How to Setup AMP in WordPress

- 1. Introduction to Google AMP for WordPress
- 2. Currently Reading: How to Setup AMP in WordPress
Welcome to the second part of the AMP Guide for WordPress. In our last article, we learnt about the importance of a mobile-first web strategy and how AMP can be a potential game-changer. In today’s guide, we’re going to learn about:
- How to integrate AMP with WordPress
- Best WordPress plugins for customizing AMP
- Do we really need to implement AMP in our WordPress site?
Let’s get started.
AMP for WordPress Video Guide
Picking up where the last posting in our series left off, you can follow along with WPCrafter’s video on how to easily setup AMP with your WordPress website. Adam’s video walks you through each step of our guide – enjoy!
How to Setup AMP for WordPress

Setting up AMP for WordPress is a very simple process. All you need to do is install the WordPress AMP plugin developed by Automattic and the rest will follow.
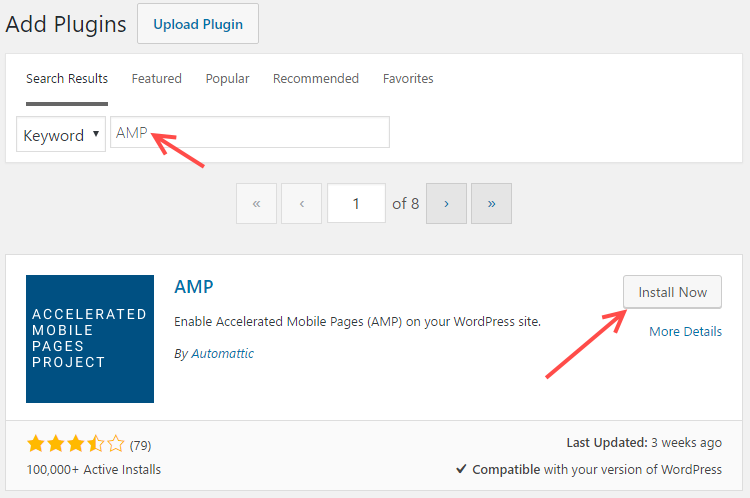
- Head over to WordPress Dashboard > Plugins > Add New
- Search for “AMP”
Select the plugin and click on Install Now

