Best CSS Live Editor WordPress Plugins

Customizing the design of your site has never been so easy. By using a WordPress CSS live editor plugin, you can now create a unique site that matches your particular design specifications, and reflects your brand’s image.
Up until quite recently, using CSS to alter your site’s appearance has been mainly left to web designers. However, there is now a range of WordPress CSS live editor plugins available that help you to customize your site. Some require a little coding knowledge, while others don’t need any coding experience whatsoever. And all of them let you work on the front end of your real site in real time.
In this article, we will look at what exactly a CSS live editor plugin is, what WordPress CSS live editor plugins are available, and what to look for when choosing one.
What is a WordPress CSS Live Editor Plugin?
A WordPress CSS live editor plugin allows you to customize your theme’s design. However, different from editing the CSS files directly or using a bog standard CSS plugin, a WordPress CSS live editor plugin lets you work on the front end of your site. This means you can watch your changes applied live in real-time, as you make them.

Using a WordPress CSS live editor plugin involves you entering code, or adjusting the controls on the front end. This means you can watch your alterations take place as you type. Not only that, working on the visitor facing side of a website saves you time toggling between tabs and constantly pressing refresh.

The WordPress CSS live editor plugins that don’t require you to edit the CSS directly display a control panel on the front end of your site that allows you to make changes to your site’s design through a visual interface. This works very simply by you just pointing at and clicking on an element on the page, then selecting a new setting from the available options. Choosing one of the WordPress CSS live editor plugins with this feature is ideal for those who want to customize their site’s design but don’t know how to write CSS.
Whatever type of WordPress CSS live editor plugin you use the end results are essentially the same. You get to create an original and personal design for your website. Due to the live editor component, you not only save time and effort, but you might actually enjoy the process.
What To Look For In a WordPress CSS Live Editor Plugin
What you look for from a CSS live editor plugin will very much depend on your level of CSS knowledge or coding experience.
If you are a non-coder don’t worry, some CSS live editor plugins have been created to be used by total beginners. However, you will need to choose a live editor plugin with a control panel, that allows you to just point and click to make alterations. However, it is worth checking out exactly what elements you can customize, as each plugin is different.
More experienced developers might want a plugin that lets you enter or edit the code yourself. A good option is one that will give you a helping hand as you code and highlight any mistakes. Other plugin features to look for, whatever your experience include:
- Does it work with all WordPress themes and plugins?
- Does it offer any pre-made designs?
- Can you work in draft mode before publishing the changes?
- Does it save incremental changes as you go, so you can undo your work if needed?
- Does it provide in-depth documentation, tutorials, and support?
So now you know what to consider before making a choice, let’s have a look at the different WordPress CSS live editor plugins available.
1. CSS Hero

