Easy WordPress Twitter Cards with the TCWP Plugin

Hello guys! Today I am going to take you through how to use the TCWP plugin to quickly and easily utilize the full extent of Twitter’s ‘card’ system.
TCWP is a premium WordPress plugin dedicated to the efficient creation and management of Twitter Cards on your site’s posts and pages. TCWP has been designed both to run completely independently of user input (fully automated) and/or to offer the whole plethora of Twitter’s developer features, depending on how hands-on you want to be customizing them. TCWP gives users the opportunity to create ALL current card types offered by Twitter (see the infographic below) and comes with many time saving features such as using the post title/content/featured image to automatically populate your card’s fields – you can also specify your own values if you so wish!
Contents
- Twitter Cards – What they are and why you need them.
- How to use TCWP – Features and workflow explained.
- Filling in the Options – Need help setting up the options dashboard? Take a peek.
Twitter Cards
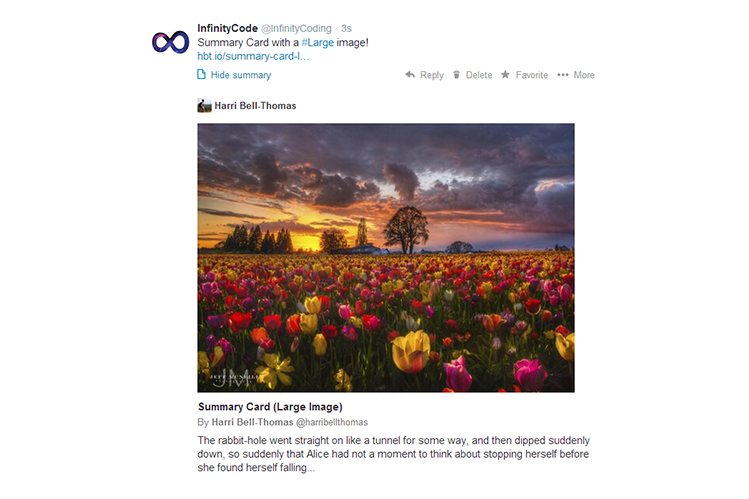
For those of you who haven’t yet been introduced to the delight of Twitter Cards, let me enlighten you. As you can see in the picture below, a twitter card is a way of adding enriched content to your tweets. If you aren’t using them yourself, no doubt you will have seen them somewhere on Twitter.

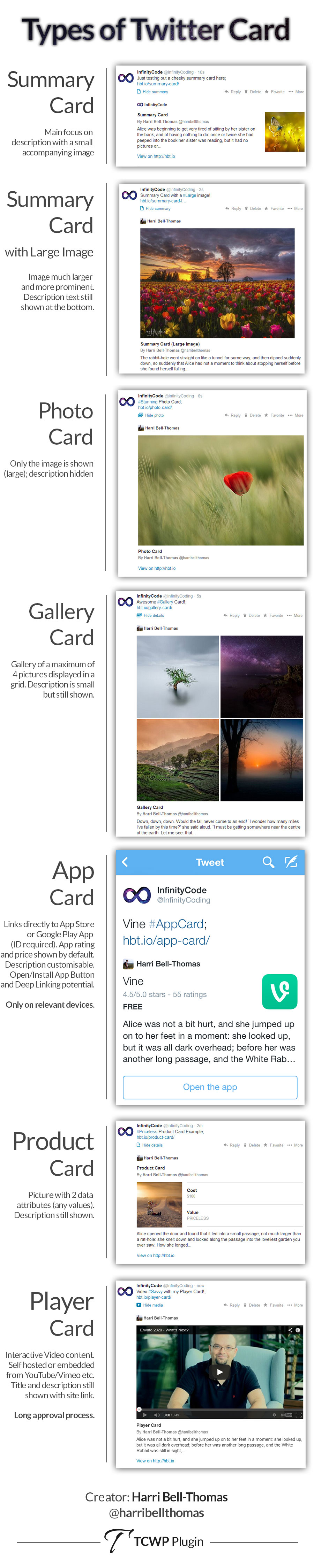
There are currently 7 types of Twitter Card (and hopefully more coming in the near future!). These are;
- Summary Card
- Summary Card with a Large Image
- Photo Card
- Gallery Card
- App Card
- Player Card
- Product Card
Check out the infographic below to see what each card looks like.

If you want to find out more about what Twitter Cards are, you can read the official documentation here on the Twitter Developer site. Now though, let’s have a look at how YOU can use TCWP to arm your WordPress blog with these pieces of social marketing gold.
