How To Create A WordPress Quiz For Your Users

Quizzes. They’re really not as awful as tests or exams — your website isn’t a school, so you can deploy fun quizzes to make your site more interactive and even solicit valuable feedback from your visitors. You can see how readers respond to certain questions, and you can find out what they do or do not enjoy about your site. In short, quizzes make your site engaging, unique, and fun.
The possibilities here abound. You don’t even need to ask questions about things that relate directly to your site, as long as your questions are connecting with people and building a community around your core objectives. For example, even though ESPN offers sports quizzes on its sites all of the time, they always throw the occasional pop culture or political question in there depending on what’s currently trending.
Creating a quiz isn’t that tough — we can do it in seven quick steps — so let’s take a look at how you can add one to your site today.
1. Add a New Quiz with Quiz Master Next
The easiest way to create a quiz for your users is to reach into the plugin database. You could try to make your own little quiz without a plugin, but that quickly gets messy. Besides, there’s really no reason to do so, because you won’t get half the functionality of a plugin — and the plugin I’m going to talk about today is fairly lightweight on your site.
To start, download the Quiz Master Next plugin and activate it on your WordPress dashboard (you can grab the plugin from the link, or just log into your WordPress installation and navigate to Plugins > Add New , search for the Quiz Master plugin and then install & activate).
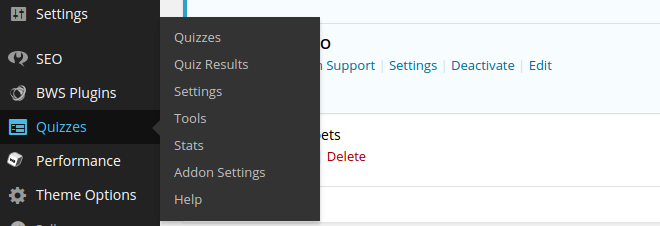
Once the plugin is all ready to go on your dashboard, click on the Quizzes tab on the left hand side of your dashboard. Go to the primary Quizzes page to create your first little questionnaire.

Click on the Add New button. Doing so will bring up a popup screen on which you can enter a new quiz name. Call it whatever you want so that you can remember what type of quiz it is in the future. Click on the Create Quiz button to proceed.

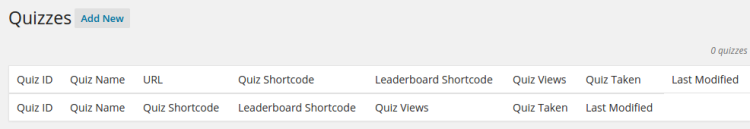
This places the new quiz in a list of all the quizzes you will eventually create, but to really get rolling you need to click on the Edit button, which sits right below the quiz’s name — when you scroll over the name of your quiz you should be able to see that Edit button. Click on it.
2. Add Questions
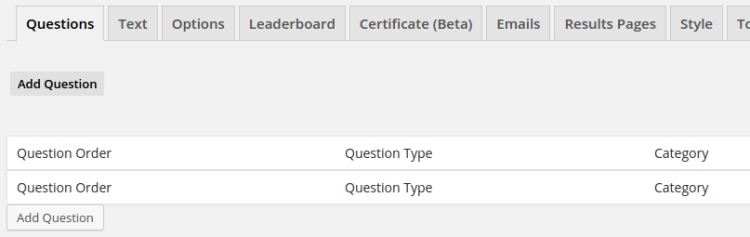
This area is fairly simple since you get a chance to add whatever questions you want to the quiz. Start by clicking on the Add Question button which reveals a new popup in which you can punch in all the details for a new question. This is the fun, creative part.

