Introduction to Google AMP for WordPress

- 1. Currently Reading: Introduction to Google AMP for WordPress
- 2. How to Setup AMP in WordPress
Google AMP (Accelerated Mobile Pages) is a disruptive new technology designed to make the web more mobile-friendly, significantly faster and reliable. This post series is dedicated to exploring Google AMP and how to set it up in WordPress.
Here’s a list of things that we’re going to cover over in this post series:
- First, we’ll take a quick refresher on current mobile web trends – justifying the need for AMP
- We’ll also take another small overview on how page speed impacts our businesses and see how AMP can help
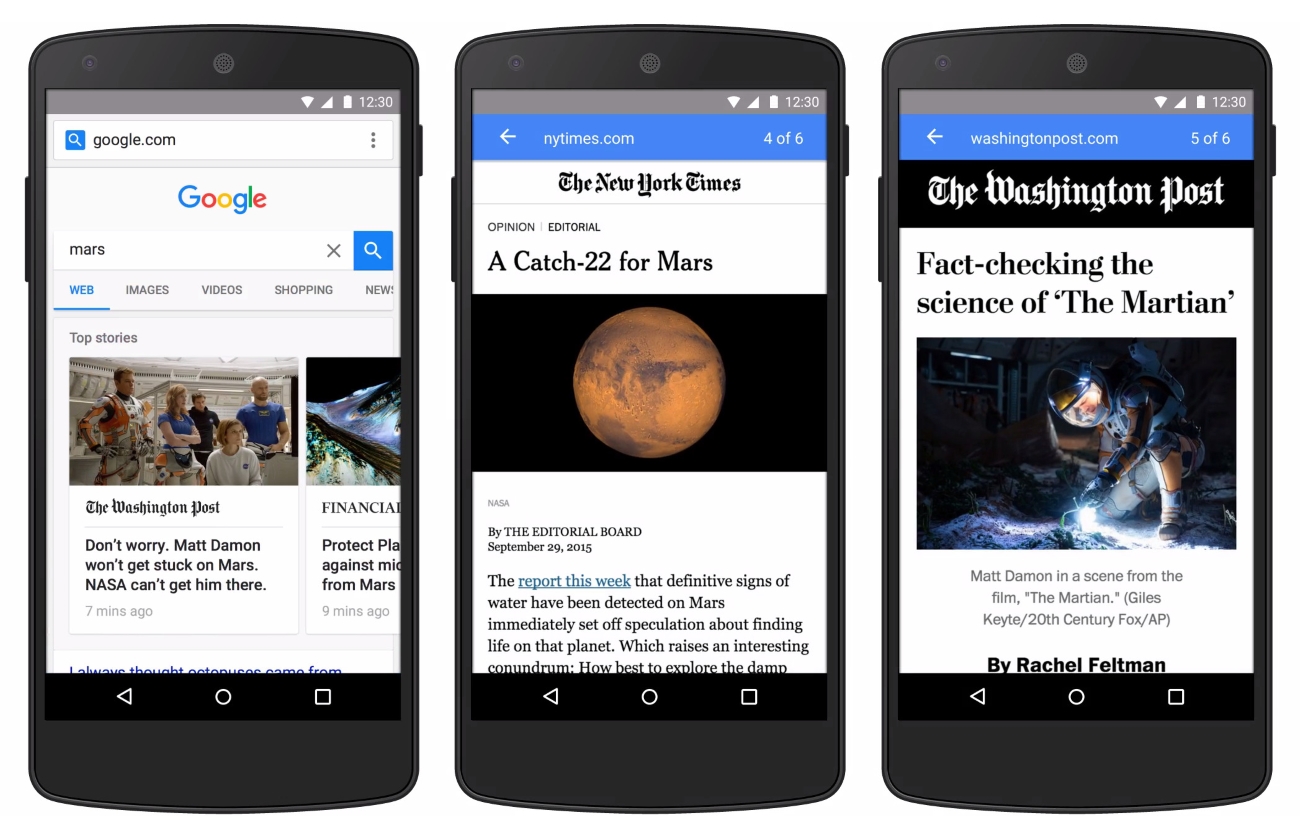
