How to Add a Contact Form to WordPress

One of the benefits of having a website is that you can always be accessible to your audience. After all, you’re trying to connect with them. And nothing quite does the trick like adding a Contact Form or Contact Page to your WordPress website. A contact form is one of the most effective Call To Action options on a website. Plus it’s a great way to get visitors to reach out directly. To put it quite simply, it’s an ideal communication tool that adds efficiency to your website.
On many websites a contact form appears on the Contact Page in a generic format. But it can also be customized to keep in style with your website. You can also position it below a blog post. Or at the bottom of special landing pages to persuade visitors to take a specific action. You can even add a contact form in an eye-catching popup modal window.
Why Should You Use a Contact Form on Your Website?
Contact forms have always been huge online. Lets find out why:
- Contact forms offer 24×7 access: A contact form offers quick, convenient and 24/7 access to any visitor.
- Contact forms offer better user experience. Overall customer experience is enhanced with a contact form. You can enable a customer to reach out to you from anywhere on the website. Moreover, a contact form can sync with the visitor’s browser. Autofill options can then take away the boredom of filling out the form. If, however, you happen to use an email link instead of a contact form, the customer’s attention will simply move to another window to set up a default email.
- Contact forms keep records of all entries and makes handling data easier. The contact form is a valuable source of important data. By setting out the specific information you want in the fields in the contact form, you can collect the exact information that you need. All the information is received by you in the exact same way. This makes it easy for you to organize the responses in a way that makes sense.
- Contact forms help you grow your subscriber list. The data in a contact form can be gathered, collated and analysed to improve marketing, and generate leads. The forms can be designed to collect data automatically and integrated with Google Analytics to make sense out of it. A simple checkbox inviting the reader to “Subscribe to our newsletter” can grow your email list, without being intrusive.
- Contact forms can send auto responses and improve workflow. Set up the forms so that automated responses are sent out to team members or to customers. Design spreadsheets and export the data gathered to these sheets for further use. You’ll see an improvement in the overall workflow at the backend of your WordPress. Moreover, you can integrate the form with services like Trello, Salesforce to improve workflow.
- Contact forms can be used to incentivize users to respond. You can offer incentives to visitors to use the contact form. This is one way of increasing user engagement and improving data collection.
