Improve WordPress Media Uploads With the Uploadcare

WordPress has continually improved its media management over the years, but there are still areas where it lacks functionality. There are aspects of WordPress media management that are handled in more interesting and advanced way by third parties.
Using images on your site can be resource intensive, whether that is storage space or simply the loading speed from your server. The more images your site uses, the more these resources can be strained.
Sites that use a large number of images tend to look for methods to host their files elsewhere in the cloud rather than take up resources from their own server. However, it can be difficult to find a service that makes this integration easy.
Uploadcare is a service that removes the difficulty occasionally experienced when using a third party cloud storage service and makes the whole process simple. Then it takes things a little further and offers up several other options to improve the media experience on your site.
What Does Uploadcare Do?
Uploadcare is a service that allows you to upload, process and use CDN (Content Delivery Network) storage.
Essentially this means that any media you add to the service will be stored on cloud servers. This removes the loading speed issues you would experience by storing the files on your own server.
The service comes with clever image processing functionality that allows you to alter your images in various ways. These alterations are all done on the fly with URL switches that leave the original image unchanged.
This method allows for a large number of custom processing options all with a single image. I’ll discuss the image processing features in a little more detail later. First, let’s look at what’s required to get started with the service.
Creating Your Uploadcare Account
Creating your account is a simple process that should take you less than 30 seconds.

On the Uploadcare home page, click on the Get Started button.
This will take you to a signup page where you can either use a one-click sign up option with a GitHub or Google account. Alternatively, you can sign up using your email address.
If you sign up with an email address you will receive a verification email email from Uploadcare with a link that you must click on to complete your account setup.
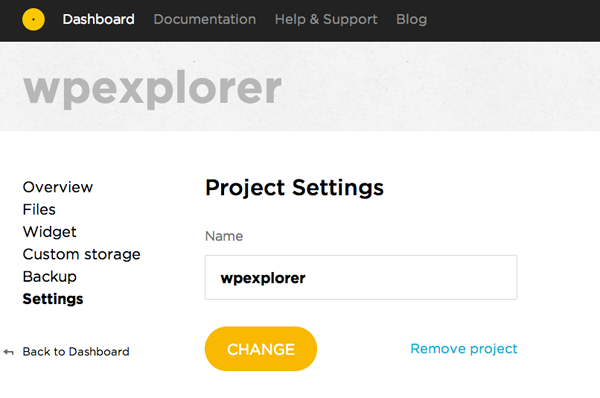
Once you have created your account you will be logged into your Uploadcare dashboard where a default project will have been created for you. This project will come with a name the service has extrapolated from the manner of your sign up. Changing the name of this project is easy.

To rename your initial project you simply click on the project name and browse to the settings option. The only option available to you in this area is the ability to change the project name. Rename it to something appropriate to your website.
With Uploadcare you are not limited to this single project for your account. You can create any number of projects under your account and all of them will share the storage allocation you have, whether that’s the free 250MB or the storage allocation from a paid account.
Each project is given its own public and secret key that will allow you to create individual projects for each website you connect to the Uploadcare service. This is especially useful for individuals or companies that run a series of blogs or websites.
The Uploadcare Pricing Plans
I’ve already mentioned the free plan that gives you 250MB of storage when you sign up. This account level will go a long way for individuals with a single website. However there are other premium options for those sites or people who use many, or extremely high resolution, image files.
Uploadcare allows you to upgrade your accounts on a storage requirement basis with the following three premium plans:
- Plan 1: $5 per month for 1.5GB of storage
- Plan 2: $19 per month for 7.5GB of storage
- Plan 3: $99 per month for 50GB of storage
They also have an Enterprise plan that can be fully customized. They ask that you contact them to discuss this if your needs don’t fit into the default plans.
It’s worth noting that the cost of the plans relates directly to the storage space. All of the other services and features of Uploadcare are available whichever plan you use.
Using Uploadcare with WordPress
Once you have created your Uploadcare account you can easily link one of your projects with a WordPress website. The simplest way to do this is to download the Uploadcare plugin from the WordPress.org Plugin Repository. This can be installed in the same manner as you would with any other WordPress plugin.
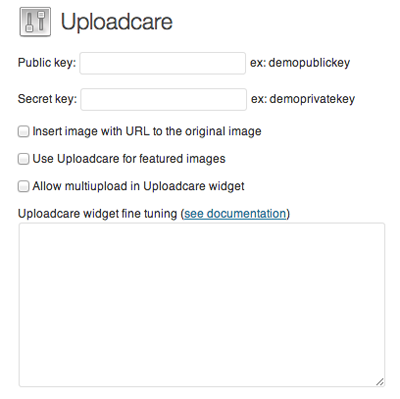
Once the plugin is installed and activated you need to connect it to your Uploadcare project by entering your security keys. This can be done by going into Settings > Uploadcare and at the top of the page entering the public and secret security keys for your project. These keys are found in the Uploadcare project Overview page.

