How to Move Your Static HTML Website to WordPress

With WordPress becoming increasingly popular by the day, it is only obvious more people will jump on the bandwagon. While adopting WordPress is a great move, does it mean you’ll have to kiss your HTML website goodbye? Must you really start all over when you move to WordPress? Well, no. You can migrate your HTML website to WordPress easily while retaining the content, design and even SEO rankings. Sounds great.
Before taking it there, I would like to advocate for one thing: If you don’t have a strong reason (such as adding a blog etc) to re-platform your website, just leave it as is. Otherwise, feel free to adopt WordPress and take advantage of all the great features the platform is best known for. That out of the way, today’s post will cover topics on migrating a HTML website to WordPress. We’ll look into planning and actually migrating your site to WordPress.
Moving Your Website to WordPress: The Plan

Through experience, I have learned one invaluable lesson in life: nothing ever succeeds without a rock-solid plan. To migrate your HTML website to WordPress, therefore, you need a great plan. The following are some of the points to keep in mind when drawing up your plan:
- Will you retain your existing domain name or create a separate one? Tip: You can also install WordPress in a sub-directory i.e yourdomain.com/wordpress/ and later on point the domain to the directory
- Will your current URL structure change? This happens all the time, so get ready to redirect your old URLs after migration
- How much content (pages, posts, images, JavaScript files etc) will you move to the new site? Low volumes of content can be moved manually but you will need specific tools to move high volumes of content
- Does your current HTML website utilize external services? Are there WordPress plugins for these services? How will you integrate third-party services after migration?
- Will you need to transfer existing administrative tools or are there equivalent tools in WordPress?
- Will you be changing web hosts? It is common for website owners to change web hosts when migrating to WordPress. Make sure your web host will accommodate your WordPress needs. We use, love and recommend WPEngine Managed WordPress hosting.
At the end of the day, your mission plan should detail how you will:
- Create a test domain or sub-directory
- Install WordPress
- Import content from the existing HTML site
- Design the new WordPress site (Choosing a WordPress theme or redesigning from scratch are some of the available options)
- Install necessary WordPress plugins
- Backup your sites (Both HTML and WordPress)
- Deal with broken links
- Go live
Before we start remember to backup your HTML site (just as a precaution), and please note that we don’t recommend tinkering with your live HTML site if you don’t feel comfortable with what you’re doing. Also, you should have a passing familiarity with WordPress to maximize your benefit from this tutorial. Words and phrases such as permanent redirects, CMS, .htaccess etc shouldn’t scare you. Carry out some research if need be 🙂 . Now draw up your plan on a sheet of paper, or in Evernote – anywhere, and get ready for the next part.
How to Move Your Website to WordPress
With a basic plan in hand, it is time for the handy part. Flex your fingers and let us start by setting up WordPress.
Setting Up WordPress