- Contact forms can help with branding your website: Contact forms need not always appear generic and boring. It’s also possible to style the forms to be in tune with your brand or the style of your website. It can serve to raise the awareness of your brand and to increase the visibility of your website online.
- Contact forms are generally more secure. Contact forms are a more secure and reliable way to collect information about your customers.
- Contact forms protect your email from overload and spam. A contact form on your website automatically cuts down on the number of mails hitting your inbox. At the same time, you can use spam filters on the forms to reduce spam responses in the forms. Not only that, contact forms are handled at the server end, where your email address is not readily available.
- Contact forms help to filter unwanted contacts. By requesting information (phone number or address) about the person on the contact form, you can keep out unwanted contacts and ensure that only truly interested readers are able to contact you. However, this can also keep out genuine users, so use this option prudently.
- Contact forms are useful for other purposes too. You can get a contact form to do double duty like accept donations, make reservations and more. You can also use contact forms to gather feedback from visitors or encourage them to ask for details or make inquiries about your products.
How To Add a Contact Form to Your Website
There are three main ways to add a contact form to a WordPress site. These include using built-in theme options, with a plugin or manually with code. The third option dips into developer territory and we personally feel is unnecessary. So, for the purposes of this article we’re just going to cover the first two.
So let’s take a look at how you can add a contact form to your WordPress site!
Add a Simple Contact Form with your WordPress Theme
Some themes include a basic contact form or page builder form element. This makes it easy for you, as there is no additional plugin or code required. Simply use the form options provided.
For example, with our own Total WordPress theme, a custom theme Contact Form element. This offers options to insert the form via a WPBakery element or a Gutenberg block.
Step 1: Create a Contact Page
To use the Total Contact Form, first navigate to Pages > Add New to create your new contact page.
Step 2: Insert the Theme’s Contact Form Element/Block
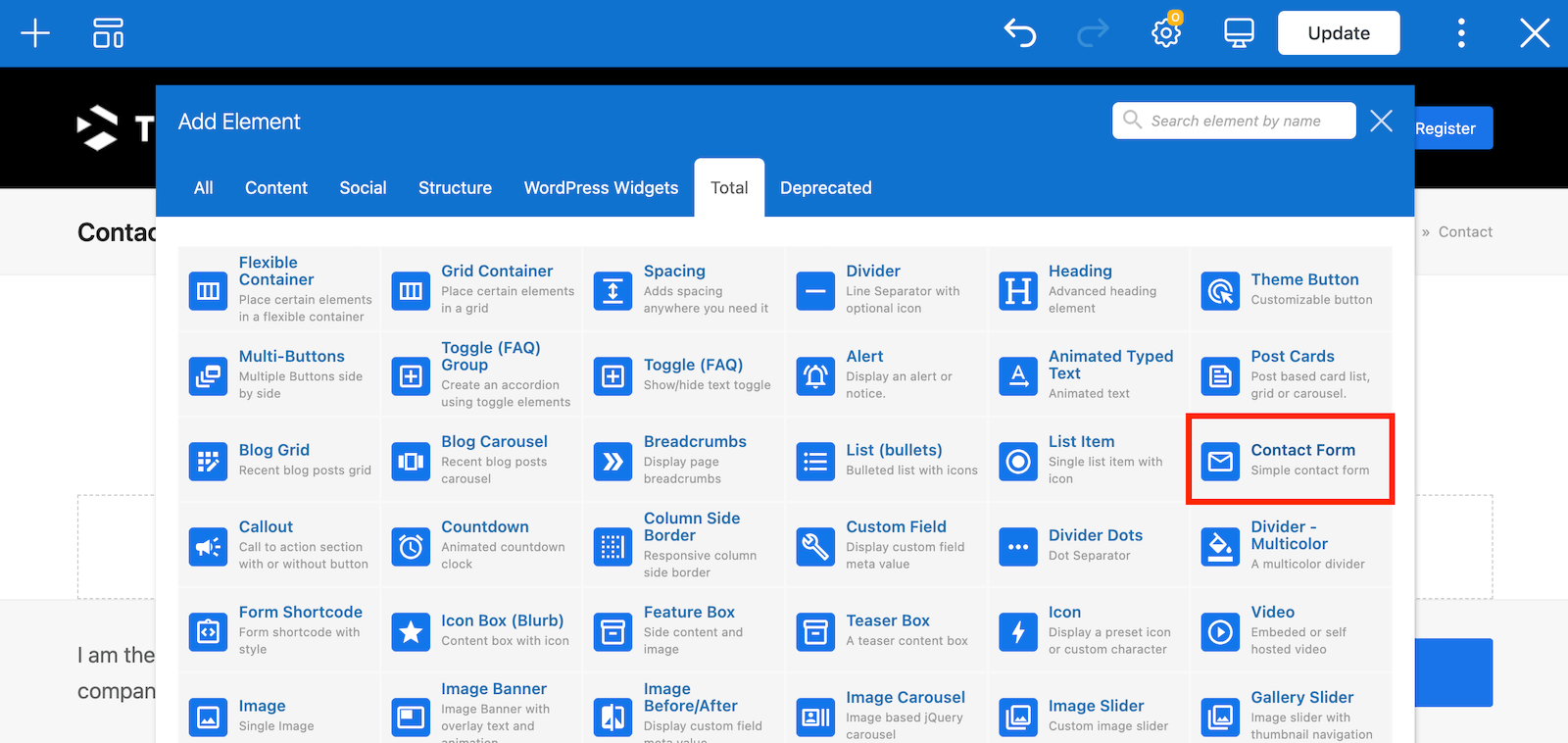
If you’re using the theme’s bundled WPBakery page builder, you can insert the theme’s Contact Form element.

Next you’ll have the option to customize your form using the element’s modal window.

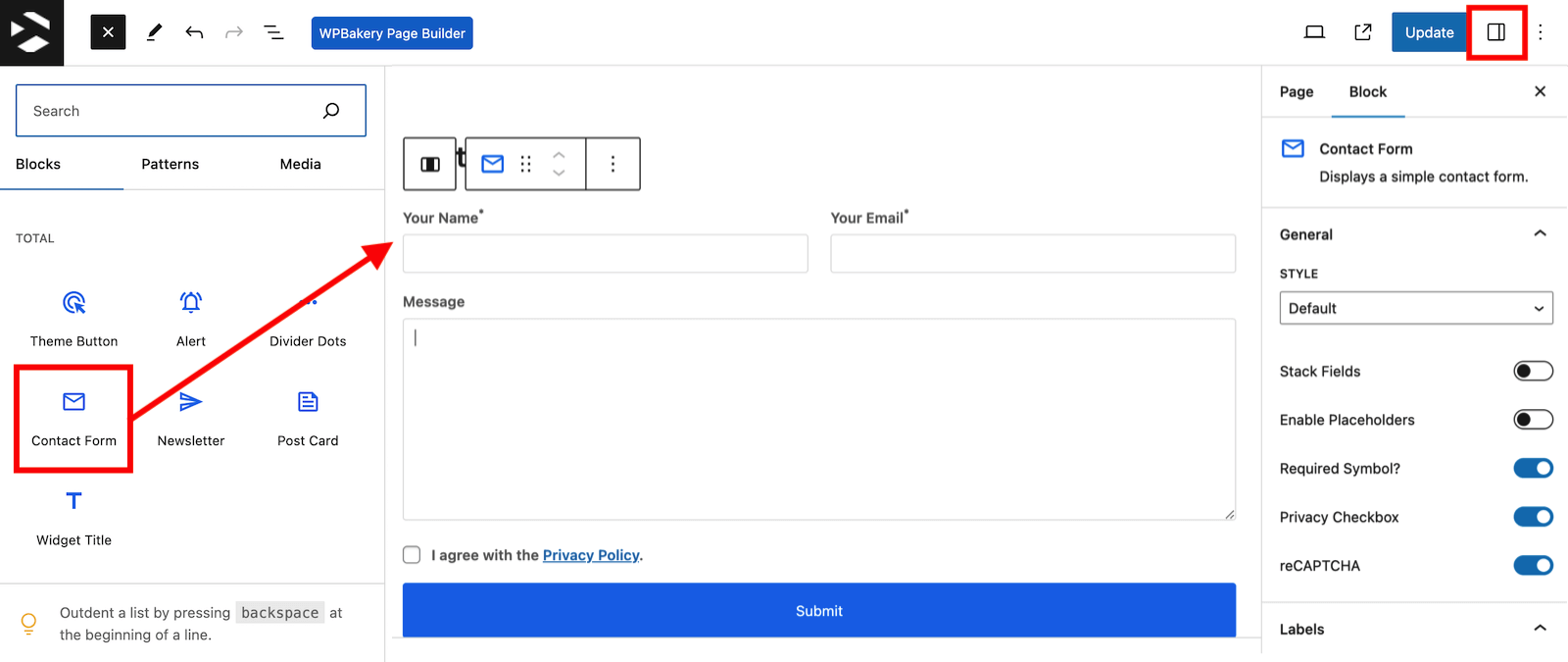
If you are using Gutenberg, the process is similar. First you’ll need to insert the Total Contact Form block.

Then, to access the form block settings click on the sidebar icon at the top right of the screen.