- Next, we’ll learn what is AMP, see some real-life examples of what is can do.
- That would mark the end of this article. In the next article, we will learn how to setup AMP for WordPress
Let’s begin.
Google AMP
Before digging into the information about AMP, you can follow along with the WPCrafter video guide that ties into our post.
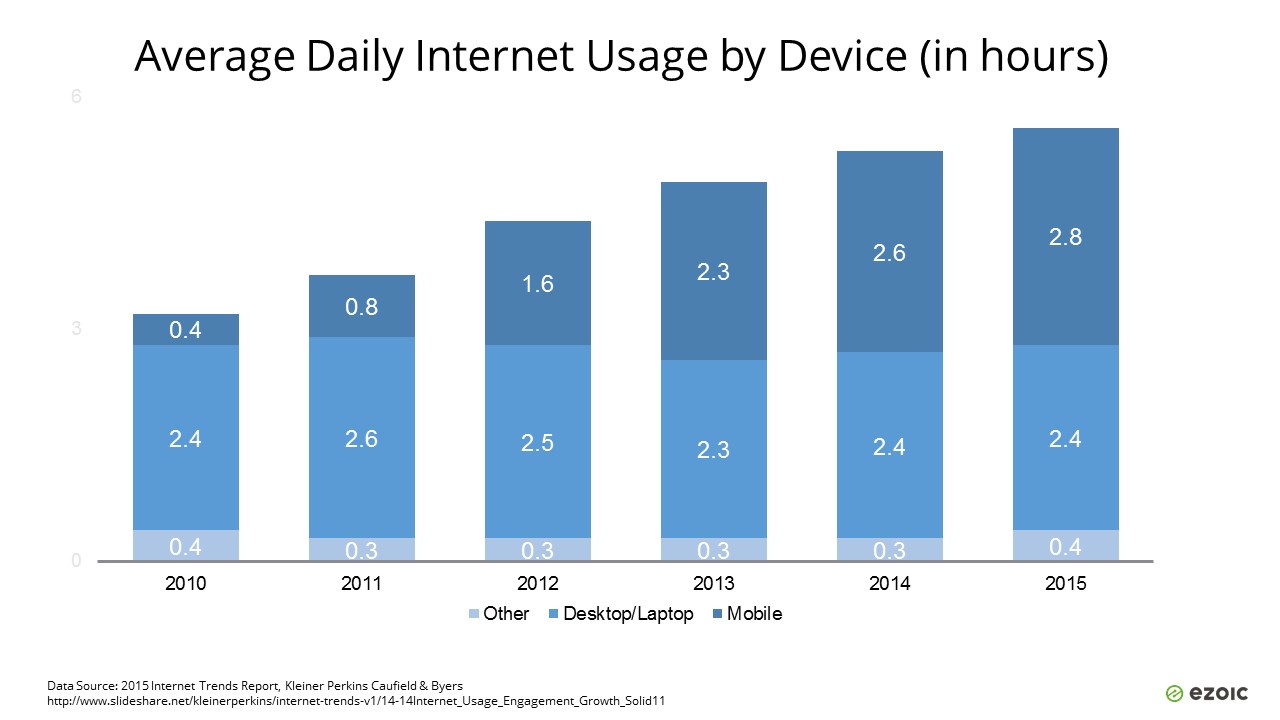
According to the 2015 Internet Trends Report published by consulting firm KPCB, the average adult spent 5.6 hours a day on the Internet in 2015. Of that total, 2.8 hours was spent on a mobile device. This is a significant increase from 2010, when an average of just 0.4 hours a day was spent on the Internet via mobile device.