This is the easiest part, whether you are installing WordPress locally or with your hosting provider. Follow the guide linked in the foregoing statement to install WordPress locally. Installing WordPress with a web host is simple and straightforward I don’t expect you to run into any trouble. Most hosts have easy 1-click installation options, or in the case of managed WordPress hosting they’ve already installed WordPress for you. If you do get stuck, don’t hesitate contacting your web host.
You can choose to install WordPress on a separate domain or in a directory of it’s own – the choice is yours. Go to Settings –> Reading in your WordPress admin screen and check (tick) Discourage search engines from indexing this site in the Search Engine Visibility section. You don’t want search engines (and clients) to find your WordPress site while still in development. Once WordPress is up and running (meaning you can see your new WordPress site in a browser), you are ready for the next part: bringing over your content.
Importing Content
This is a bit tricky but still doable. Importing your existing content to your new WordPress platform successfully depends on a number of factors:
- Does your current HTML site run on a CMS aka Content Management System?
- Are there importing tools (or scripts) available to you and your particular situation or will you import the content manually?
- Will you import a high volume of content? Importing a high volume of content manually might create plenty of room for human error.
Let us look at the options we have. If your HTML site runs on a commercially available CMS, you might have an importing tool at your disposal. All you have to do is find the tool, click a few buttons here and there and your work is done! For specific details on importing content from any particular CMS, please check out the importing content post in the WordPress Codex.
Q: My HTML site has a CMS but there are no importing tools available. What to do?
A: Call your backend developer to move the content if you have no idea what to do.
Q: My HTML site does not run on a CMS. Does this mean my adventure ends here?
A: No. It just means you will have to import your content manually. Traditional copy and paste comes in handy here.
Q: My HTML site does not run on a CMS and I have a high volume of content. What will I do?
A: Roll up your sleeves and get to work. You will be copying and pasting for a while, so get a big mug of coffee as well. Or bite the bullet and hire a freelancer to do the work. Nowadays, there is plenty of freelance labor going around, so you ought to be covered in this regard. Just be vigilant – we are talking about your website here, your income stream.
On importing content manually, make sure you use the Paste as Plain Text button to copy the content to WordPress, or paste into the “Text” side of each post so as to not accidentally transfer over any of your old formatting. On top of that, be prepared to do some work on reformatting. Take this chance to add or subtract from your content if need be. You know, rationalize, consolidate or re-purpose old content. Also be mindful that importing content manually will require you to create corresponding pages in WordPress first (homepage, blog, about, etc.). In addition, you will need to upload all images and other relevant files from your computer.
Note: Keep track of all existing and new URLs. You will have to redirect (or edit) old URLs to retain your SEO rankings and provide a 404-error-free experience with your new WordPress site. You can keep track of all URLs using a simple spreadsheet document.
After migrating your content, create a navigation menu using the WordPress Menu feature available under Appearance –> Menus. This should be easy and fun. I’m assuming yours is a small website with a few pages hence low volume of content. Importing content, therefore, doesn’t take days but a few seconds. The next part involves visually designing your new WordPress site.
Designing Your WordPress Site

With the content in your new WordPress platform, it is time to give your website a nice look. If you are looking to change your design, this is the time you want to do it. There are several avenues open to you:
- You can develop a WordPress theme from scratch
- You can download a theme from WordPress, Themeforest or even our own free themes section
- You can take a free theme and fork it
- You can use WordPress theme frameworks
- You can convert your existing HTML template into a WordPress theme
- You can purchase the multi-purpose and responsive Total WordPress theme 🙂
The easiest method by far is to find a theme you like and install it. Developing your own custom theme might not be your best option if this is your first time using WordPress. Assuming your design is ready and working, it is time to reinstate all functionality. This is where WordPress plugins come in.
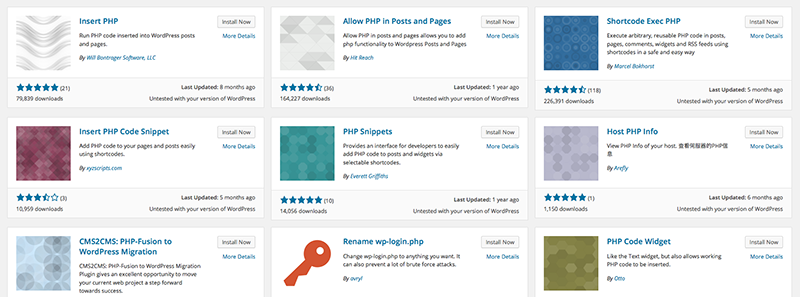
Installing the Necessary WordPress Plugins

WordPress ships with a great plugin system that gives you plenty of options and functionality to supercharge any website. You can replicate any functionality in your HTML website easily using a WordPress plugin. There are so many of them (plugins), both free and premium, but if you can’t get exactly what you’re looking for, build one and share it with the world. Sell it, give it for free – whatever. While your needs might vary depending on your website and personal preference, here are over a hundred (100) WordPress plugins to get you up and running:
- 25+ Best Social Media Plugins
- 20 Great Admin WordPress Plugins
- The Best WordPress Membership Plugins
- 10 BuddyPress Plugins You Must Have (Hello-o-o, is your existing HTML site a social network?)
- Top 10 WordPress Profanity Filters and Spam Blocking Plugins
Reminder: Install only plugins that you have downloaded from a reputable source to help decrease your WordPress page load time. Poorly coded plugins can slow down your site, which is a real bummer.
Your new WordPress website is almost ready to launch. We just have a few more steps to go. Before moving on, let us ensure all the links are working. We neither want prospective customers ending up on 404 error pages nor lose oh-so precious Google rankings.
Redirecting Links in WordPress

