Your Blog’s One Year Itch (and What to Do)

When you really get into the swing of blogging there is a lot to think about. Running a website requires your attention on many levels – content, marketing, design, and so on.
With that in mind it is no great surprise that you can lose sight of some of the fundamentals of running a blog. I call this the “One Year Itch.” That point in time when you have become so involved in the day-to-day running of your site that you being to forget about some of the most important things.
That is exactly the position I found myself in recently, but fortunately I stepped back from the wood to see the trees and got myself back on the right track. In this post I want to explain what you may have lost sight of and show you how to put things right.
I Feel the Need for Speed
I have a healthy obsession with speed. Page load speed to be more specific (not quite as glamorous as Top Gun, granted, but no less important for that fact).
I understand the impact that load speed can have on the user experience and ultimately your bottom line. In fact, we’ve written about how to increase site speed here on WPExplorer many times before.
And yet I had lost sight of the importance of page load speed on my own blog. I was so wrapped up in the day-to-day running of my blog that I had lost sight of providing a quality user experience on the most basic level (i.e. how quickly the page loads). After nearly two years of life my blog had become bogged down as a result of my obsession with tweaking and it was really showing.
Getting the Basics Right
After realizing my mistake I checked to make sure that I was still getting the simple things right. That brings me back to my original article here on WPExplorer about site speed in which I covered the following:
- Measuring site speed
- Caching
- Image optimization
- Lazy loading
These are what I like to call the “low hanging fruit” when it comes to improving site speed. They’re quick and easy to implement. But I knew that I had some more fundamental issues when it came to my site’s load speed. It was time to dig a little deeper.
If you are guilty of tweaking with your site then you may have redundant and/or unworthy elements within your web pages that are dramatically slowing down your site. This is what I found to the case for me. Read on to discover what you may be missing.
The Side Effects of Endless Tweaking
My first step was to head on over to Pingdom and test the load time of my homepage. It wasn’t pretty — the load time was around 5 seconds — slower than around 80% of other websites according to their stats.
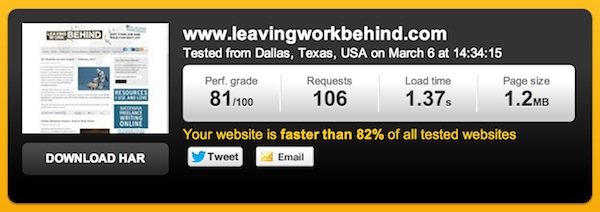
However, once I was finished with my tweaking the result was far better:

The process I went through to improve my site speed was extremely simple. If you run your own site through Pingdom you will get a similar report to what you see above, but it is what you will find below that really interests us:

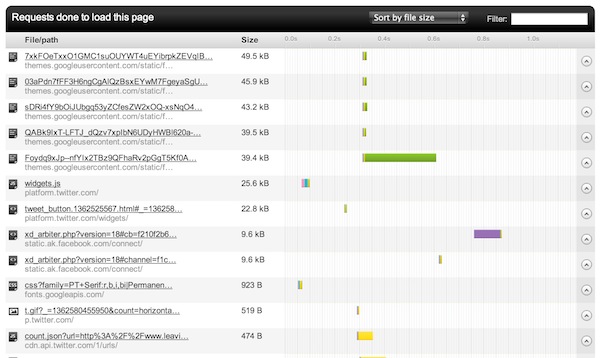
That is a portion of a list of all requests made to load my site — in essence, the number of different files that were loaded to produce the web page in full. By default they are sorted by the order in which they were loaded (which is typically the order in which they are called upon within the page’s source code), which is a logical order but not the most useful for us.
What you need to do is click on the drop down box at the top of the list and select “Sort by file size”. Now you’ve got a list of the files that are sucking the life out of your site in order of suckiness (for want of a more appropriate word):