Source: Ezoic
The average mobile internet usage grew by 600% between 2010 and 2015

Source: Ezoic
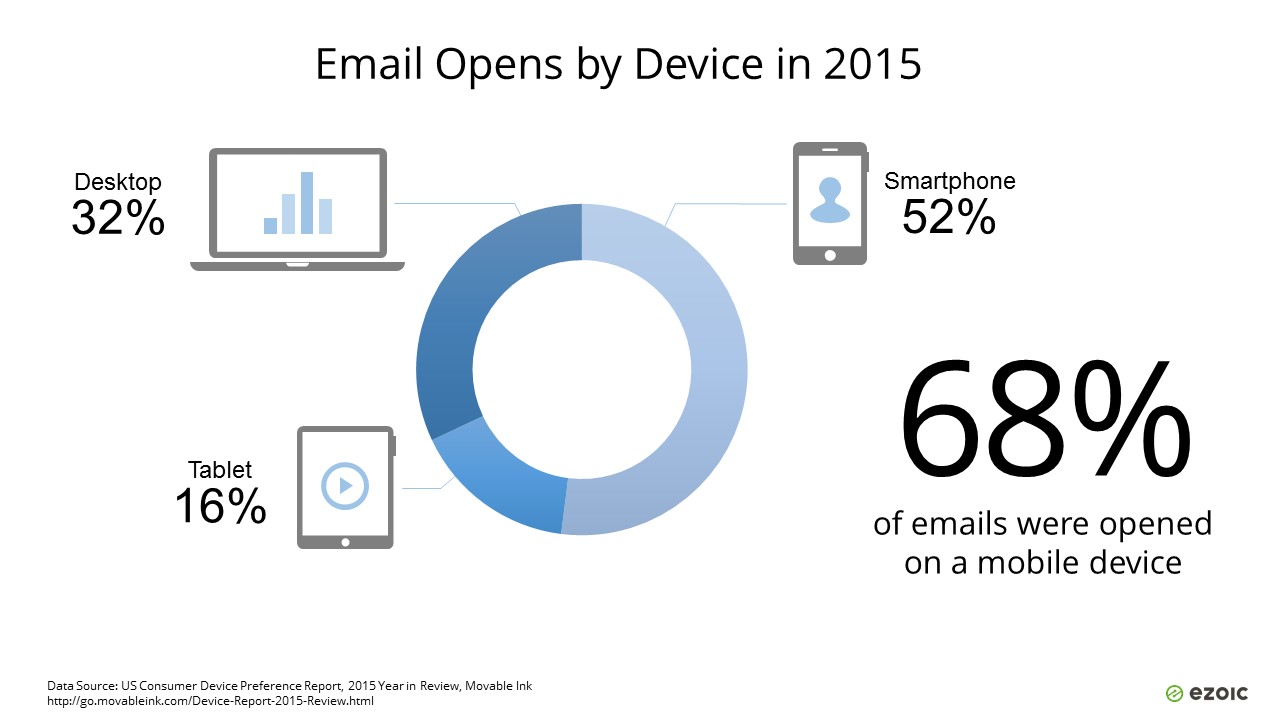
A study published in the U.S. Consumer Device Preference Report found that over two-thirds of emails were opened on a mobile device, with 52% being opened on a smartphone and 16% being opened on a tablet.

