How The Total WordPress Theme Got Even More Awesome!

If you follow WPExplorer then by now you’ve probably heard of our Total WordPress theme and may actually already be a buyer! And if you don’t it might be a good time to check it out and see what you’ve been missing 😉 This theme has been out since late last year and since it’s release I’ve pushed out many updates with not only fixes but new enhancements/features. In the last version 1.5 I’ve really revamped things and so I thought I’d write up a post so current customers can take a look at all what’s new (changelogs can be a bit lame) and of course for those of you considering buying the theme, hopefully I can convince you to finally make the plunge!
Front-End Editing
Probably the most anticipated update is the addition of support for the Visual Composer front editor. The front editor is awesome, but including support for it in your theme that has custom modules (Total includes over 20 custom modules for the Visual Composer – portfolio grid, staff grid, flexslider, skillbars, carousel, image grid…etc) can be a bit tricky and very time consuming. Some themes (such as the DT7 theme) have built-in modules but they simply render a little “square” on the front-end editor for their custom modules (nasty). If you are going to extend a front-end editor you must do it the correct way! All custom modules in the Total theme can be visible in the front-end composer exactly how they will appear on the live site so you can truly build your site via drag and drop.
Video Example
Below is a quick video introduction to the front-end editing function in the Total theme provided by the Visual Composer plugin. It’s by no means an amazing video (I suck at making screencasts) but I do think it provides at least an understanding of how things work and shows you how easy it is to add content to your site.
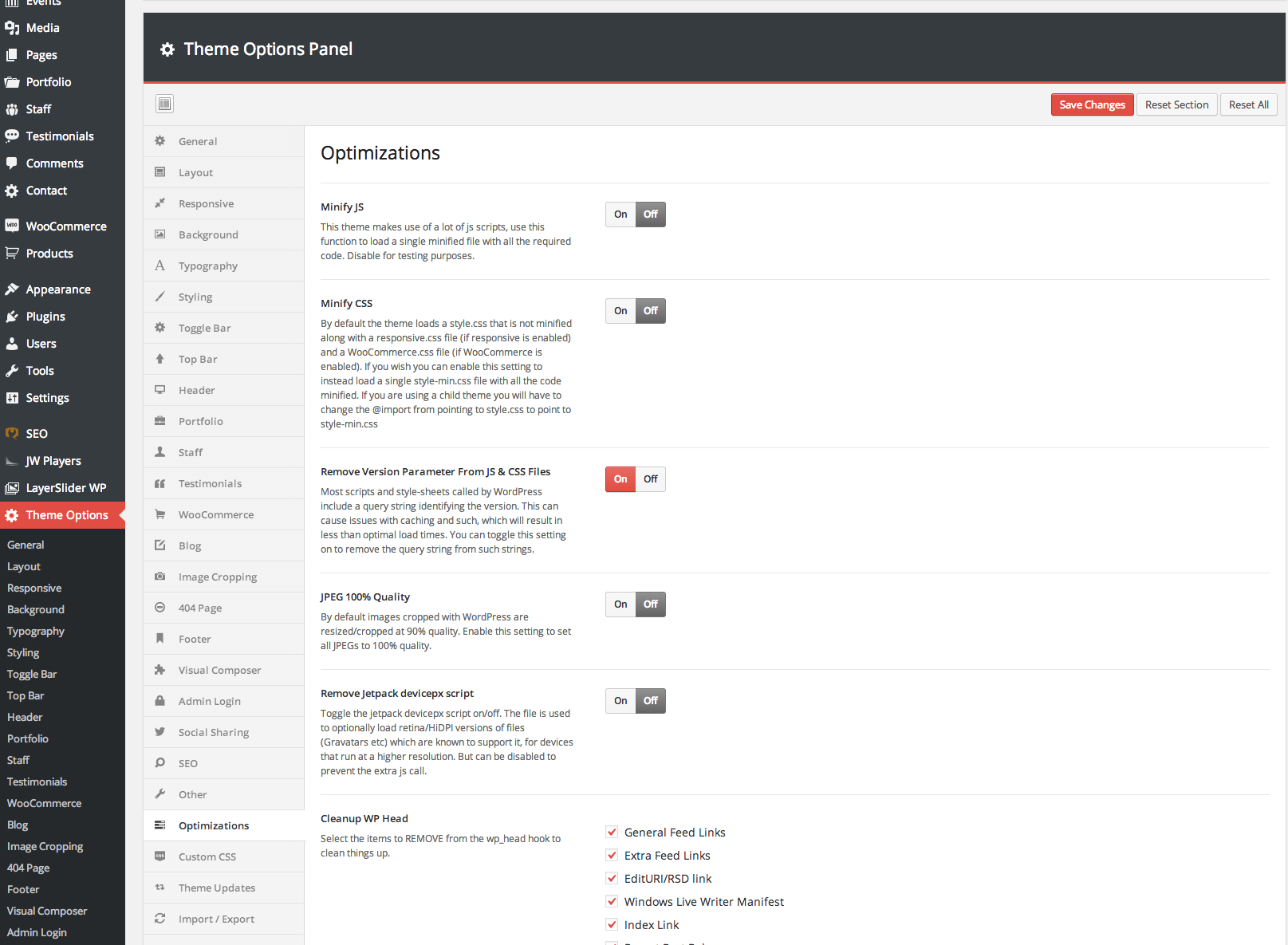
Optimization Options
