Caching Custom Directories With W3 Total Cache And MaxCDN

Warning: this is a relatively advanced topic that may only interest a few hard-core performance geeks.
Have you ever referenced a bunch of newly created assets (i.e. images or css files) contained in a custom directory within a WordPress template, page or post and assumed these assets will be automatically cached by MaxCDN? Or perhaps you’ve already noticed that they’re not being cached* and you’re wondering why not? Well, guess what? Without letting MaxCDN know about this new directory you’ve created, it won’t know it’s there and correspondingly, won’t be able to cache anything in it! Here’s what to do (assuming you’re using W3 Total Cache)…
W3 Total Cache Free WordPress Plugin
Step 1.
From the dashboard go to ‘Performance’ -> ‘CDN’, scroll down and ensure the ‘Host custom files’ checkbox is ticked.

Step 2.
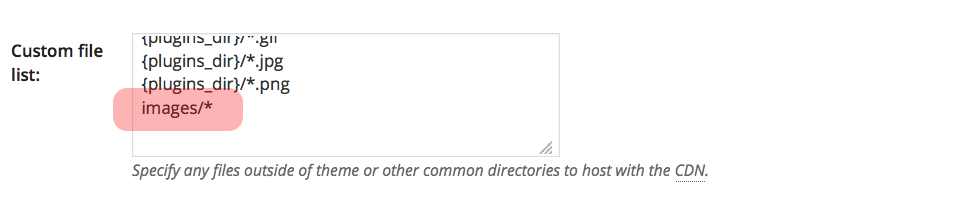
Continue scrolling down until you get to the ‘Custom file list’ field. This is where you’ll need to add your custom directory. For example, if your custom directory is located within the same directory as your WordPress install (which will usually be the site’s root directory), simply add the name of the directory followed by an asterisk (the asterisk here means ‘everything in this folder’), as in the example screenshot below.

…and hey presto, all assets contained within the folder should now be cacheable by MaxCDN.
*You can check whether or not assets are being cached by loading the page or post within which they’re being referenced in a browser and checking the source code: if they’re being cached you should see the URL of the CDN within the URL that references the asset.




Thanks for the tip, useful!
And if you want to include a directory that’s outside the WP install directory (for instance when you’ve installed WP in a subdirectory) – what do you do then? I tried things like ../images but nothing seems to work!