Upon activating the plugin, all the post URLs on your site will have an AMP version. You can go to any post’s link, append /amp/ to the end of the URL and you’ll get to see the AMP version.
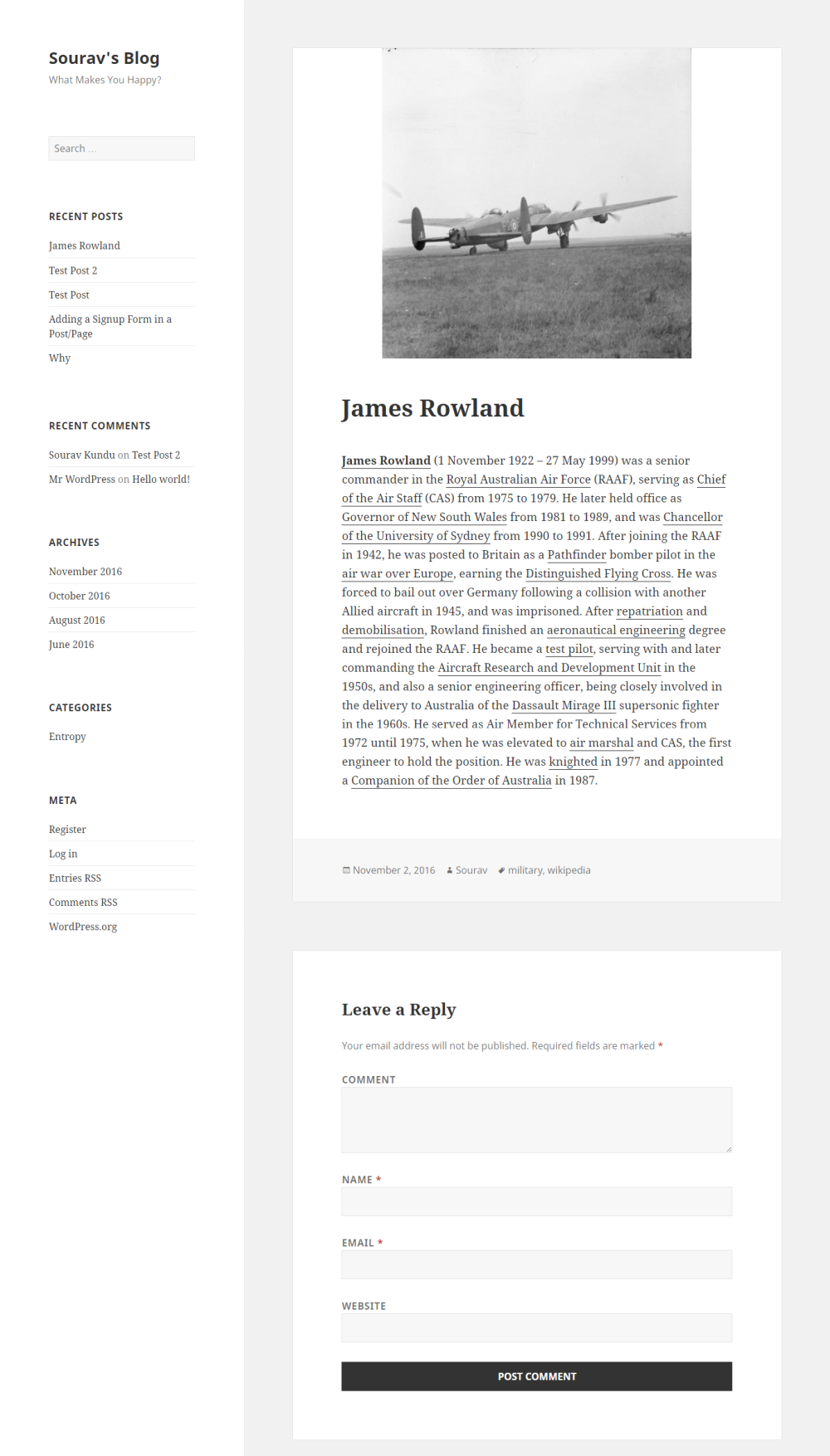
Let’s take a look at the normal version of the webpage.

