How To Add Instagram Photos To WordPress

By now you probably either have an Instagram account or you have seen one on the web at some point or another. As of June 2018 Instagram has over a billion active users making it one of the most popular social media networks today. And because it’s become such a media powerhouse it’s no wonder that you’d want to add your feed to your website.
By integrating your Instagram account with your WordPress blog you’ll be able to funnel some of the traffic your blog gets to your Instagram profile (and visa versa if you add a link to your blog you can drive traffic with your Instagram profile). This is a great way to connect with your blog audience and it opens up more opportunities for you to build your brand online. Ready to get started?
There are a couple easy ways to add Instagram to your blog – embedding a post or installing a plugin. Each of these is an option for adding your Instagram posts or your feed to your site, but aesthetically each is very different.
Can You Embed Instagram Posts in WordPress?
Once upon a time embedding an Instagram post was as easy as pasting the url into your WordPress content editor (or via the Gutenberg embed block). But unfortunately Meta closed the oembed end points for both Instagram and Facebook in October 2020.
So, can you embed Instagram posts in 2023? Yes, but there are a couple caveats. You can still embed posts directly from Instagram, but the Instagram profile must be public, have the embeds setting enabled (this is enabled by default but can be disabled if the profile owner so chooses) and you must use the embed code provided by Instagram.

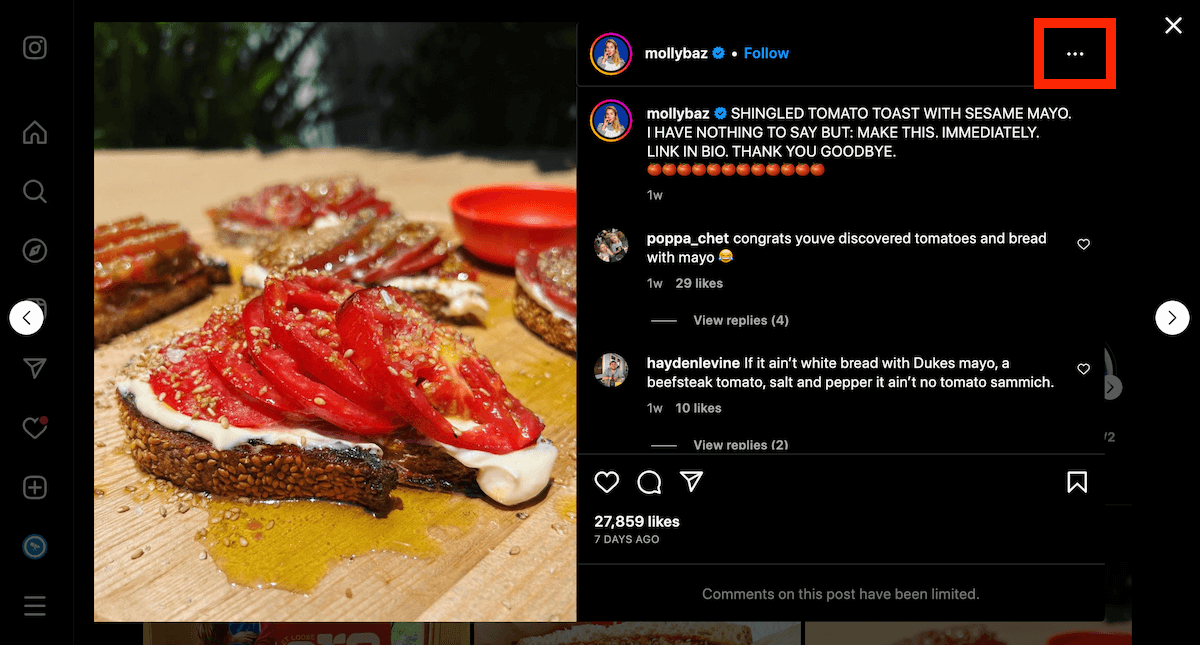
To add a photo first visit the Instagram post and click on the three dots.

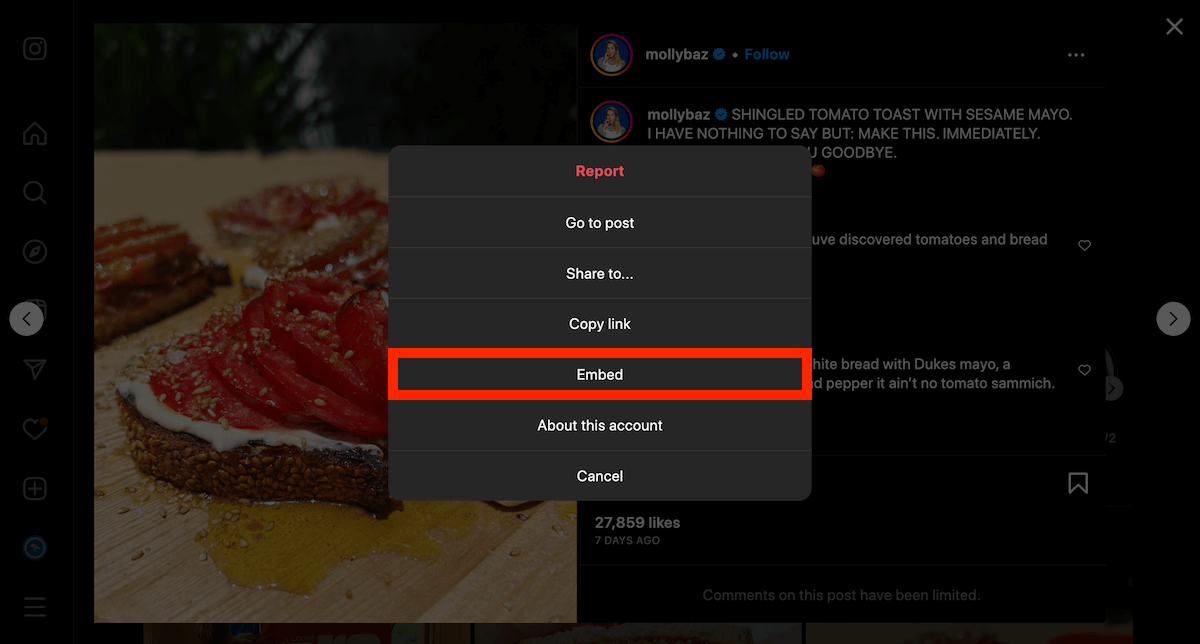
Next click on the “Embed” option.

