How to Add a Preloader to WordPress

Website speed plays a huge part in the success of your business, especially with regard to being featured in search results. This is due to the fact that search engines rate your site higher when it’s easier for them to navigate. When your site takes longer than a few seconds to load, the additional time can seriously affect how it’s rated. If your site doesn’t deliver a good loading time, search engines push you right to the back of the line.
Furthermore, your visitors will be frustrated by longer than average load times, leading to poor user experience. Many people browsing the web these days use either mobile or slow connections and many more dislike waiting. As such, a slow website will lead your target market towards competitors who will better match their expectations.
Slow website speeds are an issue that even the website, regardless of size, must address and fix. A qualified web design company will always keep this in mind. That being said, the more intricate your website is the harder it will be to optimize it. Every element that you implement can add up and keeping things in check can be an onerous task. Including less memory-intensive elements, such as large images or videos, can help. But isn’t a fix-all. At the end of the day, the larger your site gets the more bloat you’ll notice. The best website design is one that uses all of these little tricks to maximize your presence.
Even so, website design companies are able to employ a variety of enhancements to help keep your visitors’ attention while your site loads. If you don’t quite know where to start, one option is to add a loading screen animation before tackling more difficult issues. This animation, also called a preloader, is used by many larger companies and is an excellent way to make it seem like you site is loading at tip top speed.
Preloaders keep your visitors engaged while your site loads and make you look like a pro at the same time. Even if your site’s load time is up to par, having a preloader helps your site stand out. There isn’t much to adding a preloader and we plan to set you up with everything you need. There are a few key steps to keep in mind, but we’ll guide you through the entire process so you can easily implement a preloader animation for your WordPress site.
What is a Preloader?

If your pages are content-heavy then you’ll absolutely benefit from having a preloader for your website. Infinitely scrolling pages will probably see this issue, along with any website that has more than a few, basic pages. Additionally, every script, plugin, and database query make will combine to increase your loading times. When this becomes an issue, many websites add a preloader instead of taking the time to cut page size. There are also many situations in which a website will never be able to load fast for the majority of users. This ties in with your WordPress SEO and can really cause issues.
At its most basic, a preloader is an image or animation that is displayed on-screen while the website loads in the background. When the site is fully-loaded and ready for display the preloader animation ends and visitors are shown your page. Watching a page load, element by element, is a pain. It’s also unnerving for people to stare at a blank screen, unsure if your page is even loading. Preloaders are unique loading screens that keep your viewers entertained while your server works to process your content.
Many preloaders are company-branded with a logo or short animation, just like any other loading screen. A surprising amount of web design companies overlook them, but preloaders are a very important part of your website’s interface. A well-placed preloader, after all, assures your visitors the site hasn’t crashed; their browser is just busy processing data. In most cases, a unique loading screen is the difference between your viewer staying on your website or looking elsewhere without a second thought.
Loading screen animation can be complex, but even the simplest animation can be beneficial to your viewers. This is important because loading screen animations enhance the user experience and are impressive, to boot. Preloaders, especially animated ones, just look good and offer a solid first impression. Using a loading screen animation effectively allows you to capture your visitors’ attention and draw them in. A successful preloader should also frustration and display something of value that’s relevant to your business. It should go without saying that managing visitors’ expectations by giving them a glimpse of what to expect will keep them engaged longer.
Why Should I Use a Preloader Animation?
The bottom line is that no one likes waiting these days and every second makes a difference. Sometimes, however, we have no control over how our website performs. Things like slow internet connection, data overload, and server interruption can slow down even the best websites. While we can analyze websites and optimize areas in need of improvement, we can’t always predict all of the myriad causes of why a website may be loading slowly – that’s where loading screen animations come in.
It’s important to remember that loading screen animations aren’t something to drag out. They’re used just if there’s a loading delay. Preloaders are a little bit like insurance. They exist to lessen users’ frustration by keeping them occupied in the case they have to wait.
Loading screens also use a few big principles taught in psychology. Creative loading screen animations attract a user’s attention and can even help improve their mood. Preloaders are proven to make people believe their waiting time is less than it actually is, keeping them engaged longer.
Additionally, businesses can use these animations to emphasize their brand via logos or other features. It should be mentioned that these displays should shy away from directly driving sales. Instead of pitches or calls to action, preloaders should use your general branding to form stronger connections. Your logo, for example, accomplishes this goal quite nicely.
Customizable Preloaders