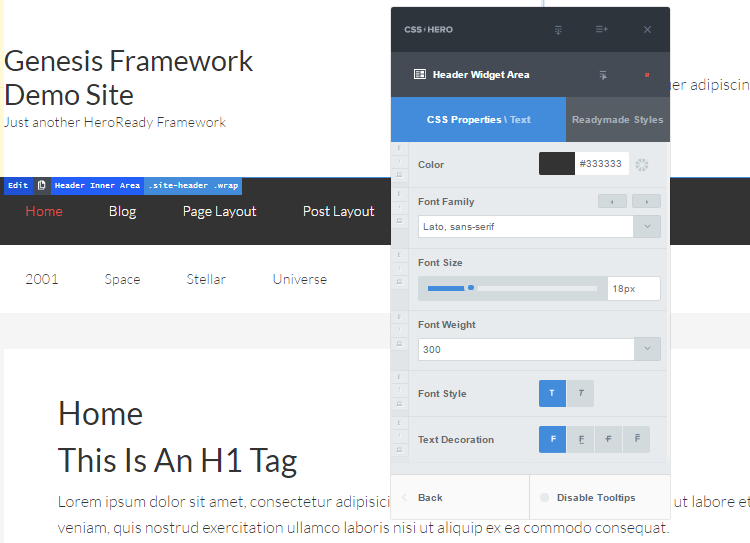
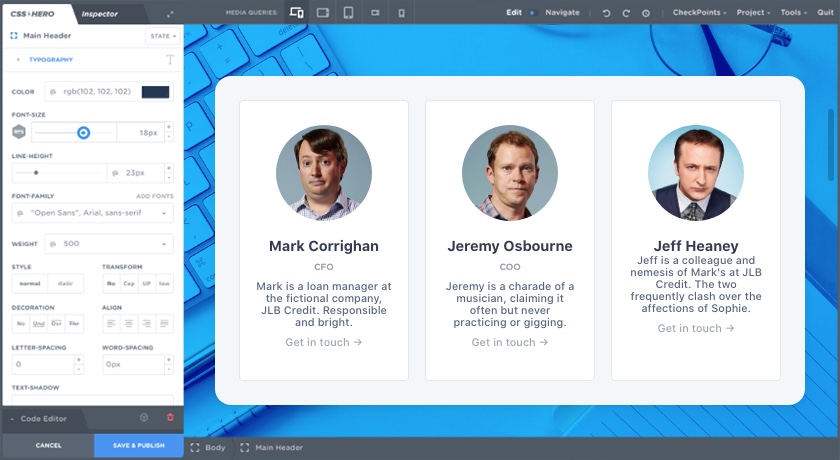
CSS Hero is a premium live WordPress theme editor plugin, that enables you to customize nearly every aspect of your theme’s design. It does this by using an intuitive point and click interface that works on the front end of the site, without you having to enter a line of CSS if you so wish. Therefore, even if you have no coding knowledge at all you can still use this plugin to alter the design of your site.
CSS Hero has a few particularly notable features. Firstly, it saves all your edits, so you can undo any work you have done, or return to a particular point in your workflow. No longer do you need to fear making a mistake and breaking your site.
Secondly, CSS Hero provides ‘Ready Made Styles’ and ‘Theme Skins’. This gives you hundreds of designs, and 29 pre-made layouts, to choose from as starting points for your site. So even those of us with no design inspiration or vision can create a site to be proud of.
CSS Hero is one of the most impressive WordPress CSS live editor plugins, designed to let you easily customize your site’s design whether you are a coding beginner or a web developer. Before purchasing CSS Hero for just $29/yr it is worth checking if this plugin will work with your theme. CSS Hero works on a number of Hero-ready themes, and they provide you with a description, compatibility percentage (fyi Total scores high highest rating of 99% – way higher than other top selling premium themes) and a live test site for each. You can also try CSSHero RocketMode to make it accessible to your current theme.
2. Yellow Pencil

Yellow Pencil is a WordPress Visual CSS Style editor and another plugin that requires no coding. That said, there is a CSS editor built in for those who like to edit their stylesheets by hand. This plugin works 100% on the front end, allowing you to see and work on your site in real time. It has been created to let you customize any element on any theme or plugin, and enables you to edit your theme in minutes, or redesign the whole design of your website should you desire.
Yellow Pencil allows you to easily highlight individual CSS selectors, making altering your theme quick and painless. This plugin boasts 300+ backgrounds, 600+ font families and 50+ animations to choose from, enabling you to customize your theme to suit your brand’s image. Yellow Pages also comes with extensive documentation and support for those who have not used WordPress live CSS editor plugins before.
Yellow Pencil will set you back $26 and is compatible with all WordPress themes and plugins. Though there is a free version with limited features available if you’d like to give Yellow Pencil a test run before committing. In any case, it’s another great option for beginners and experienced web designers alike.
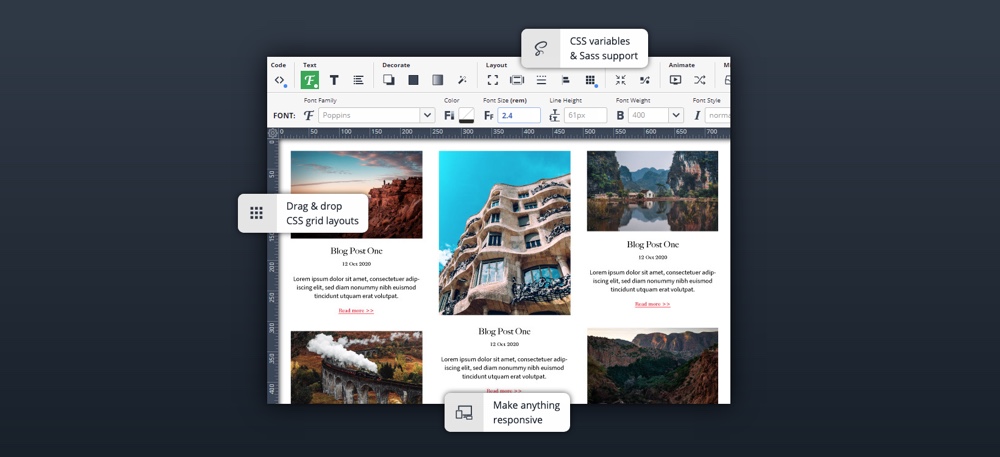
3. Themeover