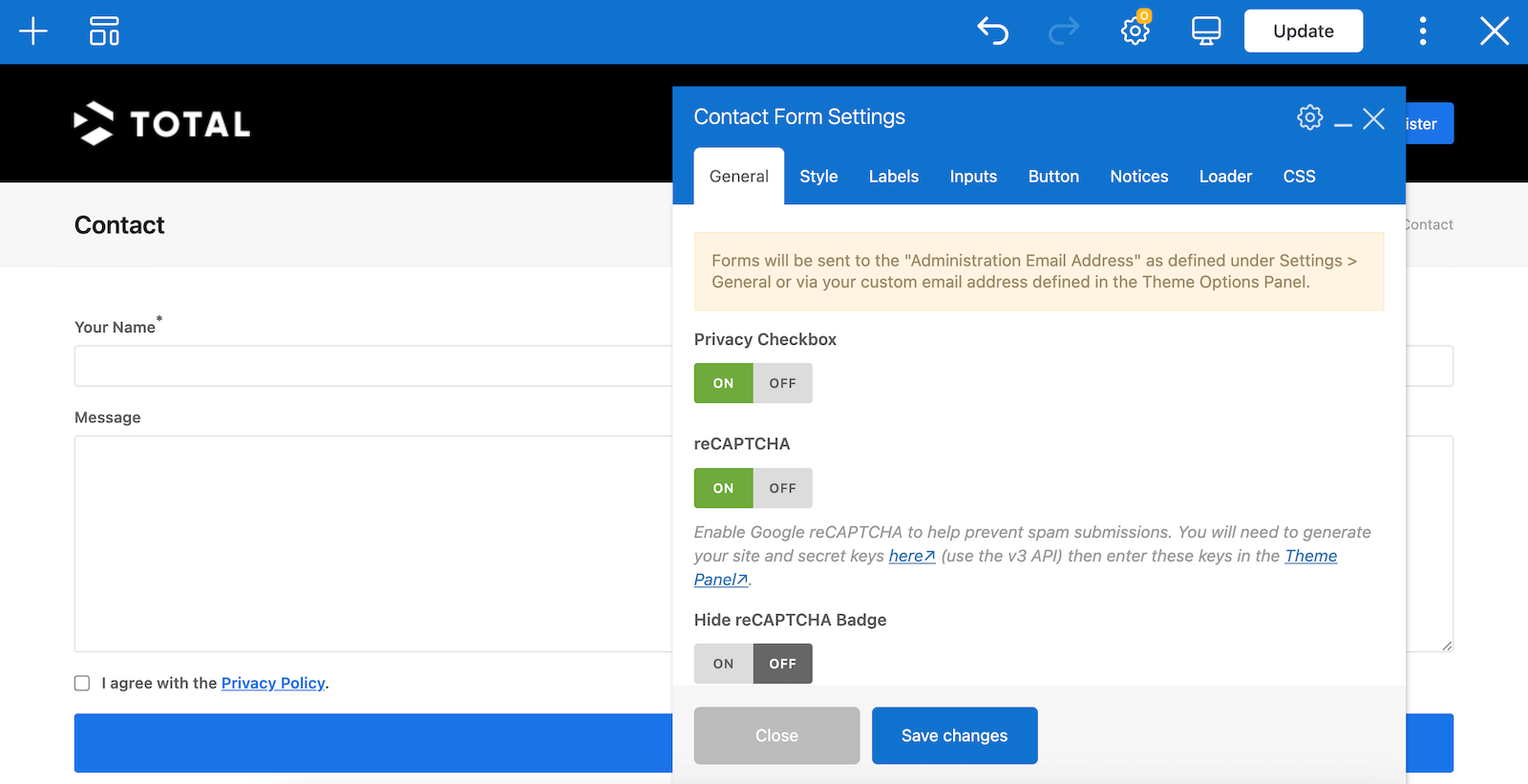
In both cases, Total’s contact form element includes plenty of options to add a privacy checkbox, choose a ready made form style, change the labels/heading, customize fonts and more.
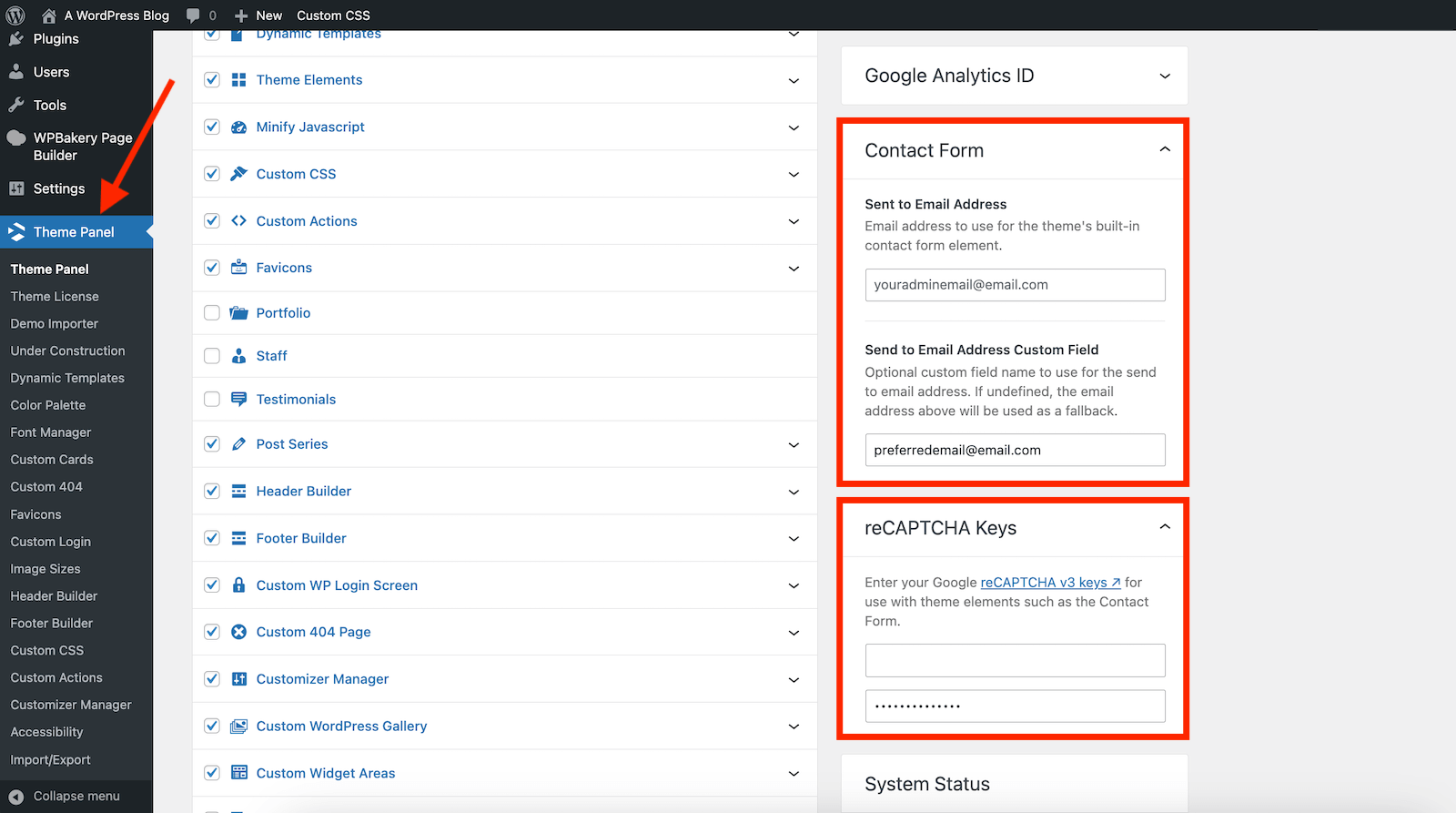
Step 3: Enable reCAPTCHA
The Total Contact Form also allows you to add reCAPTCHA for spam prevention and change the email address that received contact form submissions. Both of these options will require you to go to the Theme Panel as seen below.