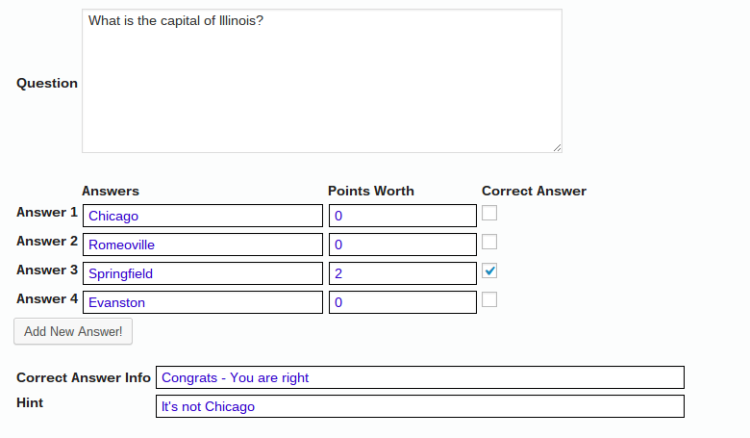
Type in the questions and all of the possible answers. You can specify the right answer and even give out a certain amount of points for people who get the answers right. You write a message that will display if users get the correct answer. You can also fill in a hint that users can summon if they’re feeling stumped on a question.
There are a few other fields to fill in below that, but they are all pretty much self-explanatory. Click on the Create Question button at the very bottom once you have completed that question.

Add as many questions as you desire by walking through this exact same process. I’m going to include a second question for the sake of this tutorial, since a one question quiz is pretty darn boring.
3. Publish Your Quiz
Navigate back to the primary Quiz page to view the list of quizzes that you have created. In my example, I only have a single quiz, so it’s easy to see exactly where to move next. Our goal now is to publish the quiz so that everyone who visits the site can take it and send in their answers.
To the right of your quiz name are a few URLs and codes that you can use for publication. For example, the URL is where the quiz lives, so you can share this URL with anyone you want.

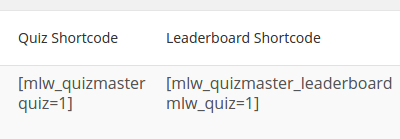
The real power of the plugin comes into play when you start using the shortcodes. These shortcodes are listed just to the right of the name, so feel free to copy these and past them anywhere on your site.
As a test, I’m copying the Quiz Shortcode and placing it on a new blog post. Drop this code anywhere in the post, use it in widgets or place it on a page depending on where you want it to show up for your visitors. Another shortcode is available to copy over as well. This shortcode reveals the leader board if you plan on gamifying your site and generating a little competition between all of the visitors.
I’m going to paste both of these shortcodes in a new blog post and hit the Publish button. Feel free to type in or upload any other content like you would for a standard blog post.
4. Fiddle With the Quiz’s Style
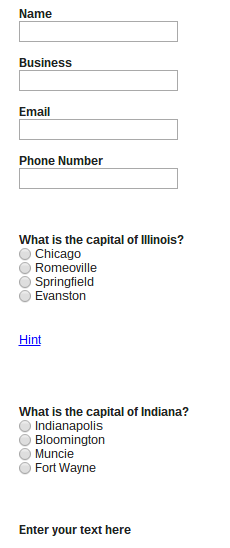
The plugin provides some solid styling settings so you can make your quiz look similar to your own branding, but as you can see below, the quiz shows up well and provides all of the questions, hints, fields and answers. This is a minimalist quiz, but the customization features are rather plentiful for making it look pretty.

5. Look at the Results
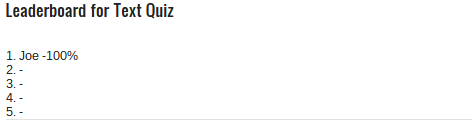
One of the last steps is to take a look at your results and either reward the winners or use the information to better your business. When someone submits a quiz form they are told how many questions they answered correctly, and their name is then placed on the leader board if they score high enough.

This is wonderful for engagement, but what about your own results? Once you have completed this critical step, you should consider the tools that are offered on the backend for you to analyze the quizzes and even organize them.
6. View Submission Information
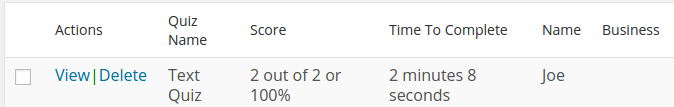
Go to Quizzes > Quiz Results on the left hand side of your WordPress dashboard. Click on the View link to see how many people have submitted their quiz. The cool thing about the results is that they work well for gathering email and phone number information if you run a business that uses those mediums for marketing.
The results provide personal information from the submission and the percentage of answers they got right. The results also show the answers your users selected.

