How to Decide on a Layout for Your WordPress Site

Your website is the channel through which your online business’ customers will find you, and hopefully spend enough time on to garner a click on the “Complete Purchase” button. You’ve got the catchy title, the keyword-rich domain, and even some killer content. But the “content is king” concept isn’t the be-all-end-all. After all, what good is the content if your site’s navigation is complicated? Your visitors will be leaving as quickly as they get there.
Many studies have been conducted on the psychological effect of certain website layouts. Small details that you may rarely think about – such as the size of the page titles, where the text is located on the page, and the color theme – are essential to whether or not a site succeeds. It’s time to come up with a layout that isn’t just visually appealing, but also smart enough to hook your visitors in. Once they’re there and see the kind of content, products and/or services you’re offering, they’ll come back time and time again.
Here are some things to consider when you’re trying to come up with a solid WordPress layout.
Check Out What Other People Are Doing

One of the best ways to start out deciding on the right layout for your site is to have a look at what other website owners have done with their sites.
Check out sites that offer similar products or services and have content similar to yours then determine what you like or don’t like about them. Browse through a site for a little bit then walk away from the computer. While you’re not staring at a screen, try to think of what about that website that stood out, if anything.
As you scan through a bunch of different websites, you’ll start to notice the type of patterns used, the size of titles, placement of text on the page, and colors used for backgrounds and content. The point of any layout is to grab the visitor’s attention and draw it towards a certain area of the page.
The layout should be virtually the same on every page of your site in order to keep things clean and to create the best site flow. Everything should somewhat match, without mixing all sorts of different aspects in a big mish-mash. Nothing will send your visitors out the door faster than a confusing web layout.
Don’t Go Crazy With Complex Designs
Graphics and ads are great and all, but too many of them can actually confuse your visitor, and distract them from the actual elements that you want them to notice. Placing a few ads on your site to monetize it is fine, but overloading your pages in the hopes of landing more clicks is just going to make your site look spammy, which is a sure fire way to send your visitors in the other direction.
Less really is more, especially when it comes to ads and graphics. Too much will just overstimulate your visitor. In fact, tests have been conducted in the past on the number of ads placed on web pages – the fewer the ads on a site, the higher the click through rate, and the higher cost per click you’ll achieve. When designing your WordPress site’s layout, make sure you continually tweak it until you find the right balance. Such a site will be much more enjoyable to navigate, which translates into higher profits.
Don’t Leave Out the Fundamentals

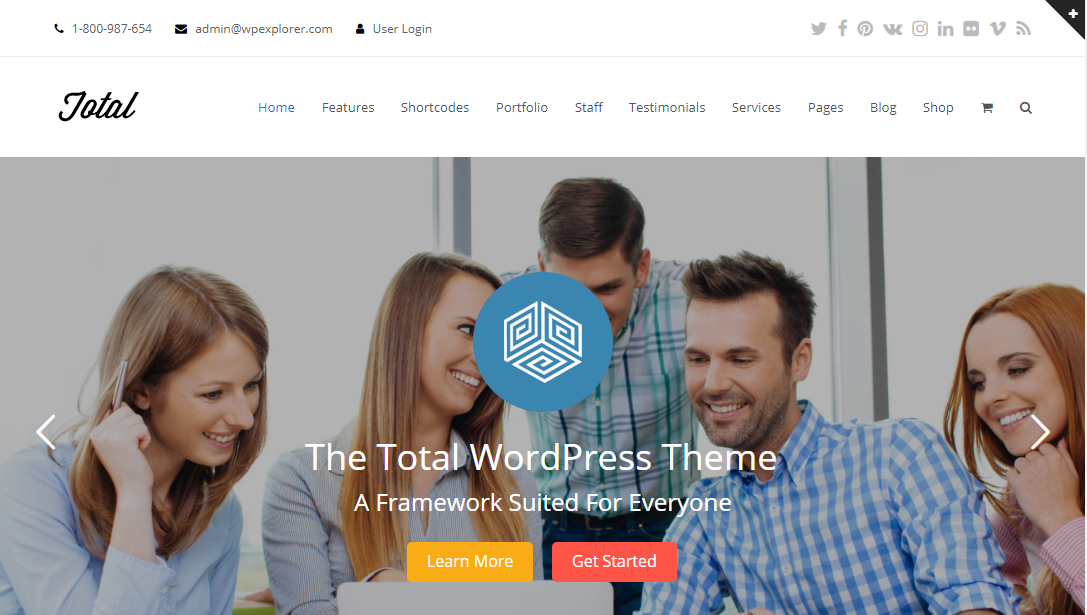
One of the best things about WordPress is that there are hundreds upon hundreds of themes that are highly customizable (like the Total WordPress Theme). Whatever theme you decide to use, make sure you don’t forget about the basics, including:
- A navigation bar at the top to give your visitors easy access to different pages
- Separate sections so visitors know exactly where the navigation ends and the content starts
- A search bar
- A link back to the home page on every page
Just about every WordPress theme has these features, but if you happen to come across one that doesn’t, avoid it like the plague. Visitors need a site that is easy to navigate, or else they’re gone like the wind.
Use “The Fold” to Your Advantage
The phrase “above the fold” originated in the realm of newspapers, and basically means that the key stories of the day had to be placed on the upper half of the newspaper so that they can attract as much attention as possible when the paper was folded in half.
These days, we’ve taken that phrase into the world of website layouts. If there is a particular element that you want your visitors to see as soon as they venture to your site, you want to make sure it is placed “above the fold.” That is, it’s placed before the point where the user needs to scroll down to read whatever else is on that page.
Make Sure All Your Important Elements Are on Every Page
Much like keeping important elements above the fold is crucial to get them noticed by visitors, so is placing important elements on every page on your website. Luckily, WordPress makes this sort of task easy, thanks to the use of page templates, plugins, and sidebars.
Do You Need a Sidebar?
Speaking of sidebars, for years these web page elements were almost a given when it came to layouts. While they serve a good purpose for many, sidebars seem to be phasing out.