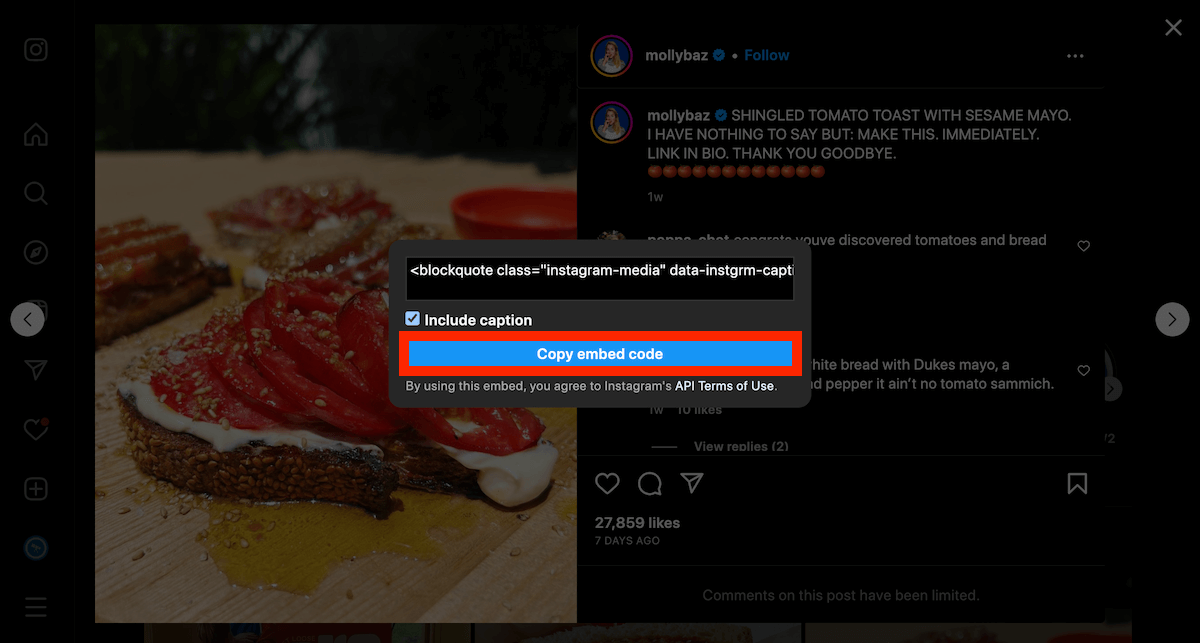
This should open a popup with the embed code. Decide if you want to include the post caption and then click to copy the embed code.
How you add the embed code to your WordPress site will depend on if you’re using the Classic editor or Gutenberg.
Adding Instagram Photos in the Classic Editor
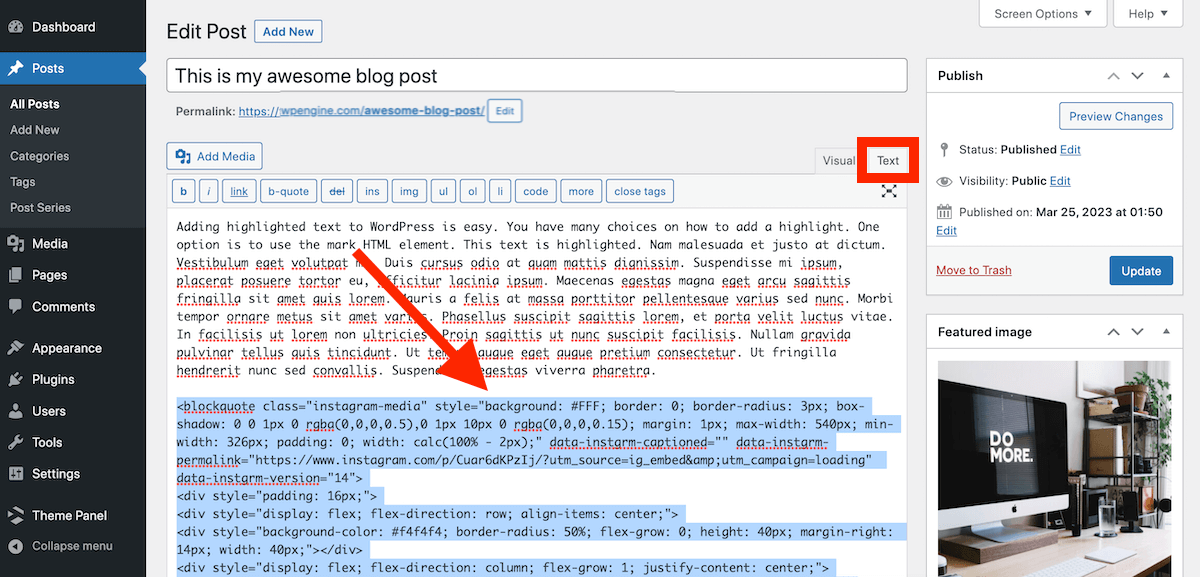
For the Classic Editor, click over to the “Text” tab of the editor and then paste the copied embed code into your content. It should look something like this:

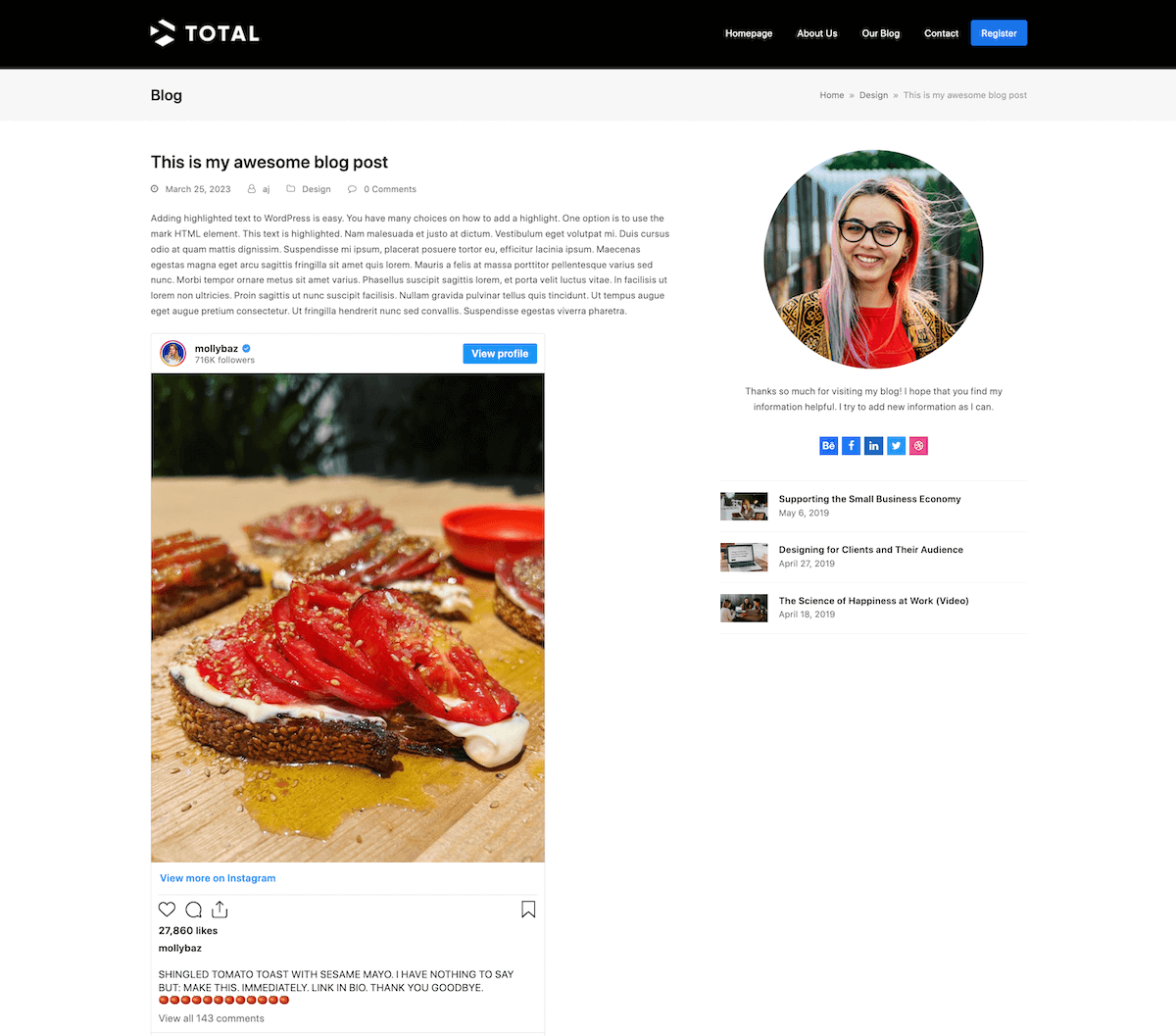
And now once your save your post you’ll see the Instagram post in your content!

(Note – the caption will be displayed if you selected the option when copying the embed code.)
Adding Instagram Photos in Gutenberg
For Gutenberg, there was briefly an Instagram block that you could use to insert Instagram post urls, however it was also retired in 2020. But you can still add the Instagram generated embed code with the Gutenberg HTML block.

