How & Why to Add Infinite Scroll to Your WordPress Blog

Infinite scroll is an effective way to keep visitors engaged and active on your WordPress website. Infinite scroll allows your audience quick and easy access to unlimited amounts of information. This creates a positive user experience and can help prolong the time they spend reading your content and exploring your site. However, along with the benefits of infinite scroll, there can also be some problems.
This article will enable you to understand the pros and cons of infinite scroll, and help you decide if you should use it on your WordPress website. We will then discuss how to set it up using the Jetpack module, Infinite Scroll.
What Is Infinite Scroll?
Infinite scroll means quite simply that a user can keep scrolling indefinitely. Instead of a reader reaching the bottom of a web page and clicking through to a new one, infinite scroll enables the next set of information to just keep loading. This means visitors never have to wait for a new page to load, the content will just keep flowing continuously as they scroll down. This could include the next post on your blog or more items from your gallery.
Although it can be extremely effective, infinite scroll isn’t for everybody. Before you make the switch, it is worth first considering your audience as well as the type of site you run, to see if both are compatible.
Who is Currently Using Infinite Scroll?

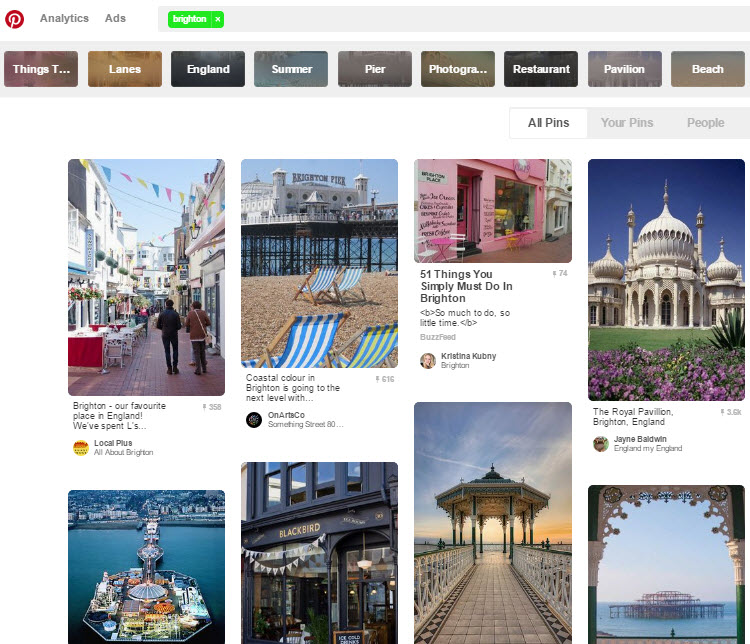
The big proponents of infinite scroll are definitely the social media sites. Instagram, Pinterest, Facebook and Twitter all use infinite scroll for their feeds. This means the majority of the online population will have used infinite scroll at some point.