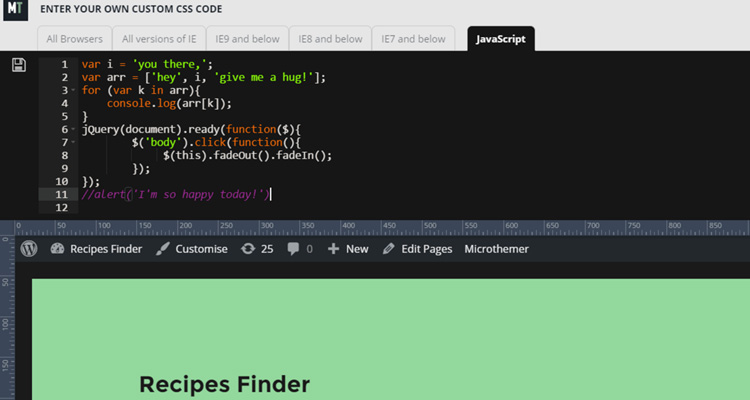
Themeover (formerly Microthemer) is an intuitive and powerful visual front end premium WordPress CSS editor plugin. It can customize the appearance of any WordPress theme or plugin and it is lightweight enough to avoid slowing your site down.
The editor provides options for beginners and pros. Non-coders can alter elements like colors, fonts, background images, and site layouts, to name a few. Developers can work in the live preview mode, coding in CSS, SCSS, and JavaScript, by hand.
A key feature of Themeover is that it allows you to work in Draft Mode. You can try a new design for your site or spend time trying various styling options without it affecting your audience’s experience on your site. You can then publish all your changes in one go once you are happy with the final draft.
Themeover comes with extremely thorough tutorials, documentation, and support forums, helping you get the most out of this plugin. You can purchase Themeover for a one-off fee of $78, which includes free upgrades for life.
4. SiteOrigin CSS (Free)

SiteOrigin CSS is a free advanced WordPress CSS live editor plugin from SiteOrigin. Reportedly compatible will all WordPress themes, this feature rich plugin offers a selection of tools to cater for the needs of all its users, whatever their coding experience.
For beginners, SiteOrigin CSS provides a Visual Editor. This consists of a simple set of controls that let you easily choose styles, colors, and other settings. Needing no coding skills at all, you can make changes to your site’s design with just a few clicks.
For those with some manual CSS editing experience and a need to do more, SiteOrigin comes with a dynamic Inspector. This helps you find the correct selector to use in order to target a specific element you want to customize. This can often be the hardest part of editing existing CSS, so it is a great helping hand for those still learning.
For the more advanced coders out there, the SiteOrigin plugin’s powerful CSS editor has autocompletion for both CSS selectors and attributes. It will also help you find problems in your CSS before you publish it.
Whatever features of this plugin you use to customize your WordPress site, all the work takes place on the front end of your site in real time, so you can watch your changes as you make them.
5. WP Add Custom CSS (Free)