How to Use TCWP
We will be using a fresh install of WordPress 3.9 for this demonstration. If you would like to play with a live demonstration of TCWP, you can do so here on its demo site.
Quick Demonstration Video
Below you can watch a quick (2 minutes) video which demonstrates TCWP’s card ‘auto generation’ feature. Enjoy!
[youtube http://www.youtube.com/watch?v=xxaKQodZhuU&w=853&h=480]Hands On
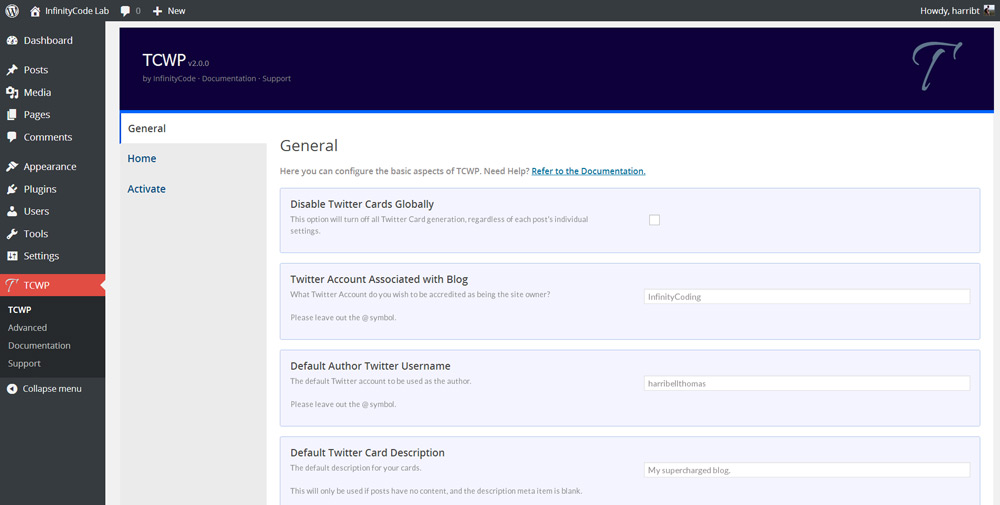
As soon as you have activated TCWP on your WordPress blog you will see that there is a new menu item beneath settings; this links to the TCWP options panel. Here you set global settings which are essential for general card generation and the card for your site’s front page.
When you set up TCWP for the first time, there are a couple of options that need to be filled in (I talk about this in detail later). On the options dashboard you will see there are 3 separate tabs;
- General – On this tab are the 4 settings (plus one master switch) which will govern card creation on all posts/pages except for the home page/front page.
- Home – This tab houses the settings which control the card for your home page/front page.
- Activate – Only one option here; this is where you input your Envato license key to enable automatic updates, just as if TCWP were hosted on the WordPress Repository (more on this later).
The great thing about TCWP is that, if you wish, you only have to fill in the few values on this options dashboard and TCWP will take care of all the rest!
Card Automation
So what do I mean when I say ‘Automation’?
TCWP was designed to run in the background requiring as little input as possible. To make this reality, great lengths have been gone to to fully and comprehensively integrate TCWP with native WordPress.
There are only 4 default values you have to fill in, and after that TCWP will use WordPress’ post data already specified to automatically populate the relevant meta tags in your posts’ head; great if you have a large number of posts – this will be almost a one-click install!
For example, if you have filled in the 4 default values in TCWP’s settings, you don’t have to touch the TCWP meta box on the post editor page to have a valid Twitter Card generated. As long as the post is filled in fully (has a title, has content and has a featured image) TCWP will generate that post’s card from the post data itself and the global TCWP settings.
Easy, isn’t it?
Automatic Updates
Convenience is the key.
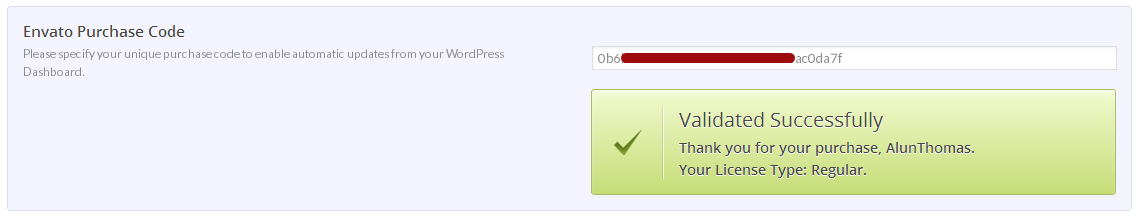
TCWP has been fitted with its own updating system! When activating your copy of TCWP with your Envato purchase code TCWP can communicate with its dedicated update server and serve updates directly to your blog, just as if it were hosted on the WordPress Repository! Cool!
