Minimize Site Clutter and Improve Engagement With Tabs

Anything you can do to streamline your site is a good thing. After all, the less work site visitors have to do to get the information they want, the better. However, this can be a challenge if your site by its very nature must include a lot of information. The end result of such sites typically involves those with very long pages that almost no one will scroll all the way through and those with a ton of pages that, similarly, almost no one will click through.
So, what’s the alternative to a super long page or too many pages? Why, tabs of course! And not to worry – you don’t have to be a coding genius to get tabs on your site. There are plenty of plugins out there that enable this function. I’ve rounded up a couple of the best to help you add tabbed content to your WordPress site quickly and easily.
Post UI Tabs

Post UI Tabs makes it simple to add jQuery tabs within your content, whether they’re posts, pages, or other post types. All you have to do is insert shortcodes into the editor and you’ll enable tabs.
The plugin includes 24 different UI themes to make matching your existing theme easier. Or, if you have the chops, create a custom stylesheet to enhance the look and feel further.
Once the plugin is installed, all you have to do is click the relevant TinyMCE button within the post editor to insert the appropriate shortcode. According to the official WordPress directory listing for Post UI Tabs, you can also insert tabs using the following short codes directly:
[tab name=”Your tab name 1″]Your tab content[/tab] [tab name=”Your tab name 2″]Your tab content[/tab] [tab name=”Your tab name 3″]Your tab content[/tab] [end_tabset]
Feel free to insert HTML in these tabs. It should be handled with no problem and you’ll wind up seeing your content displayed just as it would be anywhere else on your site only, as you might’ve guessed, it’s contained within a tab.
Easy Responsive Tabs

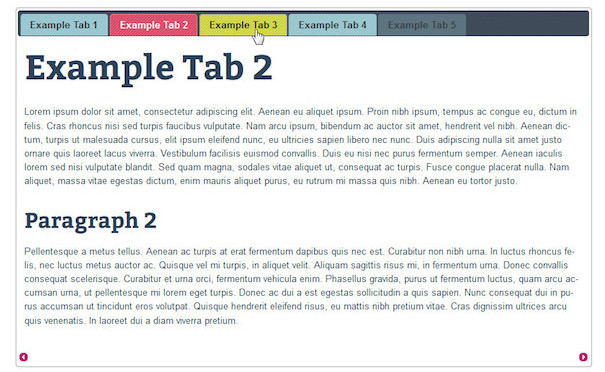
Another plugin you should definitely check out if you want to add tabs to your site is Easy Responsive Tabs. Not only is it bootstrap 3.0 compatible, but it also adds TinyMCE buttons to the visual editor, making it super simple to insert responsive tabs with the click of a button.
Once you click this button, a settings panel opens up that lets you select the color for several different aspects of the tabs, including headings, active tabs, hover, background, and more. You can also set tabs to appear at the top or bottom. This plugin is a real favorite because of just how easy it is to setup and get working right away.
Tabby Responsive Tabs

If responsiveness is one of your primary concerns, Tabby Responsive Tabs is a good option for you. Quite simply, this plugin lets you insert responsive tabs within posts and pages using shortcodes. It supports more than one set of tabs on a simple page or post and uses jQuery to create the tabs and accordion effect on smaller screens. You can also access the tabs with your keyboard.
To insert tabs, all you have to do is insert two shortcodes: [tabby] and [tabbyending]. Specifically, you’d use [tabby title=“tabname”] to set the tab name. Then you’re write out the content that should be included in this tab, including any HTML you’d like. You can insert more tabs if you want. Then to finish off that set of tabs, use the [tabbyending] short code to close the tab group.
Now, if you want to make style changes to these tabs, you’ll need to dig into the code a bit more. According to the plugin’s WordPress directory page, you would need to copy the plugin’s stylesheet into a child theme and make modifications to the tab style or accordion style as you see fit there.
Widgets in Tabs
Sometimes, your needs within individual tabs are a bit more complex. For these cases, there’s the Widgets in Tabs plugin. It lets you put whatever widgets you want, all within tabs to save space and create a more organized experience on your website. It has a multitude of uses.
For example, you might elect to use tabs to display Recent Posts and Recent Comments widgets. You could add on Categories to round out the tab display further. Or you could create a group of tabs dedicated to embedded social media widgets like a Facebook Like Box, Twitter feed, Google+, Pinterest pinboard, and so forth.
One thing I really like about Widgets in Tabs is that it doesn’t include its own styles, which allows it to be styled by your theme. The tabs blend right in with your site and look like they belong.
Titles for the tabs are scrollable, too, which is a nice alternative to the traditional stacked approach. There are animation options for the transitions between widgets, too, and you can set how many seconds it will wait between moving from one tab to the next.
As with all the other tab plugins listed here, it’s easily insertable thanks to the short code [wit].
WP UI – Tabs, Accordions, Sliders

The last plugin I’m going to talk about here is WP UI – Tabs, Accordions, Sliders. This plugin not only makes it simple to embed tabs into posts and pages, but also allows for the simple integration of other formatting styles like accordions, sliders, and dialogs. The plugin is powered by jQuery and you can use more than one jQuery UI theme on each page, if you like.
It comes with an easy-to-use options page that makes setup and usage straightforward. It also adds dedicated menus and dialogs for simpler navigation. Like all of the above plugins, this one relies primarily on shortcodes for fast implementation. The shortcode [wp tabs] can be easily enhanced with the style argument, which can be modified in around 24 different ways like “wpui-blue” to give the tabs a more cohesive look with your theme.
The real highlight of this plugin for me, however, is the ability to display posts and feeds in tabs or accordions. The shortcode is [wptabposts] and it allows you to display posts within a series of tabs. Or, if you want to display a feed within a page or post, just use the [wpuifeeds] shortcode. According to the WordPress directory listing for WP UI, you can use [wpspoiler post=“3028”] to display just one post in this specialized format.
Symple Shortcodes

Of course, if you just need basic tabs make sure to consider the Symple Shortcodes WordPress plugin handcrafted here at WPExplorer. The plugin includes some lovely minimal tabs you can use on any page of your site, plus lots of other great content organizing features. Add columns, toggles, accordions and lots of other accents (buttons, social icons, etc).
Though it might seem complicated at first, the process of adding tabs to your site is actually fairly simple. The above plugins make it a snap and the end result is both attractive and functional. They’re well worth checking out, in my opinion. Visitors to your site gain access to as much information as you need them to have access to without cluttering up the overall design. It’s a quick solution for sites with a lot of resources and content.
Do you use tabs on your site? What about any of these plugins, specifically? If so, have they worked for you? Have you found another way to incorporate tabs onto your site? I’d love to hear your experience with this nifty organizational trick in the comments!




I like Simply Shortcode by AJ 🙂
me too 😎
This is great! Thank you!
You’re welcome! 🙂
Nice lists! Would like to recommend this one too : https://wordpress.org/plugins/tabsy/ . I hope this will be included on the lists. Thanks!
Cheers,
phpbits
That looks like a great way to add tabs to your site. Thanks for recommending it!
Thanks! I’m glad you like it 🙂
Cheers,
phpbits