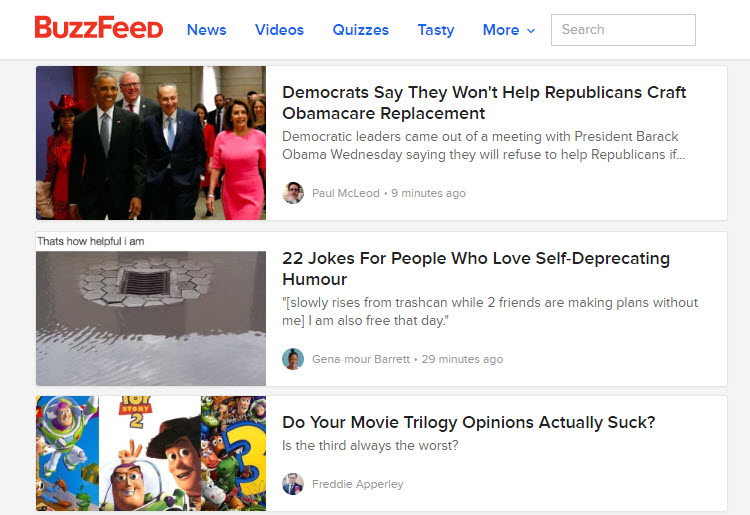
However, infinite scroll isn’t restricted to social media. BuzzFeed and Mashable have also successfully integrated infinite scroll, so this is not a feature that should be confined to just tweets and pins. If you have a content heavy site, or blog that is being constantly updated with new information for your audience to scroll through, then infinite scroll maybe just what your site needs.
The Benefits of Infinite Scroll
There are numerous benefits of using infinite scroll. Infinite scroll gives visitors quick and easy access to the information on your site. It is extremely easy to use and has an addictive quality that draws readers in and encourages them to engage with your content.
Increases Visitor Time Spent on Site
One of the main pros of infinite scroll is that it keeps people on your site for longer. By not having the choice of whether to load up a second or third page, viewers just keep on scrolling. And as we know, the longer visitors remain on your site, the more likely they are to convert against your goals, be it entering their email address or purchasing a product.
Improves User Experience
Using infinite scroll greatly improves the experience for users on your site. As new information loads each time a reader ventures close to the bottom of the page, content appears quickly and smoothly. This results in your audience not having to make any decisions, click any buttons, or wait for a page to load. Again, this keeps visitors on your site for longer, as well as helps increase the number of returning visitors.
Mobile Friendly
Infinite scroll is also particularly mobile friendly. With no minute buttons having to be pressed, users can scroll on their touch screens, without distraction. Fast access and ease of use is appealing to the majority, encouraging visitors to frequent your site regularly.
When Shouldn’t You Use Infinite Scroll?
Infinite scroll isn’t suited to everyone and every website. So when shouldn’t you use infinite scroll?
Will Your Audience Like It?
There are some problems associated with infinite scroll mentioned on the web but these can often be somewhat outdated. Common complaints against infinite scroll include; viewers becoming disoriented, the sheer amount of data infinite scroll displays overwhelming visitors, or readers not being able to relocate content once they have passed it.
Although these may have initially been genuine complaints, as infinite scroll is now so widely used throughout social media, the general public has acclimatized to it. So don’t let these criticisms put you off introducing and testing infinite scroll on your site.
However, it is worth bearing in mind that infinite scroll is a personal choice. Some visitors may just prefer the paginated style of loading content a page at a time. Try and get a feeling for your audience to help you understand how they will respond to infinite scroll.
If you aren’t sure, try testing infinite scroll on your site to gauge the reaction. Monitor your analytics closely to check for time spent on the site, bounce rates, returning visitor numbers, and conversions. This will help you see if infinite scroll is popular with your visitors, and how it is affecting your site’s performance.
Is Your Site Suited to It?
A more feasible reason to not use infinite scroll is linked to the type of site you run. Not all websites lend themselves to infinite scroll. If your website has a specific goal, based on your audience performing a particular task, it may be that infinite scroll is not for you. Infinite scroll can distract your audience, which can prevent them from completing the task in hand. This ultimately can stop your site converting against its goals.
eCommerce sites have proved themselves not to be well matched with infinite scroll. It has been found that although people tend to view more products on an online store with infinite scroll, they tend to click on less. This can affect sales and customer satisfaction with your site, leading to a lack of profit and a lower volume of returning customers.
It is also important to remember that infinite scroll works best on sites containing a large amount of content that is regularly posted. If your site isn’t content heavy, then infinite scroll may be unnecessary.
Jetpack Infinite Scroll WordPress Plugin
If you have decided to give infinite scroll a try, the next step is to set it up. Jetpack, by the WordPress.com team, offers a suite of free plugins, or modules as they are known. Amongst these is an Infinite Scroll module. This plugin enables you to enable infinite scroll on your WordPress website, so the next posts will automatically display as a reader nears the bottom of the page.
Setting Up Jetpack’s Infinite Scroll
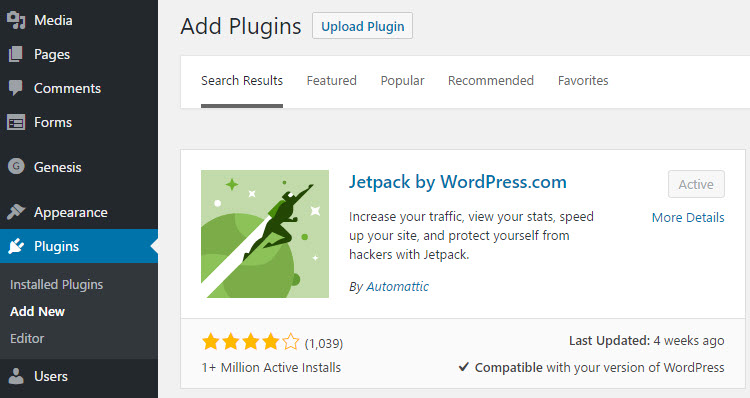
This plugin is extremely quick and easy to setup. First, install Jetpack on your website.

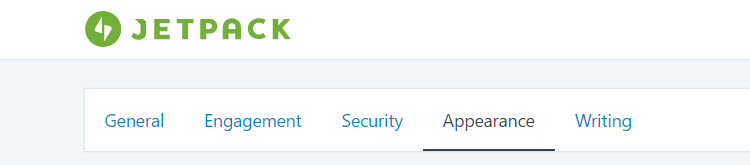
Then under Jetpack Settings, select Appearance.

Scroll down to locate Infinite Scroll, then turn it on to activate.

A key point to remember when setting up this plugin is that it only works with themes that have infinite scroll support. Most recent themes will already have this support built in, but if your theme doesn’t don’t worry. The Infinite Scroll support page provides detailed instructions on how to add infinite scroll support to your theme.
Once you have activated the module, infinite scroll will automatically start working on your site. Seven new posts will show on each new load as a visitor scrolls down. Every load can then be viewed on Google Analytics as a new page view. This will help you monitor your analytics.
Customizing Infinite Scroll’s Functionalities
CSS can also be used to alter Infinite Scroll’s functionalities if necessary. Instructions on how to do so can be again found on the Infinite Scroll support page.
So what should you consider customizing?
Altering the Footer
A criticism of infinite scroll is that because readers never reach the end of a page, they never access the footer. Jetpack’s infinite scroll comes with a fixed footer, that slides in once you scroll down the page.
However, the standard footer may not suit the design of your site. The look of this footer can be altered, or you can opt to not add the footer at all, depending on the needs of your site.
Add a ‘Load More Posts’ Button
Infinite Scroll offers an option of adding a ‘Load More Posts’ button. This lets your audience decide whether to keep on scrolling down, which can be a good medium between infinite scrolling and loading a page at a time. If you are unsure of how your visitors will react to infinite scroll, this may be a good option for your site.
Final Thoughts
Infinite scroll is a great way to engage your visitors, provide them with an impressive user experience, and help increase the time they spend on your site.
Using Jetpack to set up infinite scroll on a WordPress website is quick and easy, yet extremely effective. Once up and running, use Jetpack’s Site Stats, to help you track your analytics, and monitor if infinite scroll is making a positive impact on your site’s performance.
What do you think of infinite scroll? Will you be adding infinite scroll to your WordPress website? Please let us know in the comments below.