Source: Ezoic
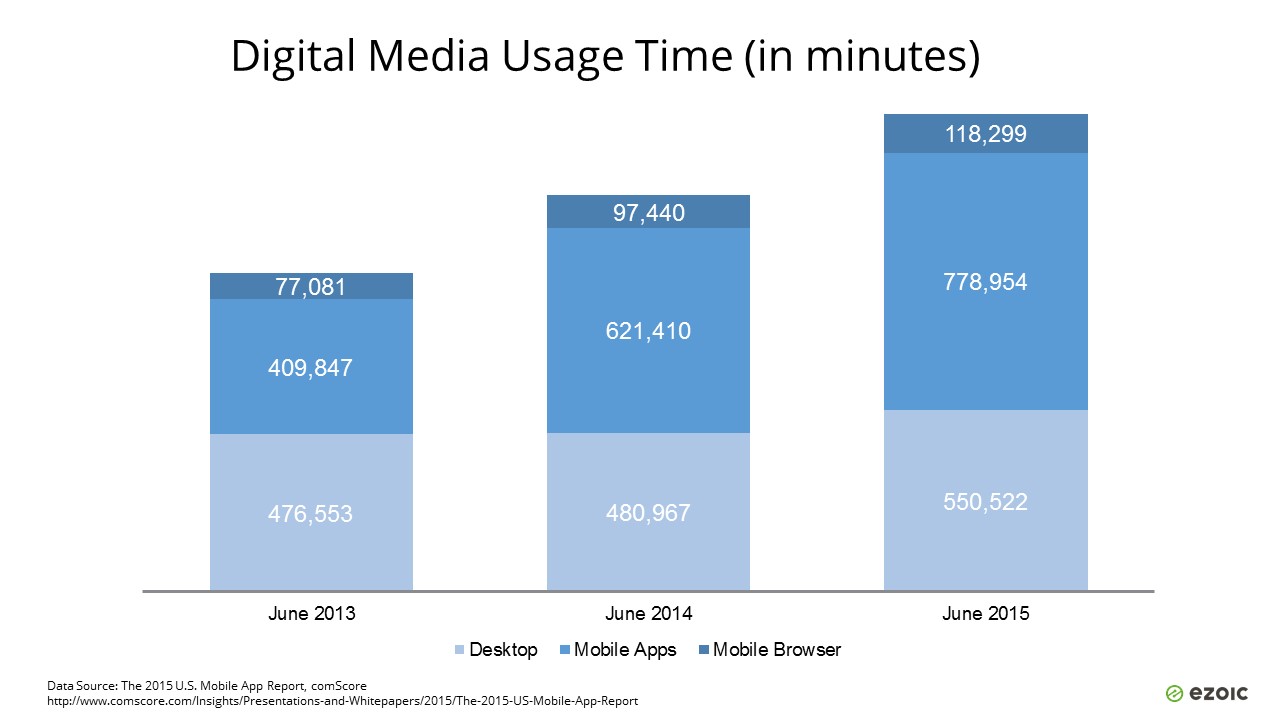
A 2015 U.S. Mobile App Report published by comScore found 90% increase in the total time spent on mobile devices by US adults between 2015 and 2013. The same report also stated that mobile apps account for 54% of the total time spent consuming digital media, and mobile browsers account for another 8% of total time.
All in all, 62% of digital media usage time is spent on a mobile device.
So yes, a mobile-first strategy is very important. Now let’s talk a little bit about speed.
Loading times matter – they matter a lot. It is that one critical factor that can impact other important factors such as revenue, bounce rate, time on site, search rankings and performance across almost every other digital marketing channels.
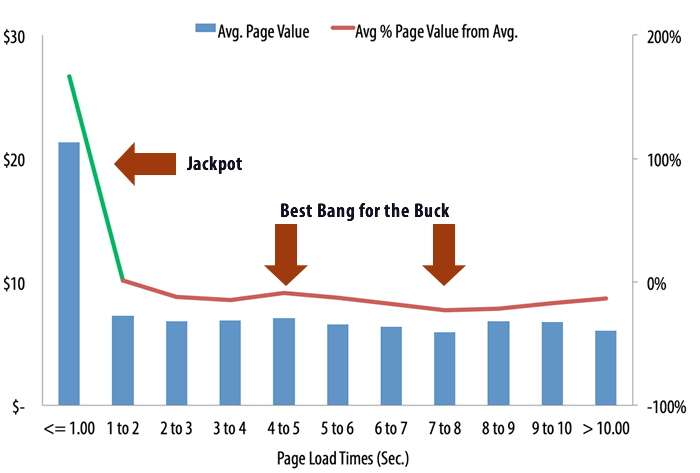
Since revenue is the end goal in any business or website, here’s an interesting fact from a 2014 research study “Site Speed Is Hurting Everyone’s Revenue”, conducted by digital marketing firm Protent. The highlight of the study was that faster pages make a lot more money.