You may find upon sorting the list that some requests are entirely redundant. You may also find that there are requests being made that are simply not worth the load they put on your site. The sky now really is the limit when it comes to paring your site down to a sleeker form.
With this fresh information you can make a start on removing and optimizing files that are more trouble than they’re worth.
Ringing the Changes
On the basis you have already carried out the basic improvements to site speed covered above, we need to roll our sleeves up and get a little more dirty.
Clean Up Your Plugins
My first recommendation would be to check out your plugins. If you’ve been running your site for a while you’re bound to find that there are plugins installed on your site that you’re not even using anymore. Alternatively and/or additionally you may find that plugins that you do use are barely worth it.
Although I would be the first to say that number of plugins you have installed on your site isn’t the main factor (it’s the load that those plugins place on your site that matters), it is fair to say that the less plugins you have installed the more likely you are to fall victim to resource-intensive process.
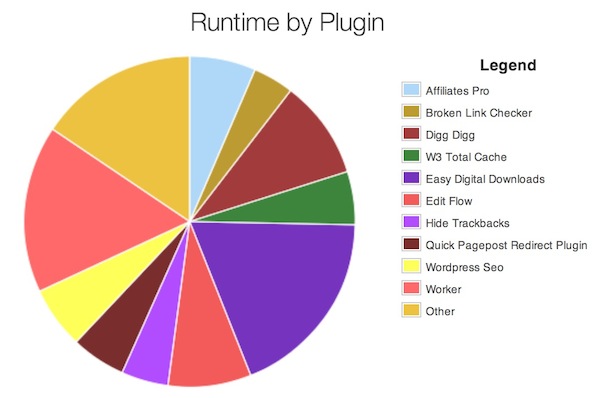
I would recommend that you install and fire up the Plugin Performance Profiler. This little beauty will scan multiple pages on your site and provide an estimate of each plugin’s effect on your overall load speed. Here’s what my report looked like:

I recommend that you run 3-4 reports to get a better overall picture of performance as results can vary. We’re not really looking for precise numbers here — more a clear indication of any plugins that are proving to be a major drain on the resources.
The next logical step is to make a decision as whether you can justify uninstalling any of your plugins. Ultimately it should be a decision based upon your desire to offer a quality user experience — the benefits introduced by the plugin(s) must outweigh the additional load time.
Clean Up Your Manual Code Tweaks
If you have made any manual changes to your theme’s PHP files I hope you have done so with a child theme, otherwise this process will potentially be a bit of a headache. If not, your first step should be to create a child theme and move all of your customized theme files into it.
On the assumption that you have a child theme (by one means or another), your task is now to go through each file in your theme’s folder and check that there isn’t redundant code contained within. Here’s what I found within my files:
- References to Google fonts that I no longer use (in fact, I never did — I was just messing around with them).
- A piece of code for some social sharing buttons on one page on my blog that was being loaded on every single page.
- Some code for a Facebook “like box” that was taking up far more resources than it justified.
- Some custom functions in my functions.php file that were no longer used.
In some cases you can remove these elements with no negative side effects. In other cases you may wish to keep whatever functionality your tweaks have introduced. If they are particularly resource intensive then I would recommend you look into asynchronous loading which ensures that any potentially greedy scripts do not prevent the rest of the page from loading.
Optimize Your Images
There are images that load on every page of your site, such as those in your sidebar and your logo. It pays to make sure that these are as small as possible as their combined size can be rather considerable.
The optimization process should be split into two stages:
- Lossy optimization: using a your graphics editing software of choice, save your file with the most amount of lossy optimization that you can bear (applicable to jpeg only). I have found that saving an image with 70-80% of optimization is a nice sweet spot.
- Lossless optimization: run your images through a plugin like Smush Image Compression so that they are compressed even further without any loss in image quality.
Optimizing your images can make a huge difference without any discernible impact on the user experience, so it’s a bit of a no-brainer.
Further Steps
You should be able to reduce load speed dramatically with the above measures but you can of course go even further.
For instance, hosting and content delivery can make a huge difference to loading times. A website hosted on a shared server is never going to complete with one hosted on a dedicated server partnered with a CDN network. Our very own AJ Clarke recommends the CloudFlare community for boosting load speed and increasing security.
It’s not within the scope of this post to into detail on the pros and cons of different hosting providers so I would advise that you start by making the tweaks recommended in this post. If you’re hungry for more then contact your hosting provider and ask for their advice on improving your hosting package and/or incorporating CDN.
If you have any questions please fire away in the comments section below!




This is a really informative article, this post certain many knowledge about blogs and that’s a great strategy to clean up the blog.