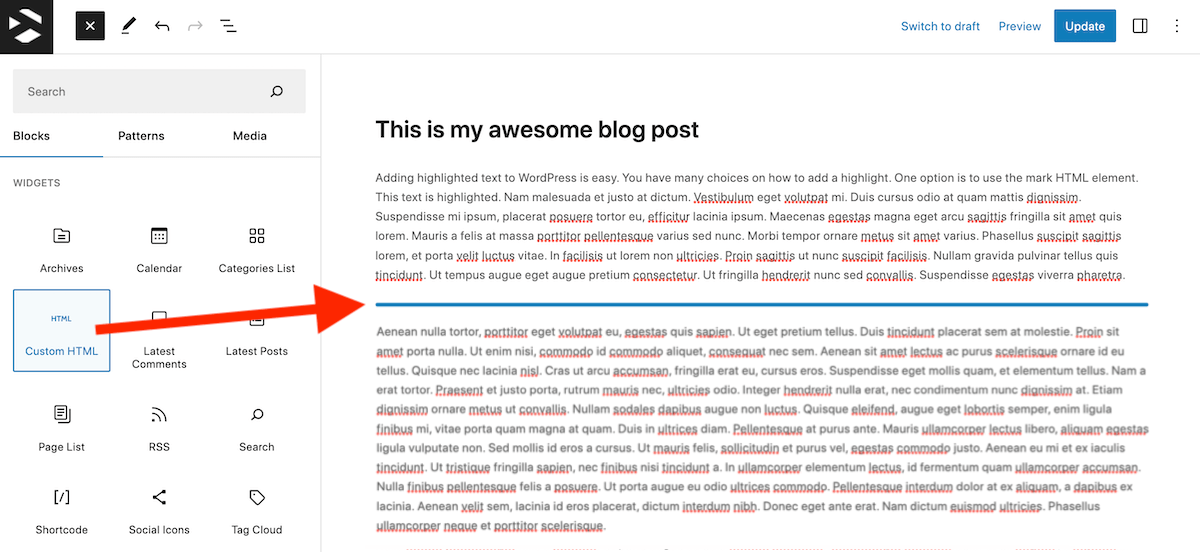
First, open your blog post in the Gutenberg editor and insert a “Custom HTML” block.

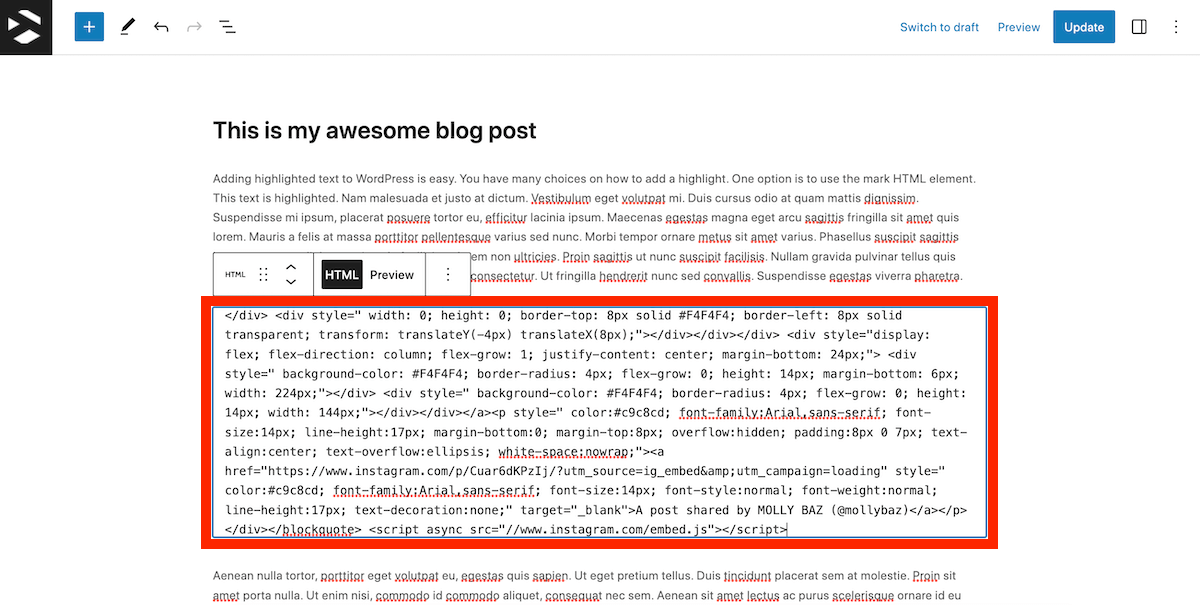
Then paste the Instagram embed code into the HTML field and save.

Your Instagram post should now be displayed within your blog post.
But if you want to add your feed to your WordPress site you should considering using an Instagram ready theme or plugin. With a WordPress plugin you’ll need to connect to your Instagram account, but then you’ll be able to easily share posts and feeds.
2. Install an Instagram Plugin
Your other option is to use a plugin because there literally is a plugin for everything, Instagram included. When selecting a plugin be sure to read the details so you know you have all the features or layouts you want. And read the description to be sure the plugin plays nice with Instagram’s current terms.
Here are a few of the best Instagram plugins (in our opinion) to add your photos or feed to your website.
Spotlight Instagram Feeds PRO