Source: Protent
The dollar per page view (let’s call it DPPV) increases by 20% when reducing the loading time from 8 to 5 seconds (37.5% reduction).
But the real win comes when page load time is under one second or less. Going from two to one-second load time results in 2x boost in the dollar per pageviews.
Not only revenue, site speed also effects the social sharing performance. The guys over at Protent conducted a not-so-exhaustive experiment where they sent 100 paid clicks (from Facebook Ads) to two pages.
Page A loaded in 2 seconds and Page B loaded in 4 seconds. Guess what? Page A got 10 shares whereas Page B got only two shares. Although the sample size was too small to validate the hypothesis, but it does tell a significant story!
Witnessing the mobile Internet market’s explosive growth, the demand for faster Internet access, better web technologies in terms of speed, accessibility and reliability came to paramount importance. Pioneers like Google quickly realized that a lot could be done to feed this growing demand, and thus Project AMP was born.
What is AMP?

Source: BusinessofApps.com
AMP or Accelerated Mobile Pages is an open framework for building a faster, standardized and more responsive mobile web. The beauty of AMP is that it works right on top of existing web technologies and dramatically improves the mobile user experience. Which is why Google prefers AMP webpages and rank them higher in SERPs.
How does AMP improve Speed?

AMP’s open framework was designed to take advantage of the existing web technologies and build on top of it. Which is why, it works right out of the box in content management systems like WordPress.