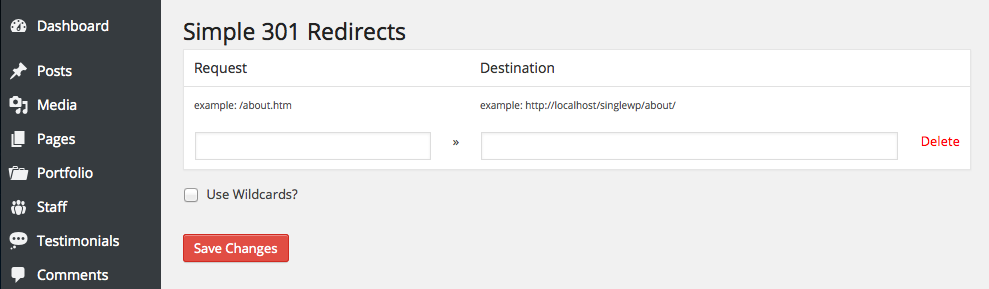
With your content in WordPress, functionality restored and your new WordPress site looking great, you can only run into one other problem: broken links. Broken links can steal all joy from your migration process, and send prospects away later on, so you have to be very careful. We recommend using a redirection plugin. This makes the process practically painless. Some good options include the Simple 301 Redirect or the Redirection plugin. After redirecting all your links, it’s time to make sure they’re working. How? Use the Broken Link Checker WordPress plugin. We have a great guide to using this plugin that shows you how to remove broken links forever.
If you really want to dig into your new site, you can redirect your links manually by editing the .htaccess file (but this can prove cumbersome especially if you have many pages). However, if you really would like to go the .htaccess way, here is the redirection code that your would add to your .htaccess file:
Redirect 301 /about.html http://yourdomain.com/about/
Redirect 301 /contact.html http://yourdomain.com/contact/
Redirect 301 /example.html http://yourdomain.com/example/
Remember that your source URL needs to be the page file name and destination URL needs to be the full URL, http:// included. And don’t forget to include the sub-directory name if you have pages living in a sub-directory. For example:
Redirect 301 /folder/page.html http://yourdomain.com/page/
Pointing Your Domain to the New WordPress Site
What is the use of spending hours on end migrating your site if no one will ever see it? Let’s point your domain to the new site. I will not go into the details since the WordPress Codex has a great article on that covers using a pre-existing sub-directory installation – use this guide if you installed WordPress in a sub-directory.
If you installed WordPress on a separate domain or changed hosts, you will need to update your name servers for your domain. If you use a third-party CDN such as Cloudfare, you will need to update your DNS records. This usually involves editing your A records, a process that is easy as ABC.
Final Sweep…

Before finally releasing your new WordPress powered site to the world check for broken links again, review your main pages to make sure they are formatted properly and check that all functionality has been restored (e.g. your store, forum, etc.). Set up your permalinks (Go to Settings –> Permalinks), analytics, make your site visible to search engines and back up your old HTML site. This post is a general guide for migrating an existing HTML website to WordPress. The post is not intended for extremely large websites. If you have questions or would like to contribute, please feel free to use the comment section below!
Want to convert HTML templates to WordPress themes instead? Check out our tutorial series on how to Create a WordPress Theme from HTML.




Mind-boggling stuff! WP is available on my site hosting cp. What do I do with it? Or how may I use it to migrate my pure HTML/CSS site to WP based site?
Thank you! this was much more straightforward for me than other articles.