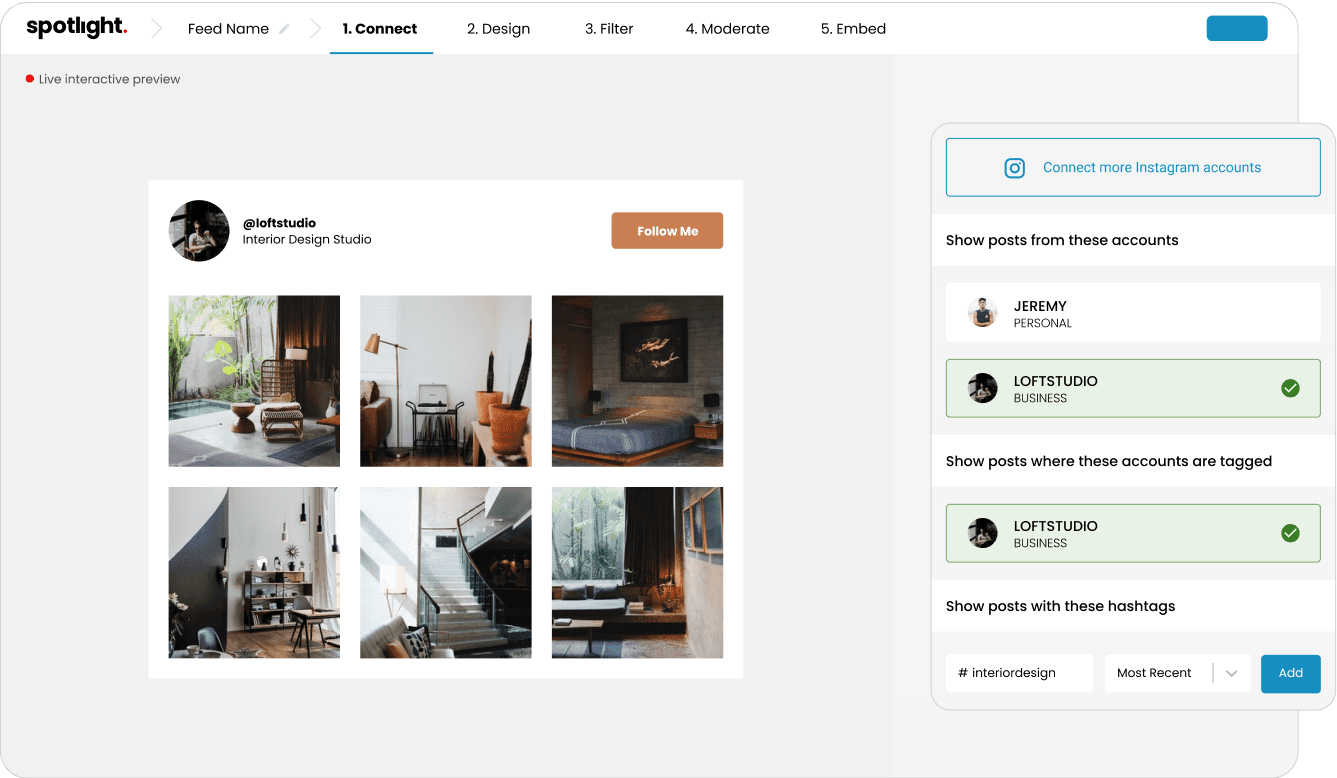
Our top recommendation is Spotlight Instagram Feeds PRO. Spotlight is a simple yet powerful plugin to display Instagram feeds on your WordPress website. It lets you connect to multiple accounts (both Personal and Business) and create an unlimited number of feeds. Connecting your account is quick and easy, simply authorize Spotlight to access your Instagram account and your feed will be instantly displayed in the live interactive preview.