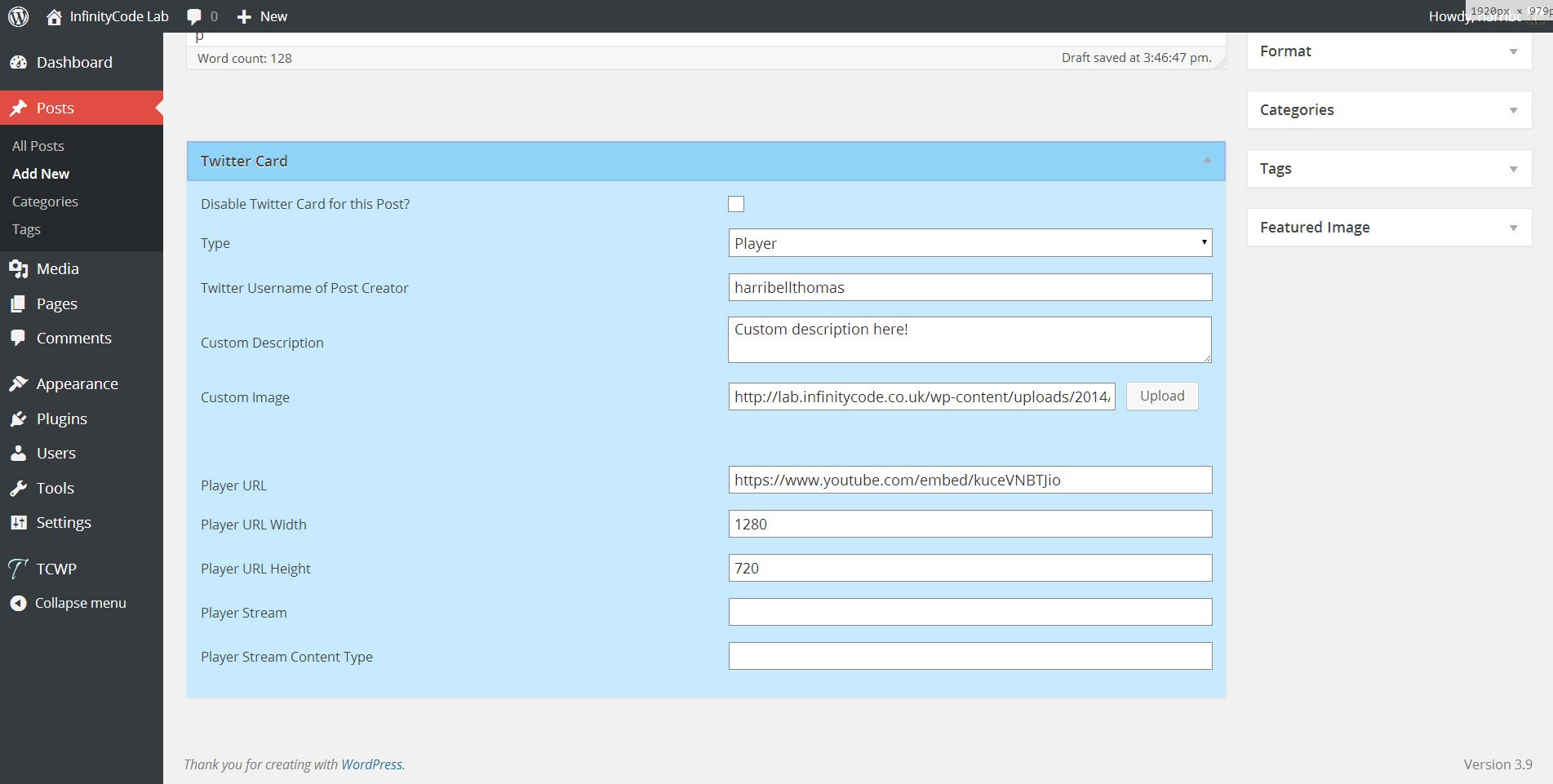
Individual Post Configuration
How to use the TCWP metabox for ‘day-to-day’ card tweaks.
Ok, so as we have now we have set up the general TCWP options, the card data will start to be generated. What if I want to edit the card though? Or use on of the other card types? For this we will make changes on the metabox of the individual posts.
It is using this metabox that you can fully utilize the full power of TCWP and Twitter’s Cards.
On every single post and page (custom post types supported too!) you will see the new blue metabox which you can see in the above screenshot. Using this interface you can configure every aspect of your post’s card.
You can play with the metabox on the demonstration site: take me there now!