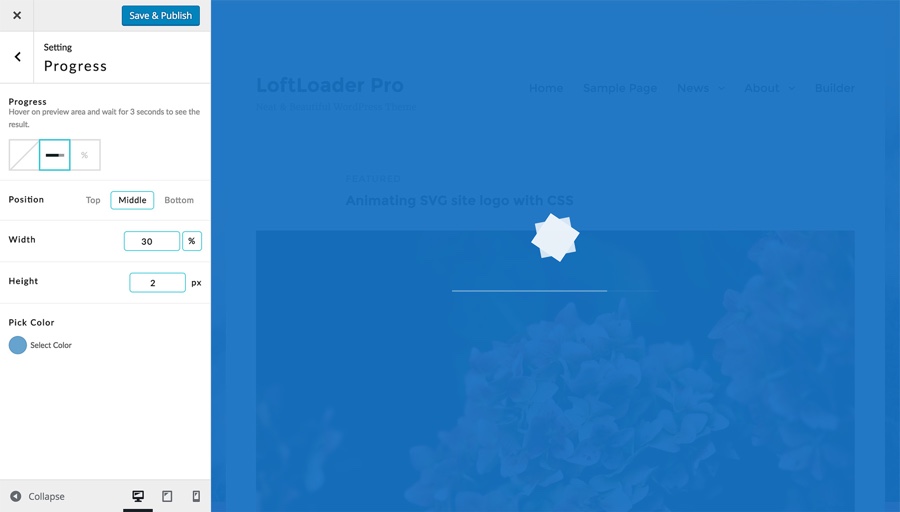
LoftLoader Pro Customization Settings
The days of boring loading spinners and boring progress bars are, thankfully, long gone. That’s because businesses now have the option to create unique loading screens, directed at their exact target audience. Custom web design options give your business a chance to really shine and add an extra level of professionalism.
If you think that a preloader is too much hassle or too technical for you to properly implement, then you’ll be happy to know that they’re easier to create than you might think. Anyone can create a custom, professional preloader and there are plenty of options available to take the grunt-work out of the equation. These days, you don’t even need any technical know-how for the most part. The best website design is still achieved by a solid web design agency to help you make the most of your site, but a preloader is easy for a beginner to add, too.
Websites that have shorter loading times will display their preloader for only a brief period of time. Longer times, on the other hand, leave a little more room to get creative. Shorter load times only require a simple icon, logo, or image, but if your website takes longer, we suggest adding some extra flavour. When you get your branded content in front of viewers and make it look good, you’ll stick in their minds longer. Interesting flair also helps make that memory more meaningful, improving the odds to leave a lasting impression.
The Best WordPress Preloaders
Before you choose how to implement a preloader for your website, you need to consider the options available. When it comes to WordPress there are a multitude of options and making the right choice can be tricky. To make sure you don’t get overwhelmed we’ve put together a list of some of the best preloader WordPress plugins.
1. Preloader by Alobaidi (Free)

This plugin is easy to integrate and well-suited for a variety of browsers and customization options. It gives you 10 options to display, has a great response time, and works right out-of-the box without any fuss.
2. PageLoader: Loading Screen and Progress Bar Pro

Next up is the PageLoader by Bonfire Themes. This powerful preloader includes tons of options to create a custom loader for your site. Add a progress bar, custom image, icon, loading text, background, secondary indicator (like loading dots in addition to a custom image), and more. Plus there is a unique timeout function if things are taking too long.
3. Ultimate WordPress Preloader (Free)

The Ultimate WordPress Preloader delivers all the basics in a convenient, easy-to-use package. It gives your viewers a basic visual experience while your content loads, but makes up for this limitation in other ways. If you want something that’s simple to use, Ultimate WordPress Preloader has you covered and requires no prior coding knowledge.
4. LoftLoader Pro

With LoftLoader Pro you can quickly and easily design a custom preloader for your website. Add custom images, page transitions, load animation, progress bar, full image background, and more. There’s even the option to include a randomized message as your age loads.
5. WordPress Preloader Unlimited

WPPU is another premium option to create a preloader for your WordPress site. Choose from the included gifs or upload your own, select your animations, add text or use a fancy CSS3. But that’s not all – there are tons of other features including mobile settings, hide timing, page selection, search page disable and more.
Bonus: Theme-Based Preloaders
There are many more preloader plugins than what we have listed and we encourage taking a thorough look if you want something specific. Alternatively, many themes have built-in preloader options that come bundled in the theme itself. However, you already have a theme that you like and don’t want to switch, the plugins above are your best bet.
The Power of Preloaders
Not only do preloaders look great, but they also serve a very functional role in the operation of your website. Long loading times can be a pain, but they don’t have to be a dealbreaker. With preloaders applied where you need them you can mitigate lost sales from bad connections. They can even help you form more meaningful connections with your users.
Even if your site doesn’t necessarily need a preloader it can be a good practice to include them and your customers will thank you. An added bonus is that an efficient and uplifting user experience will drive engagement. At the very least, a preloader will lead to fewer missed opportunities due to loading issues and make your website both look and feel more professional.




Comments
No comments yet. Why don't you kick off the discussion?