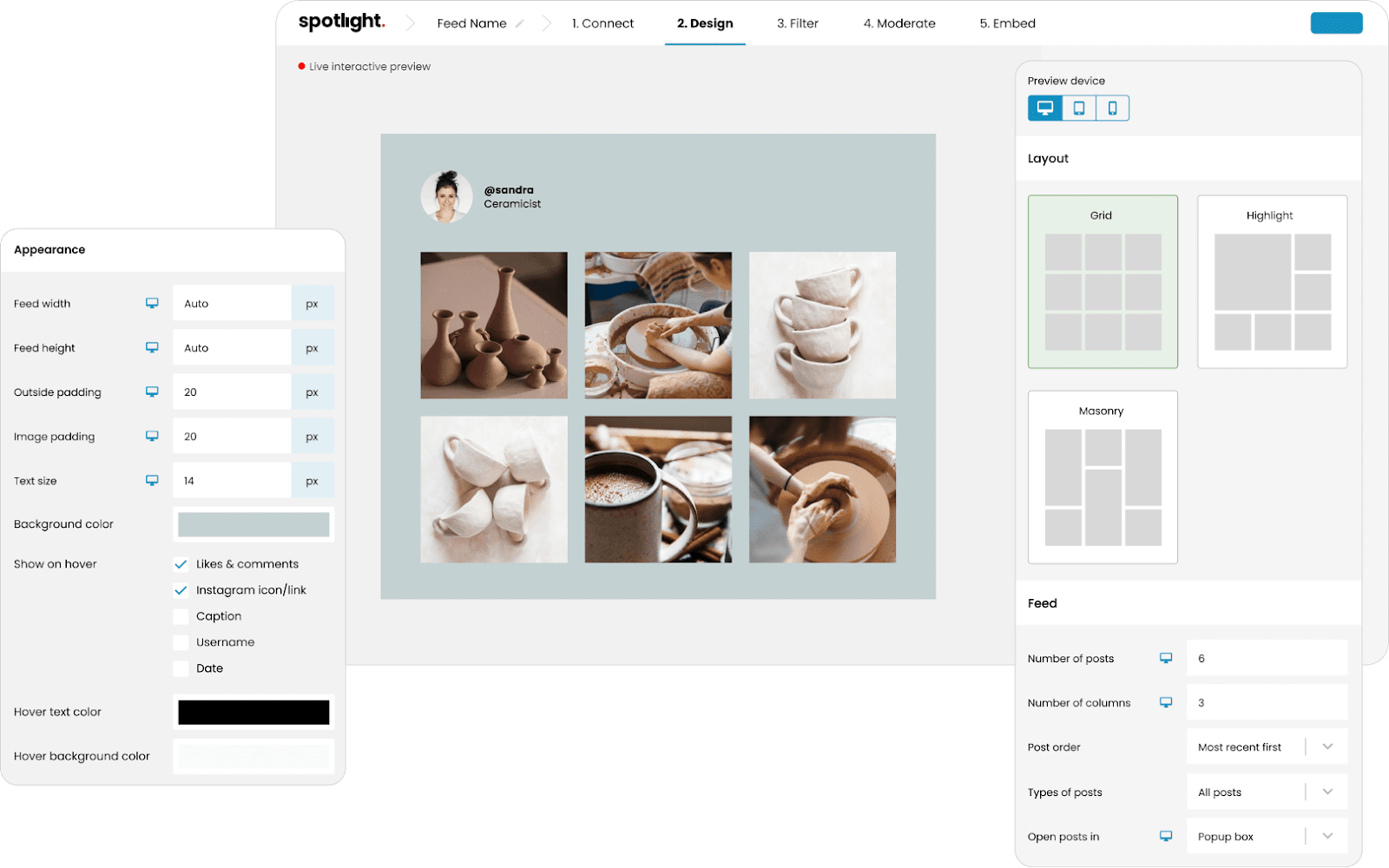
This feature is unlike what other plugins in this niche offer. Spotlight was designed to be used by any user, irrespective of their WordPress knowledge. The live interactive preview ensures that you can easily design the look of your feed right in your dashboard without the need of code, and eliminates the need to switch back and forth between windows.
The free version of Spotlight can be found on the WordPress plugin repository and comes with enough features to show off your feed in a classic grid layout anywhere on your website. You can also display the number of like and comment counts and show off your posts in a lightbox or popup box. As is expected, Spotlight is completely responsive. Furthermore, you can also design the way your feed will look on each device, be it desktop, mobile or tablet.

Upgrading to Spotlight PRO unlocks a number of features, including the Masonry and Highlight layout for a more elevated feed design. More importantly, with Spotlight PRO, you can easily display posts where your account has been tagged, as well as posts by hashtag from all over Instagram. This is especially useful for hashtag campaigns and marketing strategies.

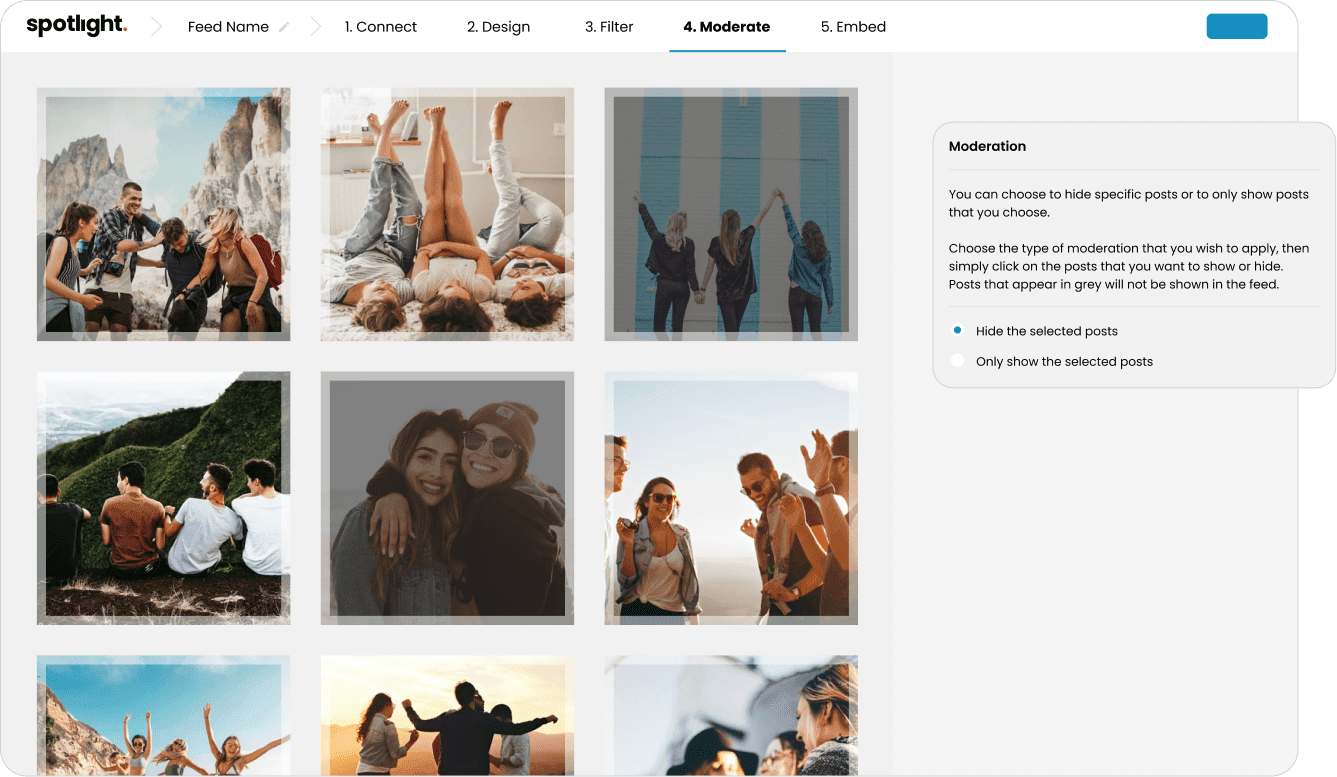
Spotlight PRO then allows you to filter and moderate your feed to make sure that you have full control over what you’re showing your website viewers. Additionally, with the premium plugin, you can also display your Instagram stories in the same way you’re used to seeing them on Instagram.
The plugin is reliable and fast. Thanks to its clever caching system, you can rest assured that your feed will always be displayed on your site, even if Instagram is facing some technical issues. Lastly, this plugin comes with great and fast customer support – an important factor to keep in mind when choosing your WordPress plugins.
Tagembed Instagram Widget