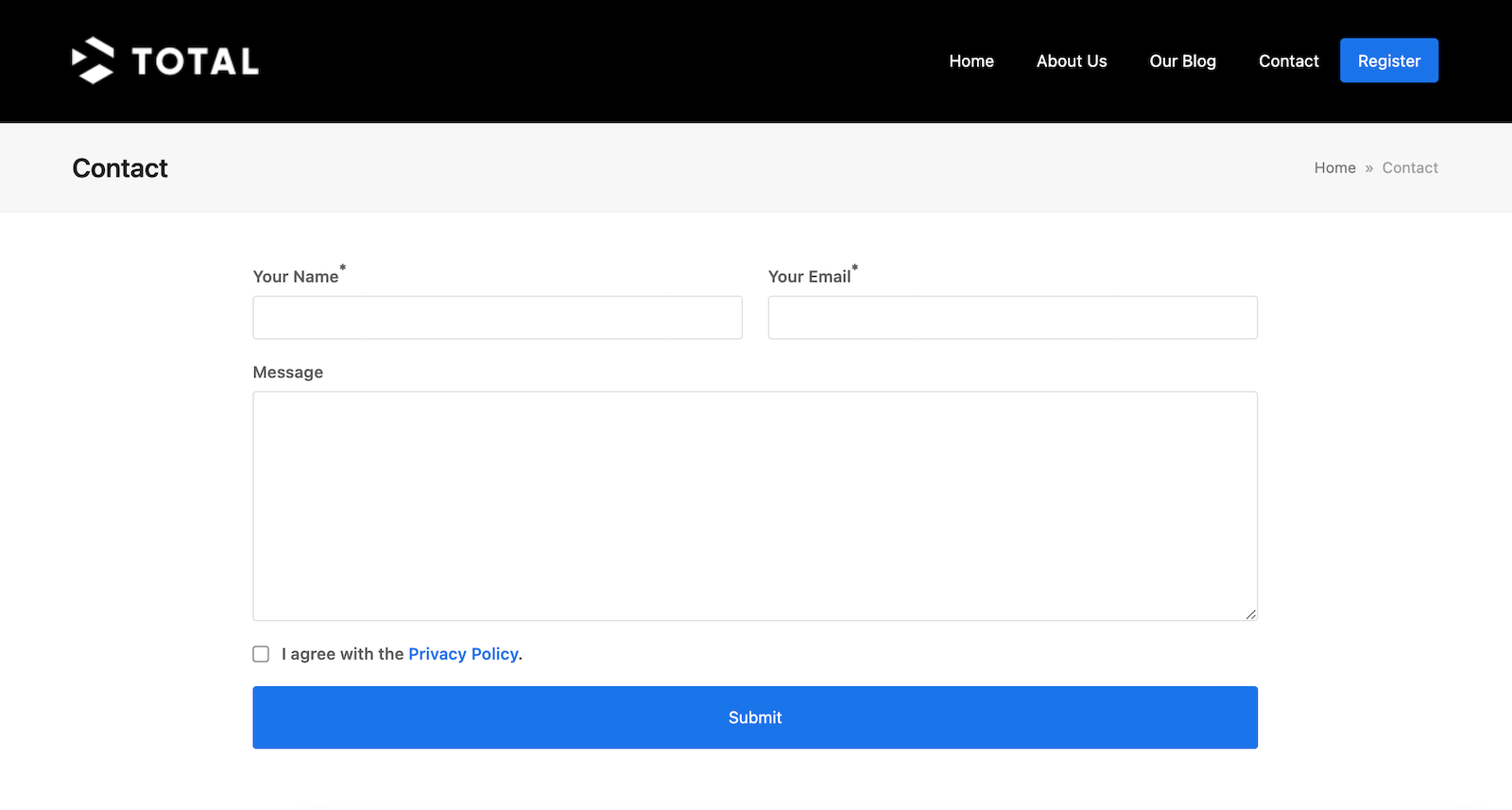
And once you’re done, you will end up with a simple contact form like so:

Add a Contact Form using Contact Form 7
For many reasons, themes may not come with built-in contact forms. Instead they may recommend a free option or even bundle a premium plugin that handles this functionality.
If your theme does not ship with any contact form options, and you’re in the market for a plugin, then we recommend Contact Form 7. While there are many form plugins for WordPress, Contact Form 7 is a tried and true option. It’s compatible with most of the popular WordPress themes and is entirely free (note – there are third party add-ons from other developers, but the core plugin does not have a premium version or upsells), making it a great fit for most WordPress sites of any budget.