AMP follows a standardized framework to build web pages and ensures that all existing webpages can adapt to that framework. In slightly more technical terms, it allows only asynchronous scripts, disallows render-blocking external mechanisms, allows only inline CSS and a lot more.
In a nutshell, AMP first renders the layout of the webpage (almost instantaneously) and loads content on a priority basis. It removes any waiting for resources and severely minimizes the number of requests. When all these factors work in perfect harmony with each other, you get a blazing fast website that loads almost in an instant.
Check out the following speed test compiled by PenguinWP, which shows the “AMP effect”. Using AMP, they were able to:
- Increase the PageSpeed score by 3 points
- Reduce page loading time by 72% from 5 to 1.4 seconds!
- Reduce page size by 80% and the number of requests by 82%
Here’s a table sharing the numbers:
| PageSpeed Score | Load Time | Total Page Size | Requests | |
| Original Version | 92 | 5 | 1024 | 118 |
| AMP Version | 95 | 1.4 | 206 | 21 |
| The AMP Difference | 3 | -3.6s | -794KB | -97 |
| Percentage Improvement | 3% | -72% | -80% | -82% |
Content Preservation
AMP was designed to make the web beautiful and more responsive for mobile devices. It did so by removing some non-essential features of the existing web technologies.
That doesn’t mean that all the cool features of the modern web are taken away. No. It simply migrates all those rich content features into a standardized framework with minimal wiggle-room.
AMP fully supports image carousels, maps, social plug-ins, data visualizations, and videos to make publishers’ stories more interactive and stand out.
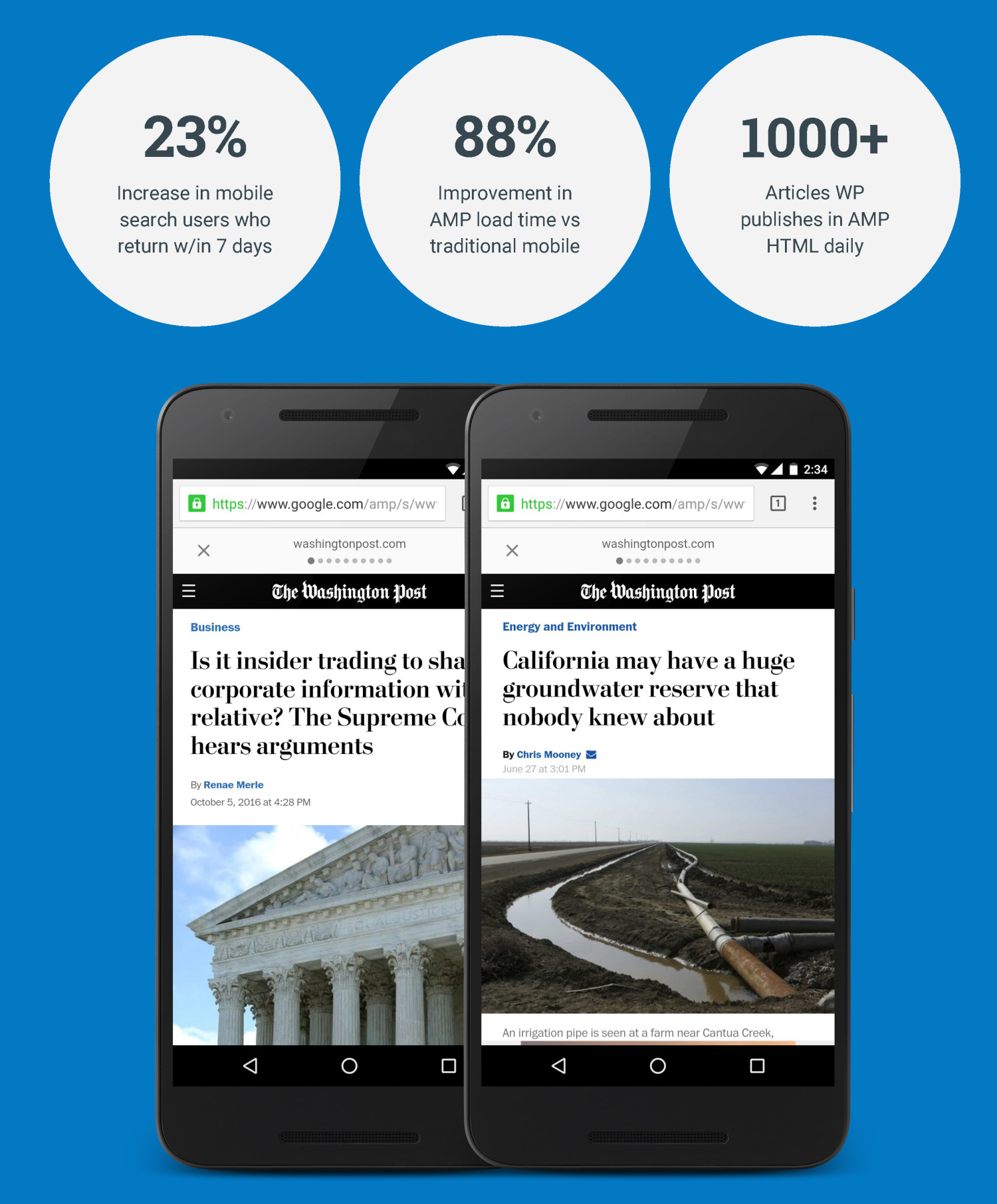
Case Study: The Washington Post