Tagembed is a social media aggregator tool that is known for providing hassle-free embedding solutions from 15+ social networks and useful advanced features at pocket-friendly prices. It brought the same magic to its WordPress Instagram Widget by Tagembed from the WordPress plugin store.
The plugin helps you in collecting Instagram feeds from multiple connection types (such as profile, hashtag, handle, mentions and more).

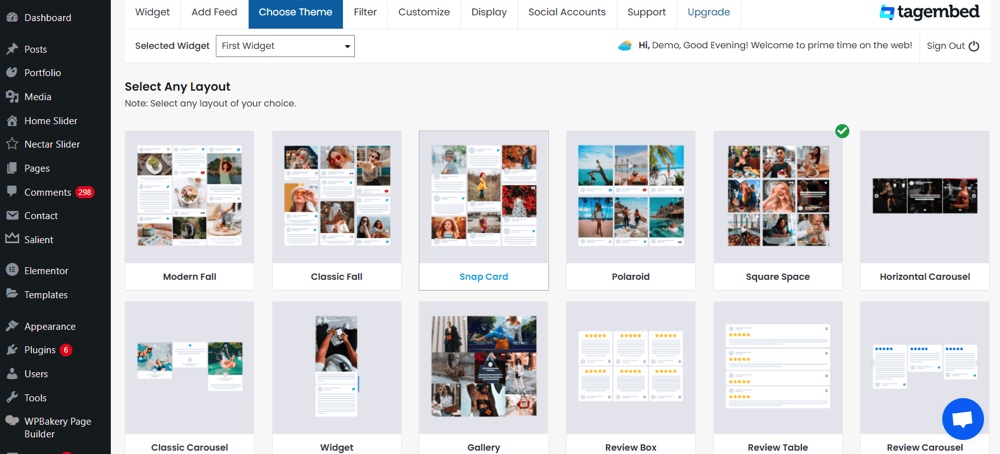
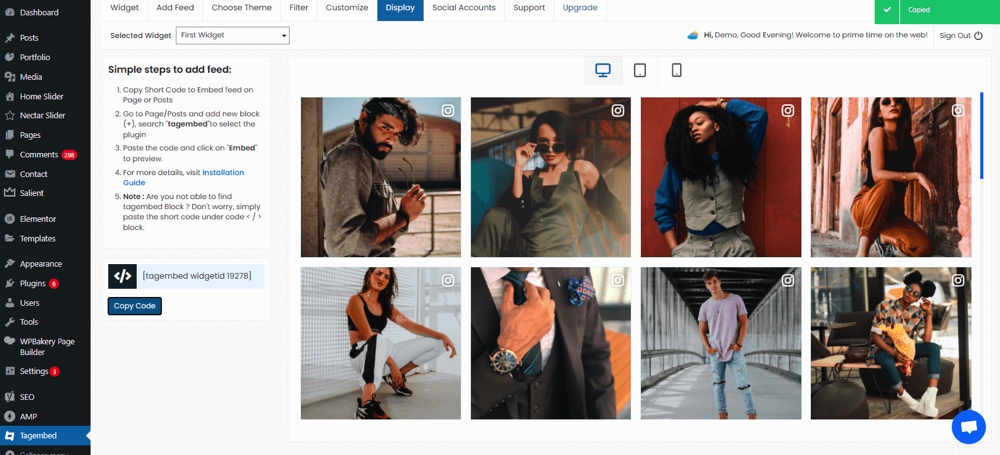
Plus there are options to curate and customize your collected Instagram feed and display it using a dedicated Instagram widget. You can change the font style, background color, card style, add banner, and more to match the widget with the vibe and style of your brand and website. Not only that it also provides various layouts and themes options, so you can choose the one that suits your styles and makes your website more organized.
Alongside Instagram, it is also compatible with 19+ social media platforms, providing you with a huge set of content to showcase on your website. Since it makes the embedding process straightforward, you can embed Instagram feeds on your WordPress website in just minutes. Moreover, it allows you to personalize your widget as per your style.