Step 1: Install the Contact Form 7 Plugin
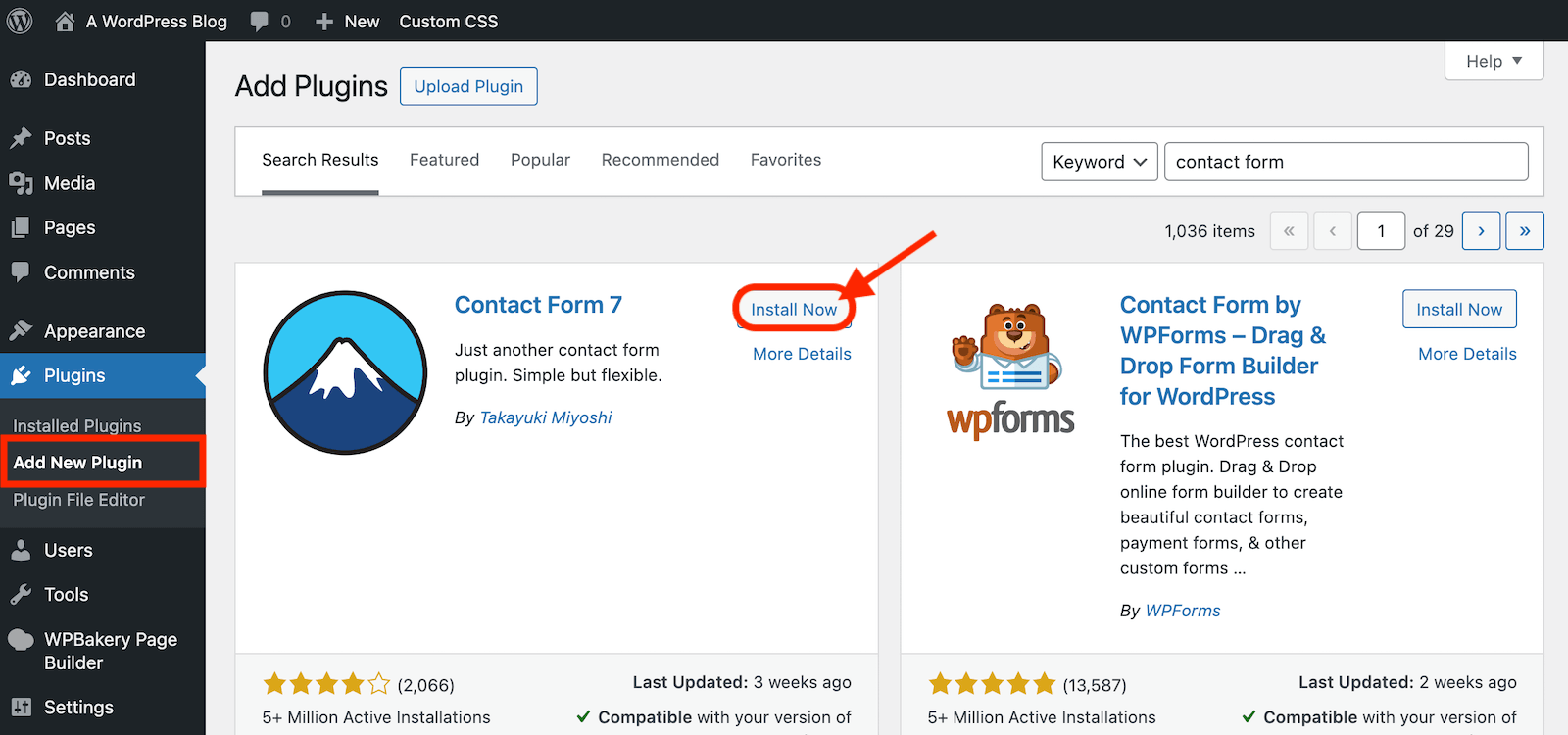
To install, log into your WordPress site dashboard and navigate to Plugins > Add New and search for “contact form” – the first option should be Contact Form 7.

From here, click to install then activate the plugin.
Step 2: Create Your Contact Form
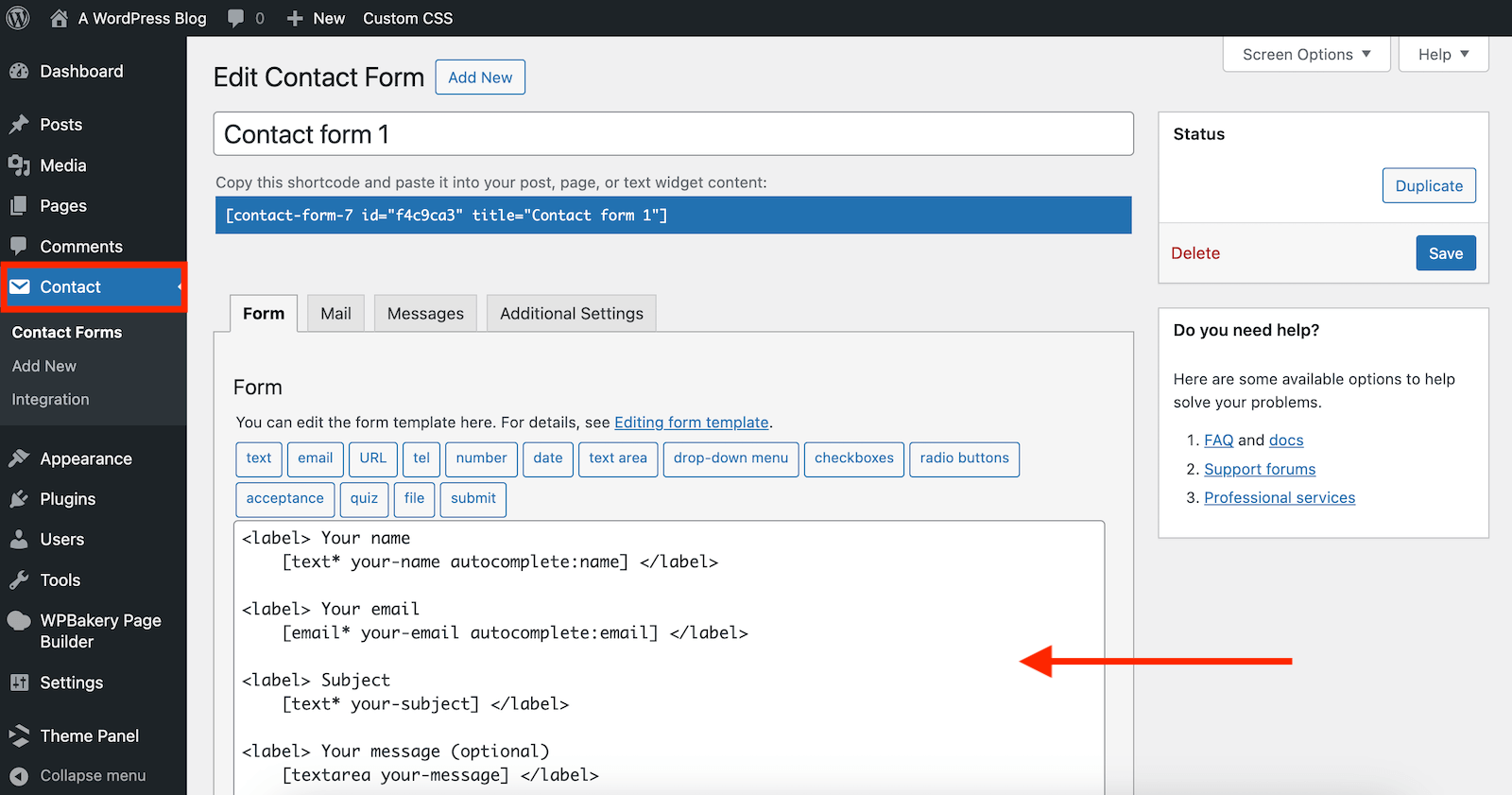
Once active, you’ll see a new menu item “Contact” on your Dashboard. There should be a sample contact form to help get you started.
Click on the sample form to open the Contact Form and edit the form contents to suit your needs.