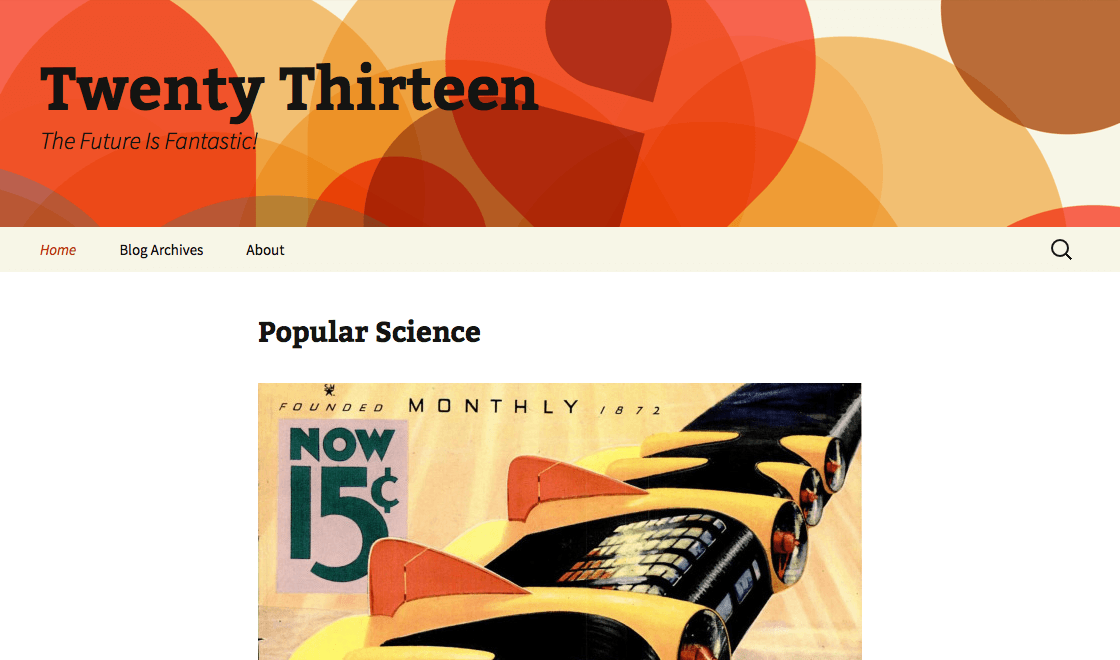
With WordPress themes like Twenty Thirteen out there with no sidebar, more and more website owners and bloggers are foregoing the once static web page component. The question you need to ask yourself is, will you be sacrificing your website’s usability without a sidebar? Or can you have a well-oiled machine without it?
You need to decide whether or not certain elements that have traditionally been placed in the sidebar can survive elsewhere. Things such as a search bar, ads, recent posts, links to subscribe to your blog, and email opt-in forms have typically been placed in sidebars, but more and more bloggers and web store owners have been finding that their sites do just as well without sidebars. Many sites have found great success without the perceived clutter that overly packed sidebars cause. And that’s worth noting!
Fixed or Liquid Width Web Pages?
You’ll need to decide if you want to go with a fixed-width website or a liquid-width format. Fixed-width layouts will function much the same on all systems, but visitors will have to scroll horizontally through the page. Liquid-width formats, on the other hand, can expand or contract to help fill up space.
In these cases, they’re always adjusting to the specific screen that the visitor is using. The main drawback to liquid formats is that they’ll become really wide columns at some point, which will probably make the user have to change the size of their browser window. Images might also shift around, so that’s something to be mindful of.
When you’re trying to come up with a killer layout for your website, do a little homework and be on the lookout for new trends in themes and layouts. Keep an eye out for other people in your industry are doing and develop a sense of what works and what doesn’t. I know, it’s a bit easier said than done but it’ll be worth the effort when your site layout is streamlined, effective, and totally rocks.
How did you decide on the layout for your WordPress site? Did you keep any of the above tips in mind or did you just trust your gut? I’d love to hear your thoughts.




How to choose a Theme is difficult, but I think you give some good guidelines in this post.
I’m about to ditch my sidebar, my biggest concern is the email optin, Maybe I make it as a pop up, more and more blogs are useing that approach.