You can filter the content you think is irrelevant to your website using the advanced moderation feature either remove them manually or automatically using certain constraints. Simultaneously, opt for a profanity filter to exclude explicit content automatically..
And as the plugin offers a responsive widget, you don’t need to worry about adjusting the widget as per different screen sizes. Instead, the widget itself adjusts according to different devices without affecting the website alignments.
And with real-time update, your Instagram Widget gets automatically loaded with latest published posts on Instagram. That means, as soon as someone publish a content on Instagram, the widget will be updated simultaneously. Custom CTA, custom CSS, analytics are some of the other major features of the plugin. Pricing plans starting with a Free-Forever plan, with options to upgrade for more features.
Grace Instagram Feed

Grace Instagram Feed Gallery is a versatile tool for social streaming and sharing. 4 different kinds of stream layouts, 5 possible to connect feed types, the open possibility for unlimited streaming of private and public content. These are only a few most awesome features of Grace.
Add grid, masonry, justified gallery or slider streams. Plus you can customize your Instagram social wall not only by choosing a suitable layout. Lots of styling features are available through the convenient visual builder. Which do not require any web development or professional design skills. Colors, shapes, margins, paddings, height and weight of any element and other fine-tuning tools are open for your creativity.
Stream virtually any type of Instagram content. And allow user to sort content via header feeds or social wall. Keep in mind, that you can stream any open public content from Instagram. So you don`t even need your personal active Instagram account.
And if you stream your own Instagram account on the WordPress site or blog, Grace can provide a beautiful header. Show the most important account info there: avatar, number of followers and following data.
Other features include pre-moderation, manual or automatic filters for excluding and including definite content by a word, phrase, user ID, URL and other data are available. This feature is exclusive for Grace Instagram Feed Gallery and you would not find it in any other social streaming WordPress plugin.
Grace Instagram Feed Gallery also provides the simplest API connection among the competitors. Just one button in Authorization tab of the plugin – and you are free to go with all the amazing opportunities of open public Instagram content! Grace also delivers a seamless adding of various social share buttons for every post on your social stream. Now you would not lose any users who wants to share content immediately!
Social Slider Widget

If you want to add your Instagram feed as a slider instead of a gallery then consider the free Social Slider Widget plugin. With this plugin you simply need to authorize your Instagram account then your images can be imported as attachments. They can then be shown within the widget as a slider or as a gallery (with options for thumbnail or masonry). Plus there are options for image linking, sorting, and more.
You can also authorize multiple Instagram accounts to pull images from, as well as customize your image display. There are options for number of images, image size, columns, spacing and more. Plus there is a Pro version if you’d like premium features including carousels, lightboxes, captions, like and comment counter, etc.
Going Forward
Once you’ve added your Instagram to your website you can take advantage of all the unique possibilities it opens up for you. Instagram is a great way to connect with your readers on a personal level by sharing behind the scenes photos, taking snapshots of new & upcoming projects, encouraging your followers to share their own photos related to your business (Instagram for e-commerce is highly lucrative), tagging colleagues or your biggest fans in pics, or even starting your own # trends.
Grab a plugin or embed some photos on your own and start building a relationship with your readers! If you have another plugin you’d recommend for Instagram, or if you have any tips or questions for sharing photos with WordPress just leave a comment below.



Hello Kyla, your efforts much be appreciated, I didn’t find much help on integrating Instagram in WordPress. It is really important now a days as Instagram is one of the best social media platforms. Integrating both Instagram and WordPress, is great as it can make your website more interesting and user friendly.
All I wanted to know is how to add Instagram photos to my WordPress. I got the full guide here so I will definitely try these tips. Thanks for the wonderful article.
Hi,
Using the Gutenberg block to insert a single Instagram image in a WordPress post works great, except that the description and hashtags from the IG post then show up in your blog post. Is there no way to hide those?
To get around this, I always copy the embed code from the IG post and paste it in a Classic Block on WP so I can edit the iframe. It’s pretty labor intensive and still involves editing the code in Code Editor. Is there a better way?
Thanks!
I don’t think there are options to remove the caption/hashtags with the default Gutenberg block, or with the classic editor (even if you go the extra mile to click the three dots next to an Instagram post, select embed, uncheck the box for “include caption” and then use that code WordPress will still show the caption).
You could use an add-on like Getwid, which has it’s own Instagram block that is styled nicer (much nicer in my opinion). Just insert the block and set it to display 1 item / 1 column to add one post to your page. However this only works to show your most recent post(s) not a specific one.
If you find a good solution let us know!
Hey Kyla,
Thanks for your response! The old workaround with Classic editor definitely works to remove the caption. I’ll keep using that method until I can find a better workaround. 🙂
This no longer works with the latest version of Guttenberg.
“Due to Facebook’s decision to close the oEmbed end point for embedding Instagram links, the block will not work anymore after October 24, 2020. WordPress leadership reached out to Facebook but it seems the policy change is final. Apart from alerting users here and other place, WordPress contributors can’t do anything about it.”
True – but still appears to work fine with the classic editor (which you can see in our post above).
very informative article! I have a blog and I was looking for ways to add Instagram and I am very glad that I found your article. this is really very enlightening…..