For many websites the default form is a perfectly functional option. Though you can customize the fields using the included form tags, and even tweak the design to some extent with some help of our Contact Form 7 guide. Once you’re done editing be sure to save your changes.
Step 3: Add Your Form to Your Site
Now to use your contact form you have a few methods to choose from.
To use your contact form on a dedicate page, from your dashboard go to Pages > Add New to create your contact page.
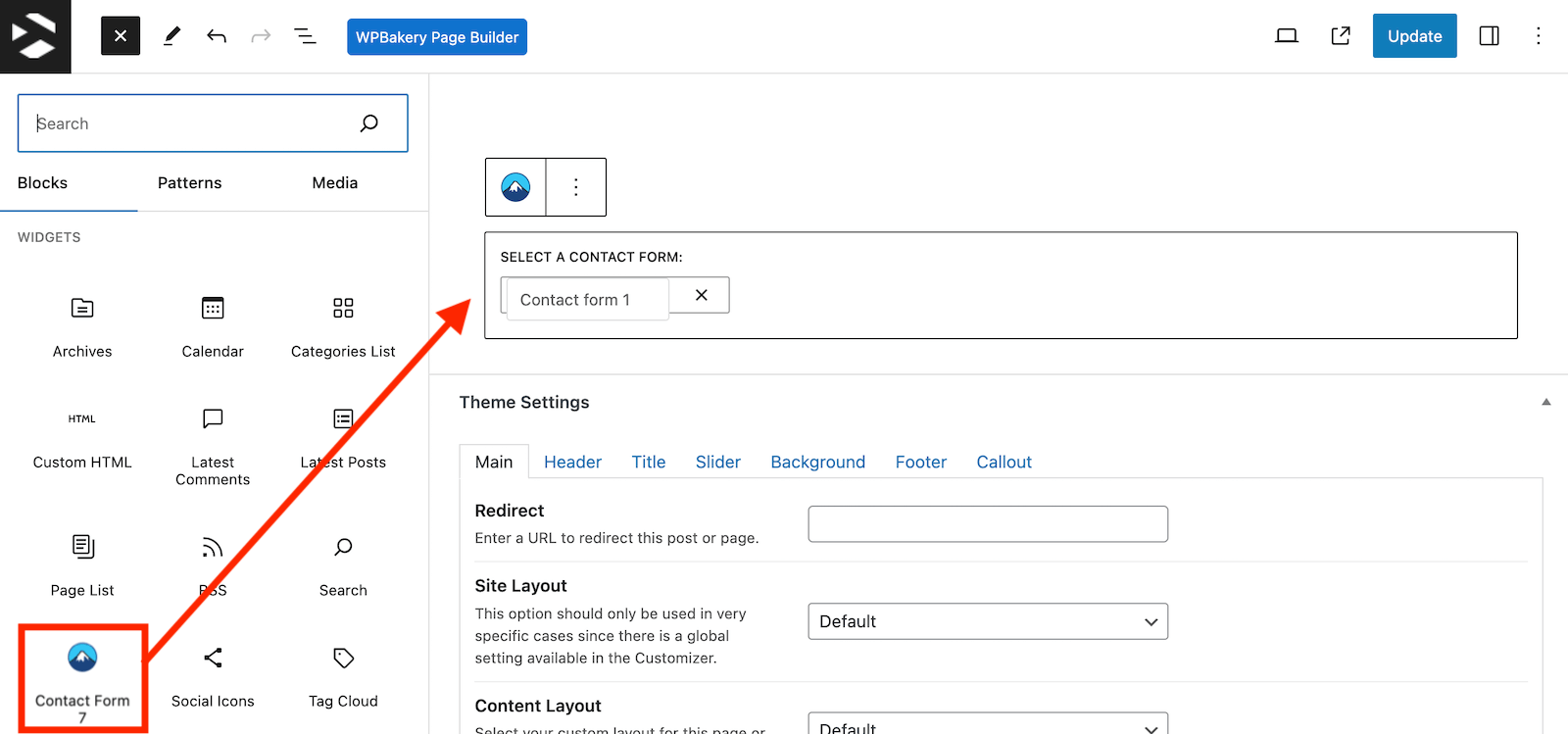
If your site uses the Gutenberg editor, then you can insert the Contact Form 7 block and select the form you’d like to use from the dropdown.