In version 1.5 I added a new tab in the theme options panel so you can make some extra optimizations to your theme without having to add extra functions/plugins to your site. At the moment there aren’t a ton of options but I will be adding more options here from time to time.
Minified Scripts
Sure there are a ton of plugins out there for minifying your scripts in your theme, but sometimes these plugins break the code when doing it automatically. And sometimes your server is already fast enough that adding extra plugins isn’t necessary, but minifying your theme scripts can add a little boost in site speed and google insights page score. In the last update I added a style-min.css file which includes all the CSS (style.css, responsive.css and woocommerce.css) in minified format and a total-min.js file which includes all js plugins (flexslider, caroufredsel, isotope…etc) and the init functions for these scripts in minified format.
Having the built-in option allows you to easily toggle off the minified scripts and load up the standard scripts for testing purposes or if you rather use a 3rd party plugin.
Faster Admin Panel
The Total theme options panel is built using the Redux Framework, which is in my opinion the best framework out there for creating admin panels. It includes tons of different option types (colorpicker, text, select, radio, checkbox, image select…etc) but also it is very easy to extend and modify. And although the framework is awesome, it used to be extremely slow (5-7 second loading times). Working together with the developers of the framework they have managed to GREATLY increase the speed of the admin panel so it will load in under 3 seconds! Even with the tons of options available in the Total Theme. So now you can make edits to your theme much quicker!
If you haven’t heard of Redux before you should totally check them out (click the image below). It’s a very powerful framework and well supported by the developers. And don’t forget to donate if you are currently using or will be using the Framework in your projects!