WP Add Custom CSS is a simple and free WordPress plugin that will enable you to customize your site through a front end interface. This plugin has been designed with coders in mind, and it not a plugin to be recommended to those who aren’t confident with CSS.
Like many of these plugins, WP Add Custom CSS uses a CSS manager to add the custom CSS to your site, overriding any theme or default styles. This can be accessed and worked on from within your dashboard.
However, WP Add Custom CSS also allows you to add custom CSS globally (from the main WordPress dashboard) or on a per page basis. It’s a very straightforward plugin that will help you create a unique site exactly to your requirements. If you enjoy tinkering with code and have experience of customizing your theme using CSS then this could be the perfect plugin for you.
Bonus: Page Builders
CSS live editors are great to customize a theme you already like. They make it super easy for anyone to be able to change headings, fonts, paddings and more. But – I probably wouldn’t recommend them if you want to change the entire layout of your posts or pages.
For big changes choosing a new theme or using a page builder is often easier and better in the long run. Plus, most of the top page builders offer CSS customizations built into their page blocks or elements, in addition to a CSS panel where you can add code as needed.
There are many WordPress page builders to choose from, but you can find our top two picks below.
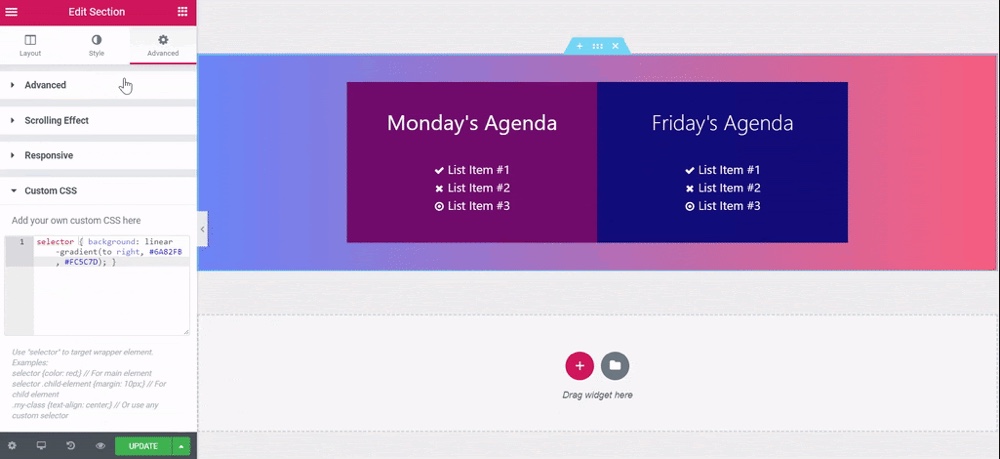
Elementor Pro

This popular builder offers tons of frontend page building options including 50+ widgets, 300+ ready to use templates, 10 website template kits, a theme builder and more. All the styling can be managed with the editor’s intuitive drag and drop functionality, color pickers, size sliders, presets and more. But for an extra special touch there is also a CSS panel included in the builder for sections as well as the entire site (under “Site Settings”).
It’s worth quickly noting that Elementor does also offer a free version, however the custom CSS manager is a part of the Pro version – which starts at $49/yr.
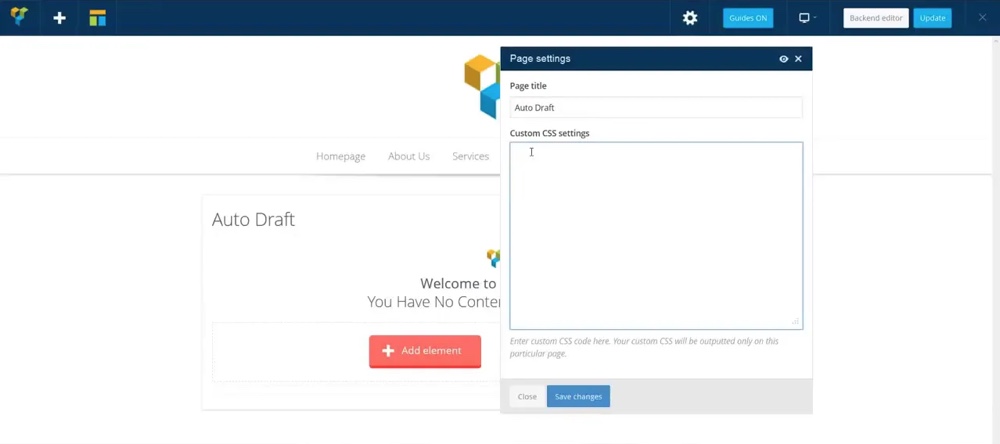
WP Bakery

