it is checked.

Step 3: Add Style To Homepage Link
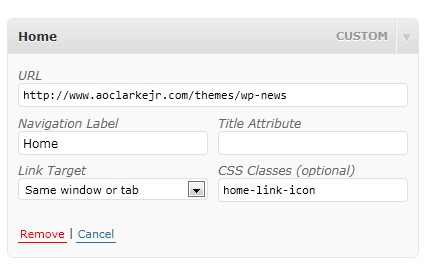
Now you can browse to or create a homepage link and add a new class to it. I added a class called “home-link-icon”.

Step 4: Add CSS For Home Menu Icon
Now the only thing left is adding the css to your stylesheet to show the icon for the class you just created. Note: Make sure you add the icon downloaded in step 1 into your theme’s images folder.
Sample CSS
.home-link-icon a{
padding-left: 30px !important;
background-image: url(images/home.png);
background-position: left;
background-repeat: no-repeat;
}
Sample Image
Below you can see my css in action in a theme I am currently working on to release for free over at my Free WordPress Themes section. It’s not really positioned perfectly and the icon doesn’t match, but for the sake of this tutorial you can see how it’s supposed to work.
![]()



Hey,
thank you for writing this helpful tutorial… I did everything as explained and it worked like a charm. Unfortunately the theme that i chose places a hover on the navigation item, disabling the icon as soon as you move over with the mouse. i want my icons to stay in place though if you hover over them. how do i do that?
i hope you understood my question, tell me if it was bad explaining 🙂
thx ahead!
You can either reset the hover from your theme. Or instead of setting it as a background image for your link you can use the :before pseudo class for adding the icon.
You can have a look at my premium themes to see how I do it.
thank you but without “Home” just image , possible?
It is possible. You would have to hide the text using text-indent: -9999px; and then set a fixed width.
thank you
thanks for this. really helped!
I am also curious how to get the icon to stay on a hover state. With a class called “arizona” I used the following code, but the hover disappears. Ideas/hints?
.arizona a{
padding-left: 30px !important;
background-image: url(menu-arizona.png);
background-position: left;
background-repeat: no-repeat;
}
.arizona a:hover {
padding-left: 30px !important;
background-image: url(menu-arizona.png);
background-position: left;
background-repeat: no-repeat;
}
I actually looked at your site. Something is overwritten it (maybe a li hover – i didn’t look too long). Just add !important to the end of all the hover tags…
.arizona a:hover { padding-left: 30px !important; background-image: url(menu-arizona.png) !important; background-position: left !important; background-repeat: no-repeat !important; }thank you
for me i use this CSS code
and it word for me
i find it in my css code it so ezy
.menu-item-home a{ background-image:url(images/home.png) !important; background-repeat:no-repeat !important; background-position:center -47px; text-indent:-9999px; height: 52px; width: 35px; }thank you so mutch
the CSS code works for my menu but it affects my submenus as well adding the padding and margins settings to it. Bellow is the code I have used:
.librarie a{
padding-top: 45px;
margin-top: 8px;
background-image: url(images/carti.png);
background-position: center-top;
background-repeat: no-repeat;
}
How can I make the submenu ignore tjis settings and use the default ones?
Use the child selector to target only your parent menu links -> http://css-tricks.com/child-and-sibling-selectors/
I just wanna say thanks because your way to do this works!!
Really thanks, now my site is more beautifull!
Hey, this might be a silly question! But how can i move my icon to the top of each navigation? Instead of having: (icon) PEOPLE (icon) SERVICES. And then have:
(icon) (icon)
PEOPLE SERVICES
Great tutorial btw. Was looking for a way to do this 🙂
Tweak your CSS..but it would be easier to instead use a custom menu walker (many guides out there for this) so instead you can paste the URL to am image and have it actually inserted into the menu (rather then a background image). Would be a lot easier to customize how you want it.
thanks my friend, this is an easy way.
Hi I added it to my website. I have the reverse problem I don’t see the home icon until i hover over it.
.menu-item-home a{
background-image:url(img/home_talon.png) !important;
background-repeat:no-repeat !important;
background-position:center -47px;
text-indent:-9999px;
height: 52px;
width: 35px;
}
Sounds like you have some CSS overriding on default state. Check it out in Firebug or your browser developer tools.
thanks will do!!
I knew this sounded too simple to be true 🙁 I followed exactly what you said and it didn’t work for me 🙁
It is very simple. The issue is it will depend on your theme. Some themes will require different CSS. My guess is you need to override some from CSS of your theme.
ps: This is an older guide. My suggestion now would be to install a Font Awesome icons plugin then you can add the HTML for your icon right in the label field and it should work on most themes.
What if I wanted to add the icon above the “Home” title?
Depends, there are many ways of doing it…
– Add padding to the top of your links and position the image above and centered (use left 50% and a negative margin that is half the width of the image to center it)
– Rather then using classes insert the HTML for the image directly in link and then position that
– Maybe use a font icon instead of an image (like Fontawesome) then add some CSS so the icon is displayed as a block and centered.