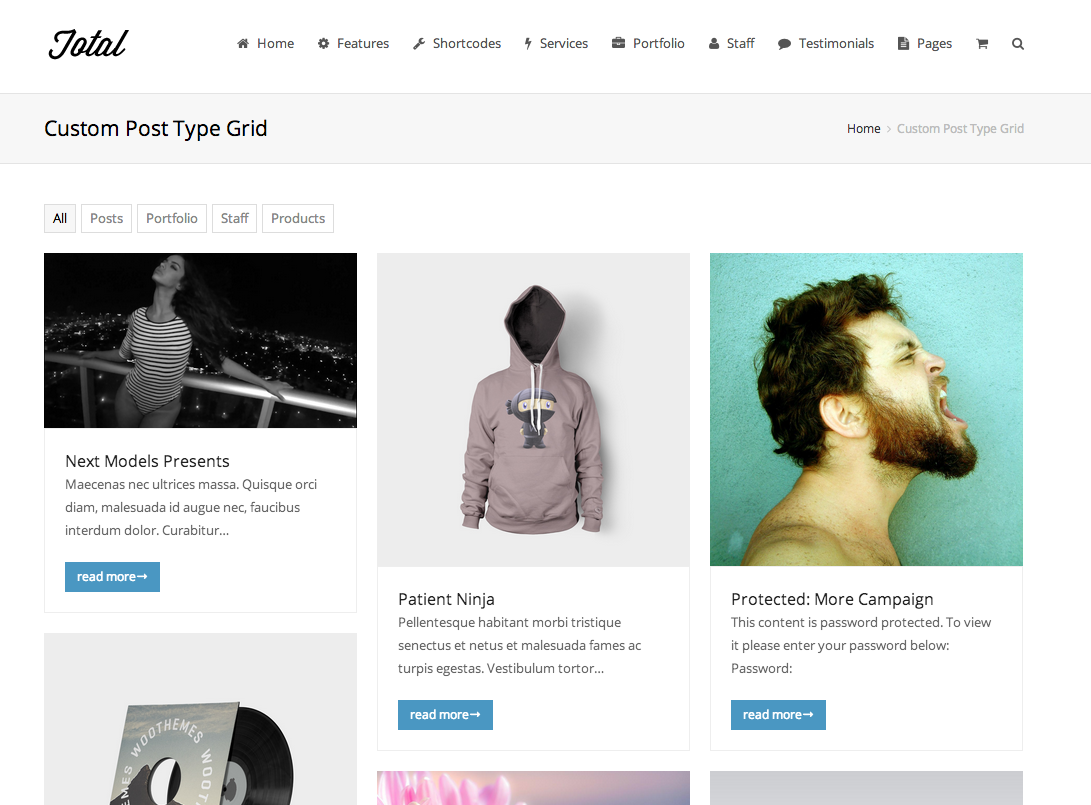
Post Types Grid Composer Module
The Total theme includes many advanced custom modules that aren’t included with the Visual Composer such as carousels, sliders, grids, icon boxes, callouts, buttons..etc. In this last update I include a new Post Types Grid module which has been highly requested so that you can easily display a grid from any or multiple custom post types. This is very handy for people that want to combine their blog and portfolio posts or display a simply grid of WooCommerce products or display a grid of posts from a custom post type that has been added via a plugin or child theme.

What Would You Like To See In Future Updates?
I am always looking for ways to improve and expand the Total theme, it is my best selling and favorite theme to date. I actually keep a list of upcoming edits for the next version on the Total Changelog so users can see that I am always working on making it better and fixing bugs. If you have any suggestions for future updates I would love to hear them, just leave me a comment below!






I loved this theme. Just could not find a magazine style template. If you can add this feature in future updates, it will become a complete theme.
Actually you are 100% right! It definitely needs a magazine skin and I will be adding one in the future 😉
As you know AJ I love this theme. I have been a huge fan of your work for quite a while now.
Two things:
1. Option to use a image for top bar, header and footer backgrounds. (Right not using custom CSS to override it.)
2. Not sure if this is practical enough for anyone else. But option for full width sites to have a boxed/shadowed container for the content. (Since I needed to alter the php files for blog/staff so that the boxed background would show up with the full width layout).
Thanks Danny for the suggestions. I will definitely look into #1 regarding #2 I’m not quite understanding, would be cool if you can share a screenshot, you shouldn’t have to alter any php code I would think for such modification.
AJ:
Here is the screenshot:
The picture should explain it. Since we use full width for the site we still like having the boxed styling which we can do for normal page elements. However, for blog posts, staff posts there is no way to have the “design” boxed styling/drop shadow. So that’s why I added so that blog posts and staff posts show up within the boxed container.
That looks nice Danny. But you should be able to target these areas easily with CSS without having to alter code, example:
body.single .site-content, body.single-staff .site-content { background: #000; padding: 30px; }I added that to the custom CSS and it didn’t do anything to the staff post.