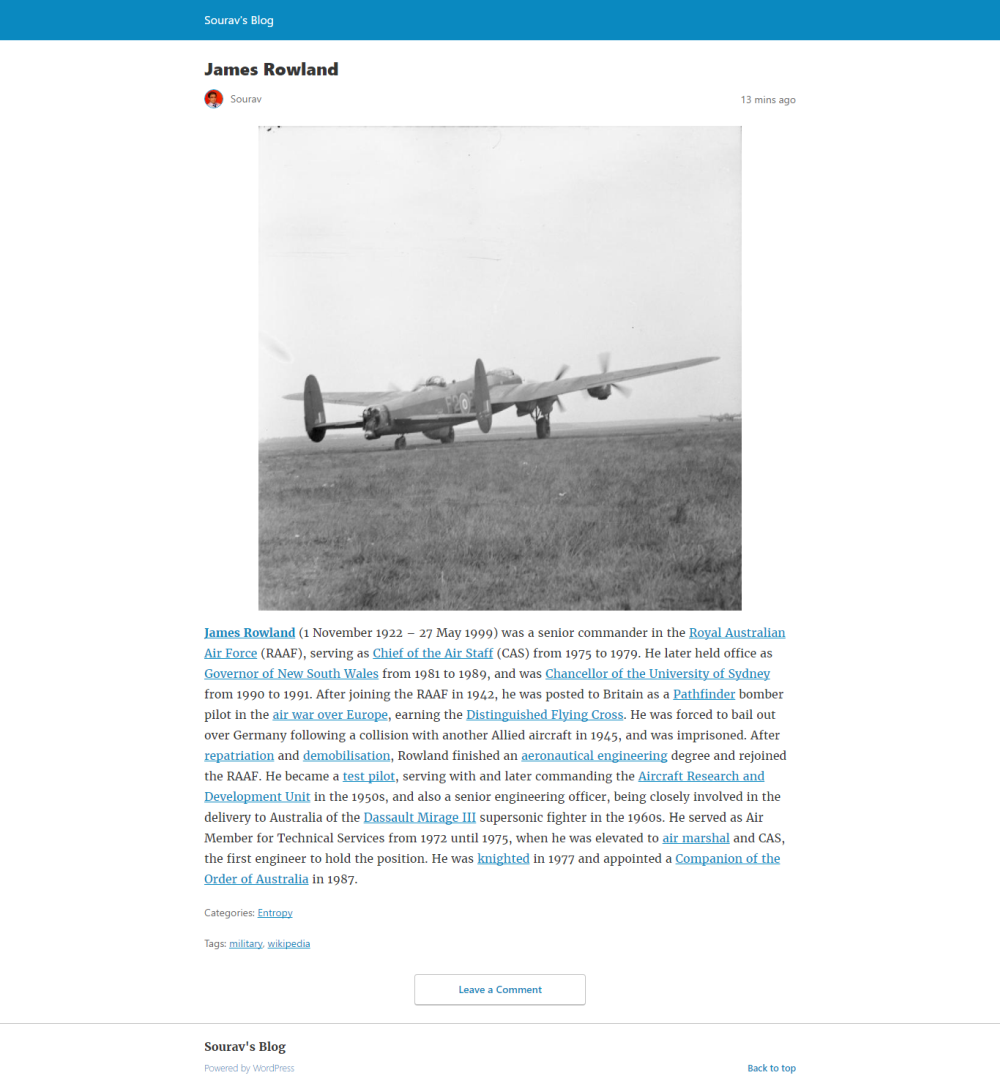
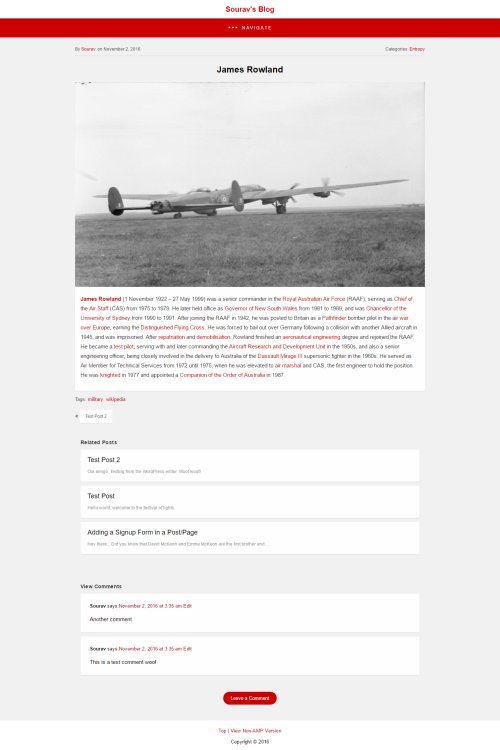
And this is the AMP version of the same page:

That’s it – you’ve successfully setup AMP in WordPress. Hard to believe it’s that simple, isn’t it?
However, if you do not have pretty permalinks enabled, you can get the amp version by appending ?amp=1 to the post’s link. For example, the post’s link would be:
- Normal Version: http://example.com/2016/01/01/hello-mobile-web/
- AMP Version: http://example.com/2016/01/01/hello-mobile-web/amp/
- AMP Version (with Pretty Permalinks disabled): http://example.com/2016/01/01/hello-mobile-web/?amp=1
The AMP plugin adds a standard meta tag in the head of your “normal” HTML pages that makes it possible for Google and other search engines to recognize the AMP version of the pages exist. It uses the site’s logo that you can set in the WordPress Theme Customizer.
It is important to note that the plugin only supports conversion of posts into AMP versions. According to the plugin’s description accessed on 1st November 2016, support for AMP version of WordPress pages is under development and coming soon.
Measuring AMP Performance Impact
We decided to measure the performance impact of the AMP version of the page in Pingdom. The results were dramatically different. Keep in mind that our WordPress setup was in a shared hosting environment using the default Twenty Fourteen theme with no caching or optimization plugins installed.
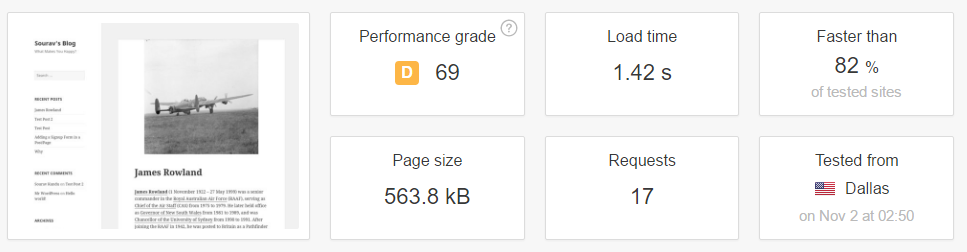
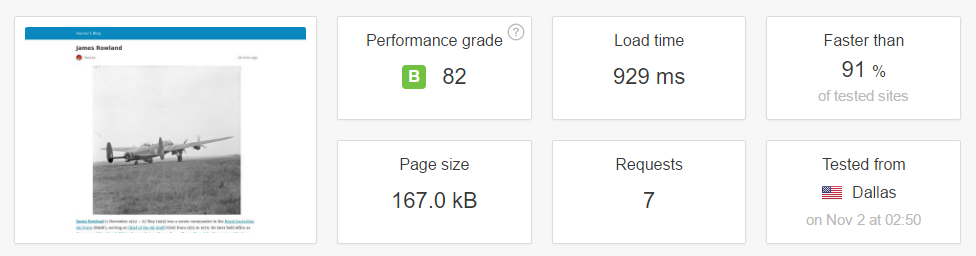
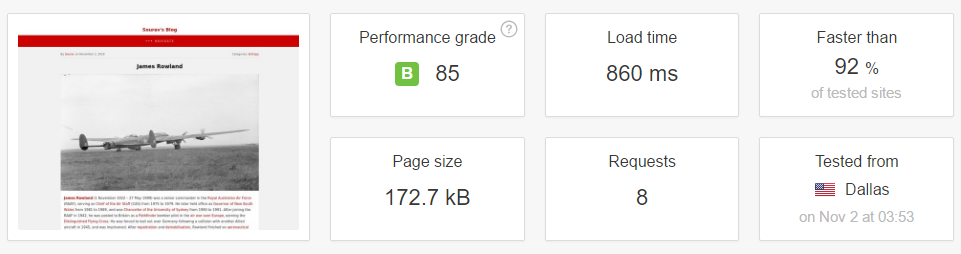
Following screenshot shows the performance benchmark of the basic version of the page:

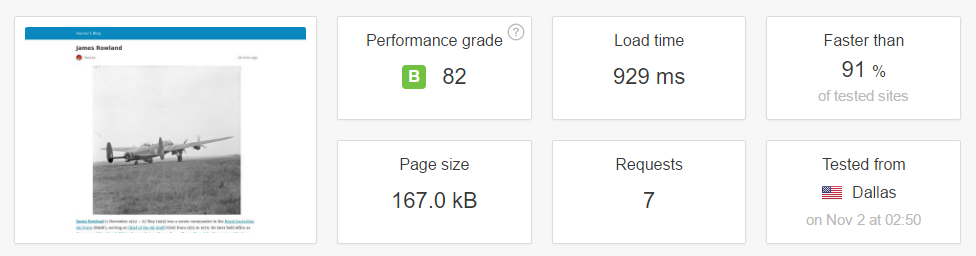
And this is the result of the AMP version of the page:

The results are strikingly apart.
Each of the components experienced a tremendous improvement:
- Page size decreased by 70%
- Loading time decreased by 35% to under 900 milliseconds
- No of requests were reduced by almost 60% from 17 to only 7!
All of this was achieved by AMP, while maintaining the content of the page. The following table captures the details of the test for your reference:
| Factor | Normal | AMP | Improvement |
| Page Size (KB) | 563.8 | 167 | 70% |
| Load Time (sec) | 1.42 | 0.929 | 35% |
| No. of Requests | 17 | 7 | 59% |
Looking at these numbers, it is evident that getting AMP is a no brainer. Not only will it help improve your SEO scores, it also provides a beautiful, uncluttered user experience.
What’s more you can also include tracking mechanisms in the AMP version of the page. We’ll cover that in the following section.
Extending Capabilities of AMP
While optimizing your content for readers is a good practice, it is also important to maintain brand consistency. This means that even the AMP versions of your existing content should follow your brand’s colour scheme, fonts, and the general user interface.
The AMP WordPress plugin does not have the options to make such changes. Its aim was a provide a quick and easy way to make your entire existing WordPress content compatible with AMP – a job which is does pretty well.
Enter, the AMP for WP – Accelerated Mobile Pages plugin.

This free plugin extends the capabilities of AMP in WordPress by offering additional functionalities such as:
- Google Analytics integration
- Support for AMP WooCommerce Pages
- Related Posts below the post
- Recent Comments list
- Custom logo upload
- Social sharing bar
- Support for embedding rich content including videos and content from content platforms such as YouTube, Instagram, Twitter, Vine, etc.
As a prerequisite, the plugin requires you to install and activate the AMP plugin to function properly. As usual, you can install this plugin similar to the way we installed the AMP plugin at the beginning of this post.

Once activated, you are ready to configure the various options the plugin has to offer. Head over to WordPress Dashboard > AMP to access the settings.
Out of the many settings the plugin offers, we tried out:
- Turning on Comments
- Adding Related Posts
- Adding a Navigation to Next/Previous posts
Here is a screenshot of how the AMP version looked after saving the changes:

And here’s the performance:

Here’s the screenshot of the vanilla AMP page for comparison:

The load time further decreased by another 7.4%. It is interesting to note that although the page size and the number of requests increased slightly, there was an improvement in the overall Performance Grade (3-point increase).
All in all, this plugin is excellent if you’re serious about pushing harder toward AMP and make your content, ads and analytics work well with the platform.
Conclusion
Given the explosive growth of mobile phone usage over the past few years, it is no longer an option for online businesses to go mobile-first. It is an absolute necessity. The Accelerated Mobile Pages project is an ambitious effort toward that goal and more and more media houses are adapting it rapidly.
While it is simpler for newer blogs to incorporate AMP, blogs with thousands of pages of content might certainly find it particularly challenging. The reason is simple – not everyone follows the proper standards when publishing online. Organizations evolve. Even the web technologies that were “hot” five years ago are obsolete today. While AMP tries its best to build on top of existing web technologies, there could be multiple cases where some incompatibility/errors exist. And these errors could adversely affect your SEO scores.
Ideally, businesses should measure their incoming traffic sources – what percentage of that is coming from a mobile device? How many of them come from mobile search? What is the bounce rate of mobile visitors? These are the questions you should ask before considering AMP.
If you are convinced that your website’s content is technically structured according to the latest standards, then by all means – go ahead with AMP! You’ll only boost your SEO.
However, if you know that there are a lot of internal misconfigurations, broken links and errors, it would be best to address (and possibly resolve) those issues before proceeding with AMP.
What are your thoughts on AMP? Do you use it to consume content? Have you implemented it in your website? We’d love to hear from you!




Simple, but very useful!
Hi Sourav,
I think AMP will work only for Google news approved website.
AMP should work for any site whether it’s on Google news or not.
Nope Bro, Actually amp can work on every website, it is a mobile vertion of any website.
But In the case if a website is fully amp then it can appear in google news easily because google says mainly amp pages can be indexed easily in google news page.
Or You can View my website which is also amp link here
Wow AMP is so amazing, this tools gives more life to our website. Want to try this one. Thanks for sharing.