7. Analyze Statistics
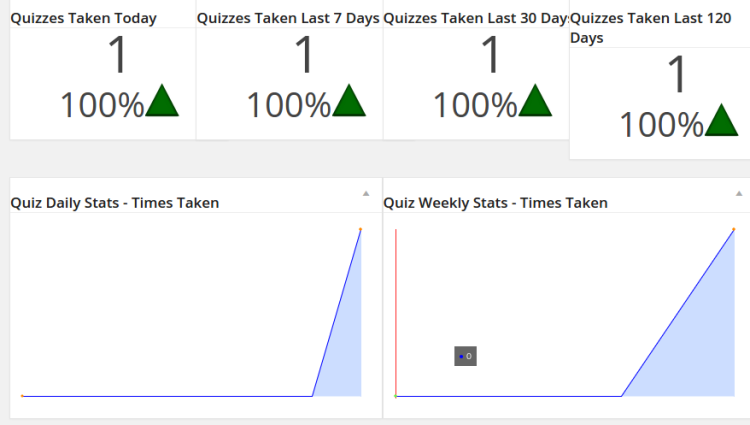
Another nice area to analyze the effectiveness of your quizzes is the Stats page. Click on Quizzes > Stats and scroll through this page after you start receiving a decent number of quiz submissions.

The stats are useful for figuring out if quizzes are even worth using on your site. For example, this plugin offers numbers on how many quizzes were taken in the past few days or weeks. If the trends are going down, you may need to change up your content. If it’s going up, keep doing whatever it is you’re doing with your quizzes.
Share your thoughts in the comments section if you have any questions about how to create a quiz for your users on WordPress. If you have generated quizzes in the past, what plugins have you used, or are you more prone to just making your own with certain forms?
I know Gravity Forms is a popular premium way to make quizzes, but I didn’t cover it because (in my humble opinion) Quiz Master Next is just as good – and it’s free. If you prefer using Gravity Forms, I’d love to hear why in the comments!




Hey Tom! As the developer of Quiz Master Next, I appreciate you writing about the plugin. I am glad that you enjoyed the plugin enough to write about it!
You’re welcome Frank!
Hello my friend.
Can I use html in the question box and in answers? Iw ould like to make a quiz with pictures and figures.
Regards
Hello Tom,
Thanks for a great compilation. Recently had gotten a quiz related project, this aggregation will really help.
Nice article, thanks a lot! I was wondering, whether you could suggest a good plugin to make something like a skin analysation test (not only right or wrong answers but questions with multiple answer possibilities that add up. in the end there is an evaluation, perhaps even with graphic elements like pie charts).
🙂 Sarah
Hmmm… you could use the Quiz Master Next plugin to create a quiz using their points-based option (instead of the standard correct/incorrect method). This lets you assign a point value to each answer, so at the end the user will receive a % score. Then you would have to add in your own images and text for score ranges on the same page you paste in your quiz shortcode. But that’s just one idea – maybe another author or reader will have a better suggestion for another plugin that has more of the features you’re looking for 🙂
You could take a look at WooCommerce Sensei or Learn Dash. They are full featured LMS plugins and I’ve worked with both. Pros and cons to each for sure.
Thank you so much Nathan 🙂
Hi Sarah,
You may take a look out recently released plugin, called Modal Survey, that provides multiple answers and many of charts to display the results:
Hello Tom, thanks for your post! I was wondering whether you are familiar with the problem I have with Quiz Master Next. I made a quiz, but nothing at all is shown when I view the website page at which I entered the short code. The quiz consists of 10 questions on 3 pages, text (before starting the questions and after) and a result page. I did a test with another quiz with just 1 question and then the short code resulted in a quiz displayed starting with the text ‘ welcome to ..’
Thanks, Marieke
Hmmm… I don’t have a good answer for you right now, but you might want to try contacting the plugin developers over on their WordPress.org Support Forum
Actually, another thing after re-reading your question. If your looking to make a tailored suggestion based on client input you could simply use Gravity Forms with conditional fields. The WP Valet did something similar using Gravity Forms. You can see an example at the bottom of their site page. http://thewpvalet.com
That is a really nice custom form!
useful post! Thanks Tom. But I also wish to know if the we can add background colors & images to the quizzes to make it look compatible with our website.
I’m using this plugin, but didn’t really know in details. Thanks Tom
Thanks so much for posting this. Just created my first quiz on my website!