Notice that by changing the post type you also change the options available – this is just one of the features included to make using TCWP as quick and simple as possible.
For more details of what goes where in TCWP’s metabox, please refer to TCWP’s documentation or leave a comment!

Filling in the Options
Need Help Setting Things Up? The following may help you out if you are slightly confused.
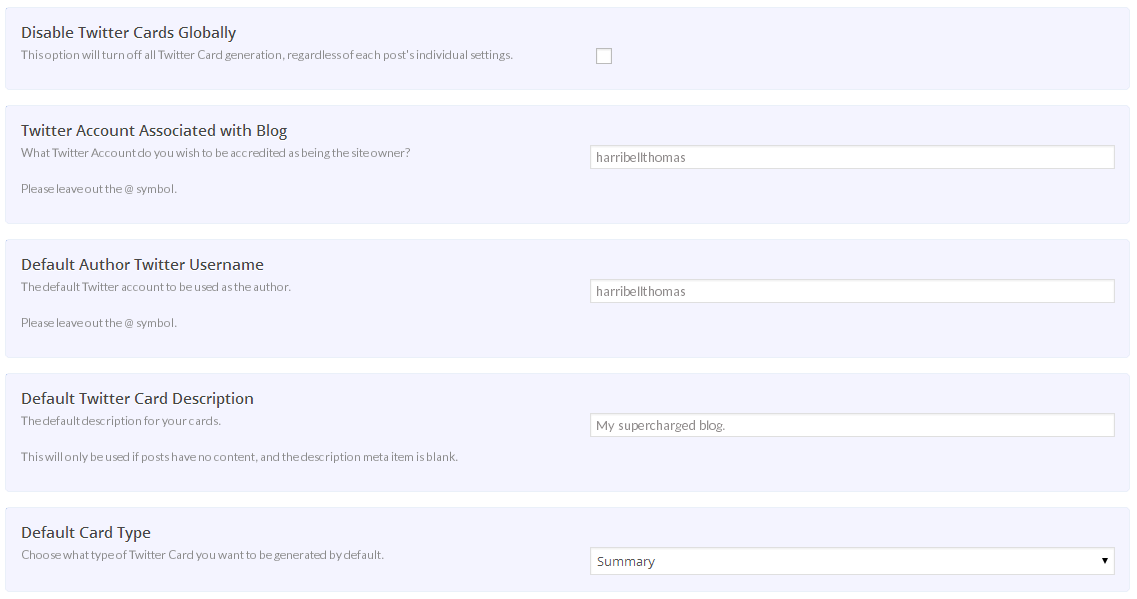
Let’s have a look at what goes where on the TCWP dashboard.
This tab is dedicated to the generic settings which are used as default values when generating Twitter Cards for all posts/page except the home page.
- Disable Twitter Cards Globally: This is the master switch controlling card creation on all posts and pages. Simply check this option to stop the card meta data being generated.
- Twitter Account Associated with Blog: There are 2 twitter usernames usually attributed to a card. One is the account of the website itself (this option) and the other is the username of the author. Author usernames can be specified on individual posts, but the site username can only be set here.
- Default Author Twitter Username: This is the default value which will be used for the author account IF this hasn’t been specified on the post options.
- Default Twitter Card Description: This does exactly what is says. This is used as a card’s description if, and only if, the post/page has no content and you haven’t specified a custom description in the TCWP metabox.
- Default Card Type: You can choose either from Summary, Summary with Large Image or Photo cards as the default (the one used when you haven’t specified a type on the post itself). There are only 3 options here as they are the only ones which can be automatically generated without user input.