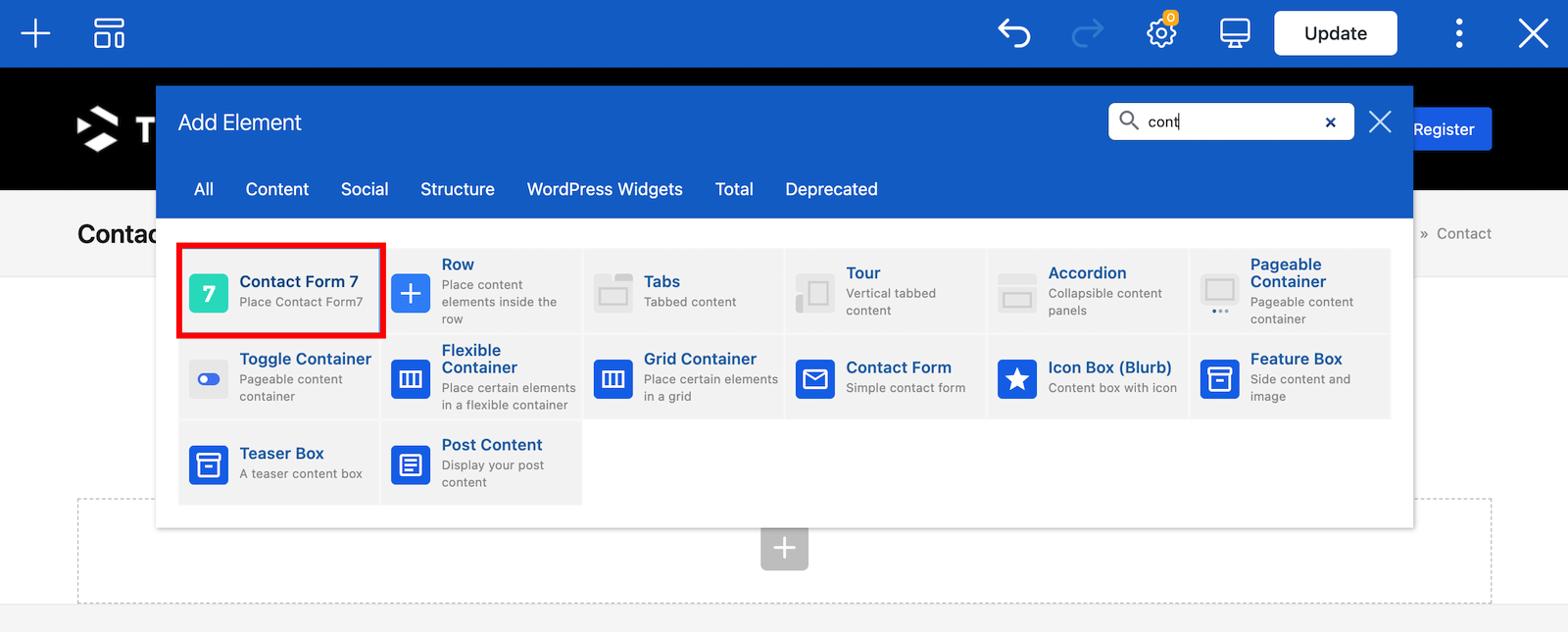
Or, if you are using a page builder like WPBakery, the process is similar. For many of the popular builders you will find a Contact Form 7 element to add to your page.

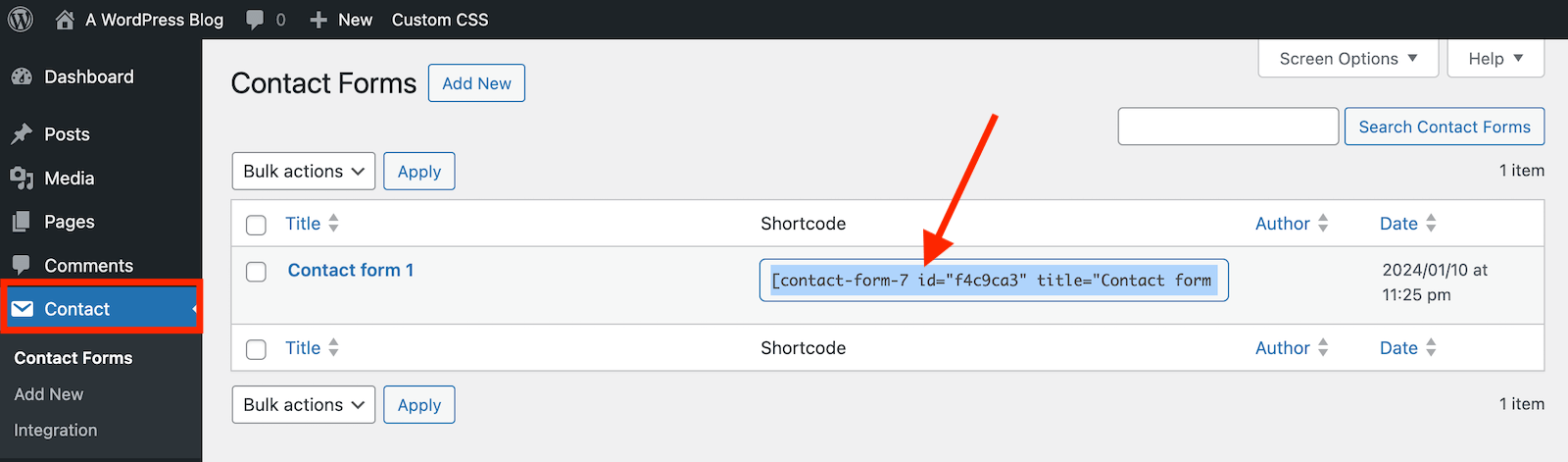
And finally, if you are using the WordPress Classic editor, or if you would like to add your contact form somewhere other than a page (such as in a Text Widget in your sidebar or footer), then you can use the included shortcode. In this case go to your main contact forms list, locate the form you want to use. Now copy the shortcode for your form.