Obviously this doesn’t look good, but it should definitely work – http://cl.ly/image/472L170N2y05
Another suggestion, full width option for Search results page 🙂
Add this to your child theme: https://gist.github.com/wpexplorer/1d29a404658aa4feef83
Hi all,
as I could see on this nice and usefull video from A.J., I think that with this theme, you can do everything, also a magazin layout… Look at the magazine themes, and after that you may do your website looking like… without a specificmagazin template..
But perhaps could Ibe wrong…
Unfold footer option would be awesome!
Great idea Calum, I’ll look into that for a next update 😉
Hi AJ, I have recommended and had clients purchase your theme for most sites we built since you released the Total theme. It’s like a WordPress Theme Framework with all the bells and whistles and keeps getting better with every release. We use to search around for themes or just use canvas but your theme is the go to choice for me and my guys from now on. Hope it’s ok to post some examples built with your Total theme. If not you can always remove them. YES all of these are built using the Total theme in case anyone is wondering.
ionalkalinewater .com
infinityaquarium .com
tecumpools .com
mgfabricator .com
thediva-liciouscakehouse .com
here’s a landing page landing. mymidwestwindows .com/replacement-windows-1/
Wow this is awesome Aron! And they all look so different/unique, great work and thank you for sharing! Thank you for buying the theme so many times 😉
Hello,
I need some advice from you. Functionality wise I need a theme like Share but I’m drawn to a more modern, fully featured theme like Total. Does Share use a plugin for organizing photos? Custom post (for the download button)? Can Total be customized (by me) to work like Share?
Thank you
Hi Adrian,
Share has a built-in post type and taxonomies for the gallery. But a very basic integration. Total has a built-in portfolio post type but it has the ability to rename it completely so it could say “photos” if you wanted and even change the icon for the admin dashboard. In terms of customizing total, it depends a lot on your skill level which I’m not aware of.
AJ is it possible to add a font size option for third level navigation in the mega menu?
Use CSS 😉 Of course I could add an option for everything, but the more options the more bloat, the more bloat the slower the theme. So for simple tweaks use CSS. If you need help with the CSS leave a comment on ThemeForest and I’ll give you the code 😉
Hey AJ, great themes. I can’t quite find the support forum for the WPEX WPTutsVersion theme. I have a question that hopefully you can answer is to how to turn off the infinite scroll and have a pagination instead? Thanks in advance!
Submit a bug report and I will add in a new option to use standard pagination instead of infinite scroll and I’ll zip it over to you via email.
Hi AJ. Is there an option to create custom link for the portfolio item?
I want to use portfolio item grid to display only list of items but when i click on the image or text with a link to the portfolio, then i want to be redirected to the custom link (like woocommerce product page, google etc.)
Hi Tom, if you are redirecting portfolio items then there isn’t much need for adding the portfolio items right? Why not use the “Image Grid” module with custom links or simply build a grid using the Visual Composer columns and use the Single Image module with custom links?
If you do want to re-direct items this is a great plugin: https://wordpress.org/plugins/page-links-to/
In the future though I will be adding a function built-in for custom links for any post, but not something crucial yet.
I am currently working with your total them and am new to wordpress… I would like to create a post type grid but be able to filter with the menu that lies above the grid using the categories of my blog posts, how do a pull the query, regards sarah
Please seek support via the correct means for this theme, thank you!
I have a current wordpress theme installed and i want to edit all this content and features in the front end ( as customer sees it) can i do this with your product. I find it confusing to edit from the admin. If it can be done how do i install it? is it compatible? It will need to be compatible with mindbodyonline and healcode also if not can you recommend anything else? Thanks in advance.
Total does support the front-end editor included with the Visual Composer. Once you install and activate the theme, simply activate the Visual Composer plugin to start creating your own custom page layouts!
As for mindbodyonline compatiblity, the healcode widget should work just fine. If you run into any issues just submit a support request to the plugin developers.
Hie AJ,
Im using Dt7 theme, Awesome theme but problem I faced with this is that, it tooks too much time to load, can you help me out…!
That’s not one of our themes, but you should be able to contact the author through the marketplace where you purchased the theme 😉