Source: AMP Project
Let’s look at a case study of Washington Post with AMP. After implementing AMP, The Post saw an increase in returning users from mobile search by 23%. This needs a bit of an explanation.
Nearly 55% of The Post’s traffic come from mobile devices – which is again in sync with the statistics shared in the beginning of this article. If the data doesn’t load within 3 seconds, people start to leave.
Traditionally, 51% of mobile search users return to The Washington Post within 7 days. For users who read stories published in AMP, this number jumps to 63%. Thus, with AMP, the retention of mobile search traffic increased by 23%.
Not only this, the page loading times average to 400ms which is an 88% improvement after AMP. Today they push over 1000 articles via AMP.
Great. How to I access AMP?
You can access the AMP version of any website by appending “/amp” to the URL of any web page. If the site does not support AMP or runs into an rendering error, it is designed to gracefully degrade to the original mobile responsive version of the website.
Content Distribution

“Also known as free CDN for AMP articles”
Better known as Google AMP Cache, this free service from Google enables publishers to host their content while allowing for efficient distribution through Google’s high performance global cache network. In other words, it is like a free CDN for AMP sites.
Great. How does it work?
Webpages that are made compatible with AMP are given special attention by Google. When you start indexing AMP version of your website’s pages, Google stores them in something called an AMP cache. You still own the content, Google simply lends a hand in serving it to distant corners of the globe. In terms of cached content updation, here’s what Google has to say:
“Each time a user accesses AMP content from the cache, the content is automatically updated, and the updated version is served to the next user once the content has been cached.”
How do we access it?
Well, let’s see. If you have a URL of a webpage, you first need to check if AMP is enabled. You do that by simply adding “/amp” to the URL. Here’s a quick formula on how to get the Google AMP Cache URL of any AMP-lified website.
- Get AMP version of webpage by appending ‘/amp’ to URL. If it is valid, proceed to next step. Else stop.
- If a 404 page appears – that website hasn’t implemented AMP.
- If you see content loading up, then AMP is installed.
- To fetch the content from the Google AMP Cache, simply append https://cdn.ampproject.org/c/ to the beginning of the AMP URL, excluding the “www” part.
- Start with the main domain name (excluding ‘www’) and copy the AMP URL of the webpage.
- Append https://cdn.ampproject.org/c/s/ to the URL and that should give you the Google AMP Cache URL.
Let’s take an example of a Forbes article and put the above formula to test.
- This is the original Forbes article’s URL:
http://www.forbes.com/sites/allbusiness/2015/10/24/10-great-paid-wordpress-themes-of-2015/
- To get the AMP version, we simply add /amp to the original URL.
http://www.forbes.com/sites/allbusiness/2015/10/24/10-great-paid-wordpress-themes-of-2015/amp/
- Now, to get the Google AMP Cache URL, we first copy the AMP URL starting from the main domain name, i.e. excluding the “www” part, right to the end. That gives us:
forbes.com/sites/allbusiness/2015/10/24/10-great-paid-wordpress-themes-of-2015/amp/
- Next we add https://cdn.ampproject.org/c/s/ to that URL to get the Google AMP Cache URL of the same page.
https://cdn.ampproject.org/c/s/forbes.com/sites/allbusiness/2015/10/24/10-great-paid-wordpress-themes-of-2015/amp
Check it out, it’ll work!
Smart Ads

Creating quality content requires significant resources. Ads help fund free services and content on the web. The AMP was designed to incorporate this idea and has partnered with over 75 of the premier ad-networks.
AMP supports a comprehensive range of ad formats, ad networks and technologies. Any sites using AMP will retain their choice of ad networks, as well as any formats that don’t detract from the user experience.
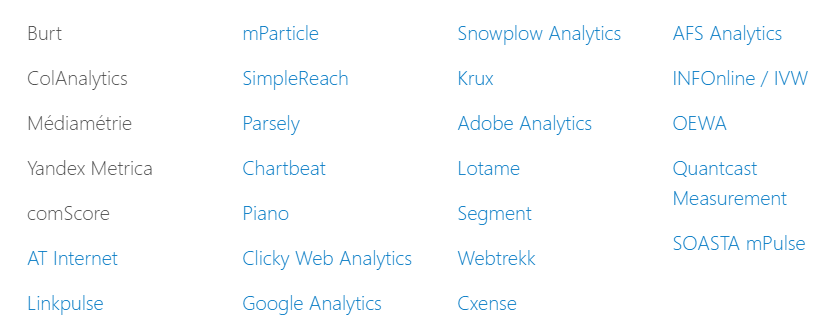
Analytics

Publishers also need to understand user behaviour when they are interacting with their content. Which is why AMP also works well with over 25 of the top analytics solution providers such as comScore, Google Analytics, Krux and more.

Analytics providers supported by AMP as on 1st Nov, 2016; Source: AMP Project
Conclusion
Leading content generation, aggregation and analytics platforms have started to implement AMP in their websites. Twitter, Pinterest, WordPress.com, Chartbeat, Parse.ly, Adobe Analytics and LinkedIn are among the first group of technology partners planning to integrate AMP HTML pages. Google also plans to make Google News a AMP-first platform.
It is interesting to see how this ambitious project would evolve change the future of the web.
I personally love the concept of AMP pages. They are a pleasure to read, consume much lesser data than mobile-ready website counterparts, and displays ads in a completely unobtrusive manner.
Reading, consuming and sharing content is so much more simpler and fun with AMP. In the next article, we’ll learn how to integrate AMP with WordPress.
What are your thoughts on AMP? Is it going to pick up?




Whether AMP is actually required or not we are forced (kinda) by Google to follow its steps in order to optimize our site and make it look good in front of their crawlers and search algorithm.