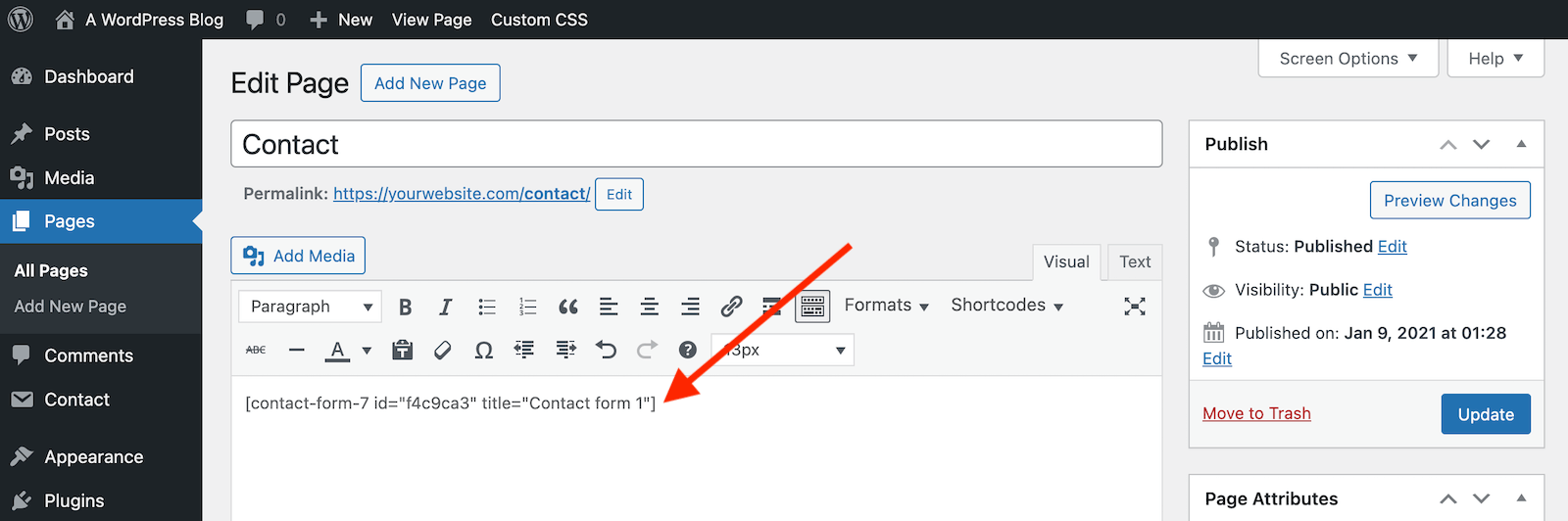
Next, go to where you want to insert your form and paste in the shortcode you copied earlier. For example, in the Classic editor:

Now, depending on your theme you may have some built-in form styling options. Just check your theme panel or check the Live Customizer under Appearance > Customize to see if there are any extra options to style your contact form.

Whichever method you choose to insert your forms, you should have a lovely simple contact form in no time!
Adding a contact form to your website is easy, does not cost much and improves efficiency and workflow. There’s really no reason why you should not adopt this simple method. It will increase user experience, while gaining important leads at the same time. And since Contact Form 7 is free, it makes contact forms affordable for any site.




Most of the people having jetpack enabled, I do not think that it is a smart idea to add a plugin specifically to create contact forms. More plugins = slower website.
Actually that’s a misconception. 10 well coded plugins will be much better than 2 plugins that conflict, or even 1 plugin that’s coded like junk. In my experience hosting is the real culprit of a slow loading time. If you invest in a quality webhost you shouldn’t have any issues with page speeds due to plugins.
Thank you for your reply, but I do not totally agree. Coming from Drupal, of course on dedicated servers, I have never experiences anything as slow as WordPress. And even if it can be true that 10 well coded plugins can be better than 2 coded with feet, 10 well coded plugins still expose you to more problems that can happen anytime later during updates and other maintenance. So I still think that adding always more plugins is far to be the correct solution, especially for beginners who should use the minimum plugins possible. But of course it is not said anywhere and even experts like you are hardly clear about this point.
If you are using a dedicated server for your WordPress website and your site is slow it’s likely something didn’t get setup properly. We highly recommend managed hosting – it’s extremely difficult to be a server expert, a web designer and a content creator all at once and with managed hosting you can spend more time on your website.
I hold firm that well coded and well supported plugins shouldn’t give you many issues. We use about 10 plugins right now and we’re all good here 🙂 We’re just selective about which we use. I do agree that more plugins can mean a bit more testing before updating, but you should always test your theme and plugin updates on your localhost or staging site before pushing them to your live site (so really it’s not that much more work to be sure your plugins are still playing nice).
As for beginners, this really shouldn’t be much of a factor in whether or not you use a plugin. Beginners and experts all use plugins to add functionality, and no matter your experience level I would always recommend choosing a good theme first. Some features may come built-in and plugins can always be added on later.
Lastly I totally understand that it can be confusing, but we always do our best at WPExplorer to be clear when we write articles. Of course it’s up to you (our readers) to do further research before you make a decision on what to do with your website, but we’re always happy to share our experiences and opinions with you 🙂
Well, I tried both plugins, gravity form and contact form 7 but I think WPForms is far better to use and customize.
We like them too (you can see our WPForms review on the blog). In my own experience, Contact Form 7 is just a nice simple option – noting too fancy. But for more advanced form building you really can’t go wrong with Gravity, WPForms, Ninja Forms etc.