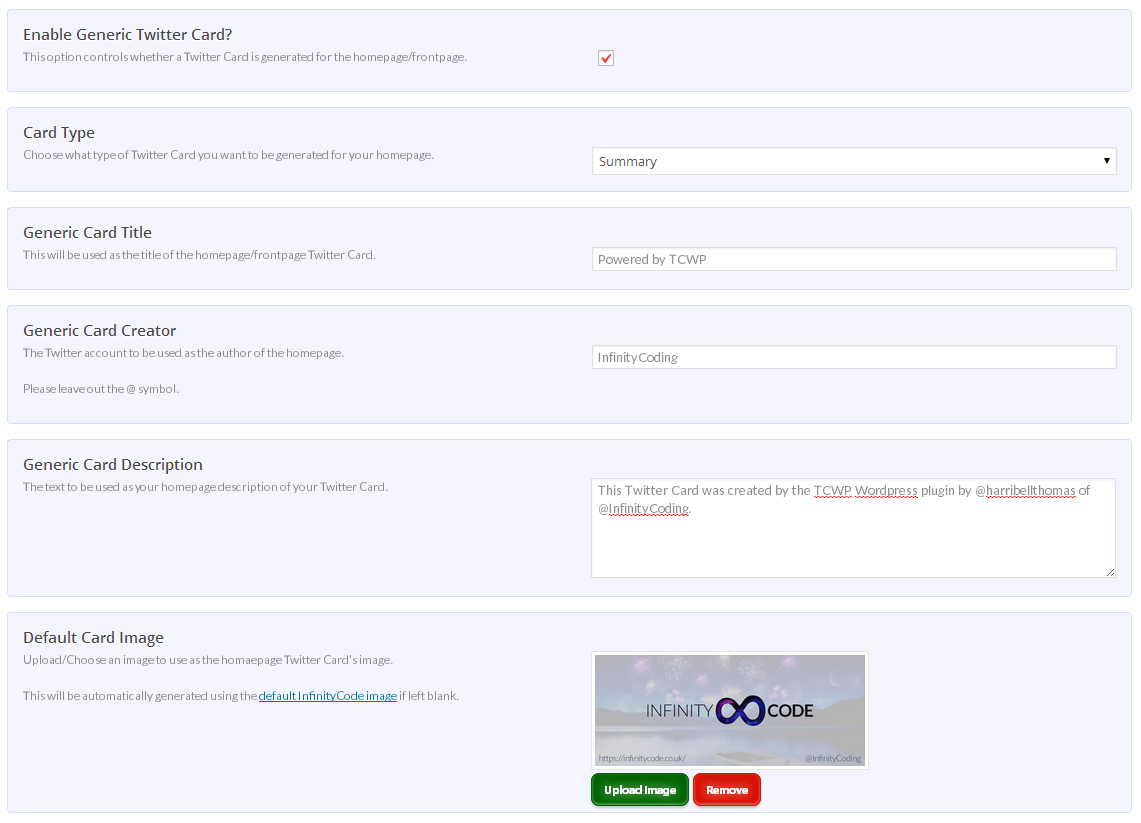
You can create your front/home page Twitter Card from this menu. For the front page these settings will override any specified in the TCWP metabox.
- Enable Generic Twitter Card?: This option simply turns the home page card on and off. This should be on (checked) by default.
- Card Type: Choose any card type for your home page. Notice that as you change this value the settings lower down the page will change (appear/disappear) to match the options required for your card type. Clever, huh?
- Generic Card Creator: The account to be accredited as the author. Note that the site’s account will still be taken from the option on the General tab.
- Generic Card Description: Pretty straightforward – note that some cards will not use this value.
- Default Card Image: You can upload an image directly from the options panel here. This will be used as the card’s image (except for the gallery and app cards).
- Other Options: There are 23 other card-specific options you can configure. For more information on these you can check out TCWP’s documentation.
Activate TCWP with your Envato Purchase Code.

- Envato Purchase Code: When you purchase TCWP from CodeCanyon you will be given a purchase code. By activating your copy of TCWP you enable automatic updates for it on your blog! (skip back to ‘Automatic Updates’)











Thanks for sharing this, Harri!
Hi I do not take it the wrong way, I mean I do not mind if you are selling it, I hope this works well for you, but please consider removing “Unlike free plugins TCWP comes with many premium features”. It has very similar features and quite the same logic as JM Twitter Cards does.
I’m the developer of this free plugin. Again, code is GPL but it would be cool if your plugin brings some new features such as open graph which my plugin does not (on purpose).
Hope for the best.
Hello Julian,
I am sorry that you are unhappy with what I have said. I do admit that in retrospect ‘Unlike many free plugins…’ isn’t fitting where I have put it. I will, however, defend the fact that TCWP deserves being called a ‘premium’ plugin. It was developed with a keen eye on efficiency and ease of use. Additionally, I do offer hands on support for every single one of my customers, as I understand that some find such social media plugins difficult to use.
My approach is very much focused on the service, as well as the code. This is the reason I opted to make TCWP premium.
Looking at your plugin I see it has changed greatly since I last used it when researching for my own plugin (my compliments to you for this). This unawareness is the reason for my including this sentences, which I will remove immediately.
Best of luck for the future.
This change is now live.
Great I’ll look into it. Glad you take my comment as I meant that is to say friendly and thanks for this change. Hope this will be a best seller. I’ve been told that my plugin could be premium but as it’s in the official Twitter’s documentation I keep it free.
Again I was not criticizing the fact you’re selling your plugin, I’ve really nothing against that, “au contraire”. Cheers.
Thanks for keeping the comments friendly guys 😉
Thanks for Info