Equally as powerful is the WP Bakery page builder, which you might find more often included with premium themes (like Total). This plugin offers an easy to use frontend builder, a speedy backend editor (great for iffy internet connections or budget hosts), 50+ page builder elements, ready to use templates and presets, and more. With WP Bakery custom CSS can be added globally or on a per page/post basis.
All of the WordPress CSS live editor plugins mentioned here are impressive options to help you customize your site design. Whichever plugin you choose, make sure you read the documentation provided so you can get the best out of it. The more you understand how to use a live editor, the better the designs you will produce.
Do you use a CSS live editor plugin and if so which one? Would you recommend it? Please share any handy tips or observations in the comments.




I use Devkit form obox on all my wordpress sites
its simple , works in wordpress customiser
has code linking and you can check Responsive layouts.
I think you should go deeper into this topic.
1) explain whether the changes are visible to site-visitors during your editing or not
2) note where a plugin stores the changes, in an additional CSS File or does it overwrite the original CSS file? In that case all changes will be overwritten with the next theme update
3) you should have started with the importance of using child themes!!!
For me this article is interesting, it shows what is possible but I do not know how to use one of these plugins as I do not know about what I listed above…
Hi,
Thank you for your input! All editing is done in the backend when logged in as an admin so nothing is going to be visible to the site visitors until you click save, much like editing a post. The way the plugin stores it’s changes depends on the plugin itself so it is something to ask them, also this is something that could change in the future so we try to not mention something that maybe tweaked by the developer to avoid any possible confusion in the long run. We have a post about child theme’s here and you are right, it’s very important, but we did want to keep this post specific to the CSS live editors. I think people that use child theme’s are not the same people that use a CSS live editor. If you know how to code it is of course always best to use a child theme since you won’t be adding extra functions but if you don’t know how to code they are a great alternative. I hope this makes sense! Thank you for stopping by.
Do not install an old version of yellow pencil plugin. It contains an PHP vulnerability in the code!
Actually – the developers have fixed the issue in version 7.2.0 of their plugin which you can download directly from their website: https://yellowpencil.waspthemes.com/docs/important-security-update/
And I would think the fix should be pushed out on WP.org and Envato very, very soon!
Joe,
As a beginner and a non techy one at that, I found this article to be extremely helpful.
I’ll use it to select my next CSS live editor if CSS Hero continues to disappoint. “Disappoint?” you ask. Yes, I bought it on Monday and have been totally disappointed with their support. The plugin will not load on the new site I’m creating on a subdomain. The first support response (disable plugins, clear cache) did nothing; the second (Cloudflare is the problem) was wrong. Now, 3 days later, support has not got back to me and I am unable to use the plugin. Not what I expected from my first premium plugin!
Thought this could be helpful for you and your readers,
Linda
Hello! Can you add the plugin I developed, for now it’s not famous. it is called Anym Live Editor.
We’ll take a look! Thanks so much for sharing it!
Thanks for this positive reply ! You can contact me at anytime, i would be so glad to see my lil plugin in your list 🙂