There are various additional options here such as allowing Uploadcare to be used for featured images. Here you can also fine-tune the Uploadcare service, but this is mainly for advanced users. Instructions for doing this can be found in the service documentation.

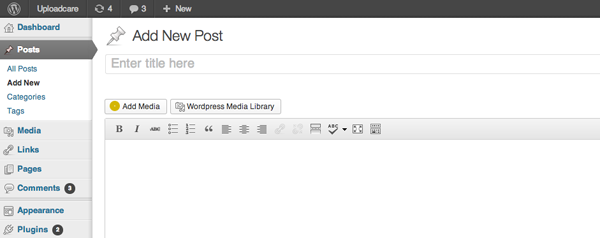
With the plugin installed and the settings configured, it replaces the default Add Media button on your post and pages.
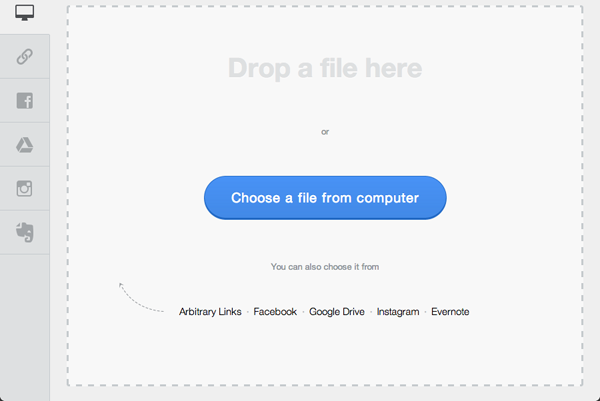
When you click on this button you are given a media upload page with multiple new options. You can now upload images from a variety of sources such as: Facebook, Instagram, Google Drive, and Evernote.

The first time you try to upload media from any of these services you will be asked to login to your account and connect them to Uploadcare. Additional service can be activated in your Uploadcare project under the Widget Menu.
Each image you upload is given a unique universal identification number (UUID) and stored on the Uploadcare content delivery network (CDN). This approach means you only need to upload one high-resolution version of the file and by appending various image processing switches to this single file you are able to display it in multiple ways on your site.
Image Processing Features
As I’ve alluded to, Uploadcare has fantastic image processing features that leave the default image entirely unchanged. This allows you to reference the image on multiple locations with each instance being completely different.
For example: the image can be scaled to a specific size by adding “/-/resize/widthxheight/” after the image UUID, replacing the width and height portions of the URL with your required dimensions. Appending the following URL information “/-/resize/600×300/” would set the image size to 600px by 300px.

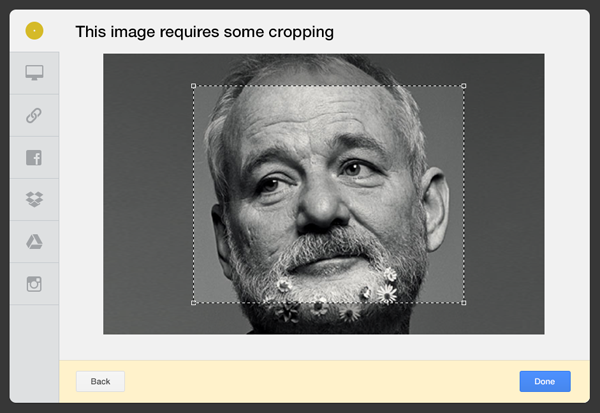
There are various other image processing features for you to use, such as cropping, altering the file format, changing a color image to greyscale and more. A list of features and the methods to use them can be found in the Uploadcare Documentation.
Conclusion
Uploadcare is a great service for sites that use a great deal of media and require the speed benefits of a CDN, while also having additional image processing options available to them.
The free account has enough storage for those people interested in giving the service an extended trial. While the upgrade to the initial paid plan offers a vast amount of storage that should suffice for many companies.
Those that use extremely high-resolution files on a regular basis may find they pass the simple plans very quickly. You do have the option to delete old files and clear out storage space on a regular basis if you want to keep your costs down.
Have you used Uploadcare or another CDN storage service for your website? We’d love to hear your thoughts about it in the comments below.




WordPress plugin doesn’t work for me, when I tried to upload image from anywhere I everytime see this message: “Can’t upload”. As you can see here. If anyone can help me fell free to tell me.
I’m not quite sure what this could mean, have you tried asking on the support forum on WP.org? – http://wordpress.org/support/plugin/uploadcare
Most common case for this is error in setting your public key
this is common mistake, make sure you set your api keys right.
No, but I wrote to the support of Uploadcare. Which is the same thing, because I was contacted by the author of the plugin, and now I am waiting for solution eventually.
I hope you get the problem resolved soon!
Would this also help overcome the PHP upload file size limitations often encountered by WordPress site owners?
To be honest I’m not so sure about that because the limit is a function added to prevent non-admins from uploading massive files. The upload limit though can be changed easily in your admin dashboard 😉
yes, Uploadcare does uses it’s own storage, so WP limits have nothing to do with it.